제4장 인터페이스 작동
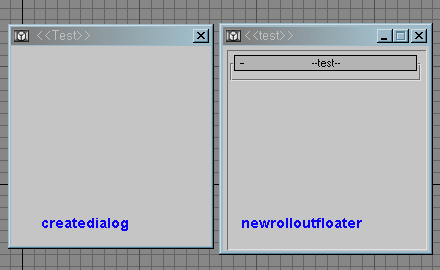
이제 기본 플로터가 떠있으니까 인터페이스를 붙여서 그럴듯한 모양을 갖추어봐야겟죠
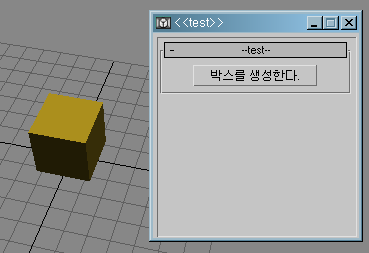
1. 버튼 - Box 생성
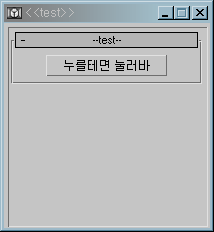
이제 스크립트로서 기능을 부여합니다. 버튼을 누르면 박스가 생성이 되도록 할 겁니다.
그럼 제3장에서 했던 코드에 다음처럼 몇줄을 추가를 해보자.
플로터의 버튼을 누르면 화면 중앙에 박스1개가 가 만들어질 것이다.
rollout test "--test--"
(
button bt1 " 박스를 생성한다. "
on bt1 pressed do (
box()
)
)
rof=newrolloutfloater "<<test>>" 200 200
addrollout test rof

2. Box의 속성 제어
맥스에서 함수는 변수가 없을때는 box() 라고 명령하고
변수가 있을때는 box name:"라면박스" 이렇게 괄호가 없어지면서 변수가 붙는다.
그러면 박스의 여러가지 속성을 살펴보자
length:20 ====================> 박스의 길이를 20으로한다
width:20 ===================> 박스의 폭을 20으로 한다
height:20 ====================> 박스의 높이를 20으로 한다
pos:[100,100,100] ============> 박스의 x,y,z 위치를 각각 100,100,100으로 한다.
name:"샘플박스" ============> 박스의 이름을 샘플박스라고 칭한다.
wirecolor:yellow =============> 박스의 와이어프레임 상태의 색상을 노랑색으로 지정한다.
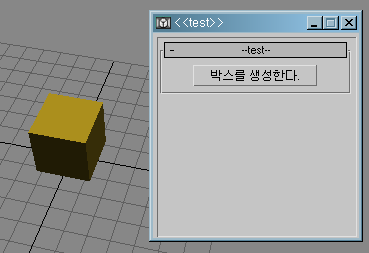
밑의 코드를 실행해보자. 박스의 속성이 바뀌엇다는 것을 알 것이다.
rollout test "--test--"
(
button bt1 " 박스를 생성한다. "
on bt1 pressed do (
box length:20 width:20 height:20 pos:[100,100,100] name:"샘플박스" wirecolor:yellow
)
)
rof=newrolloutfloater "<<test>>" 200 200
addrollout test rof
3. for문을 이용한 Box의 생성
이제 for문을 사용해서 기능을 추가해보자.
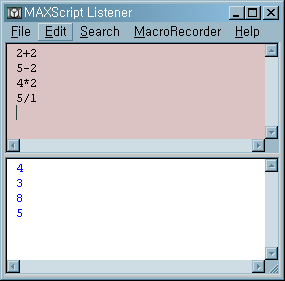
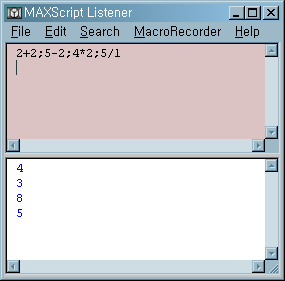
직접 실행를 해보면 결과를 알수가 있다. 마지막 k의 값을 알고 싶으면 print k 해보면 된다.
for i=1 to 10 do ( print "haha" ) --> haha를 10번 프린트를 한다는 것이다.
k=0; for i=1 to 10 do ( k = k + i ) --> k를 1부터 10까지 더하기를 한다. 루프를 다 돌면 k=55 가 된다.
k=0; for i in 1 to 10 do ( k = k + i ) -->이것 역시 결과는 같다.
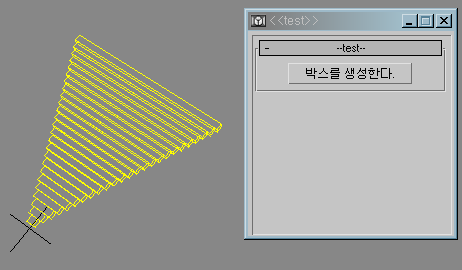
이제 for문을 이용해서 25개의 박스를 배치해 보자
길이 length를 계속 20을 곱해 주면서, 위치는 x축으로 20씩 이동하면서 박스를 생성한다.
결국 피라미드처럼 커지는 형상으로 배치 된다.

rollout test "--test--"
(
button bt1 " 박스를 생성한다. "
on bt1 pressed do (
for i=1 to 25 do ( box length:(i*20) width:20 height:20 pos:[i*20,0,0] name:"샘플박스" wirecolor:yellow )
)
)
rof=newrolloutfloater "<<test>>" 200 200
addrollout test rof
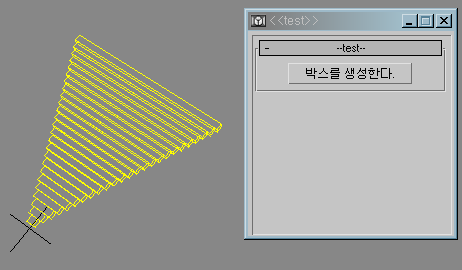
버튼을 하나 더 추가하고 이제 sin함수를 이용해서 곡선으로 배치를 해보자
코드를 보면 버튼에 이름이 다르다는 것을 알것입니다. 버튼마다 고유의 이름을 가져야 합니다.
만약 같게 한다면 에러가 발생합니다.

rollout test "--test--"
(
button bt1 " 박스생성(피라미드) "
button bt2 " 박스생성(사인파) "
on bt1 pressed do (
for i=1 to 25 do ( box length:(i*20) width:20 height:20 pos:[i*-20,0,0] name:"피라미드" wirecolor:yellow )
)
on bt2 pressed do (
for i=1 to 72 do ( box length:20 width:20 height:20 pos:[(i*20),sin(i*10)*200,0] name:"사인파" wirecolor:yellow )
)
)
rof=newrolloutfloater "<<test>>" 200 200
addrollout test rof
이제 버튼을 활용하고 for문을 통한 방법을 사용했습니다.
금방 끝나서 아쉬울수도 있겟지만, 프로그래밍 언어를 안 하신 분은 좀 생소하실 거라 생각듭니다.
그럼, 제4장을 마칩니다.
-----------------5장----------------------------
제5장 인터페이스 작동2
이제 기본적인 작동은 이해를 하셨을 겁니다.
다양한 인터페이스들을 나열해보고....과연 맥스가 얼마나 지원하는지를 검토해봐야겟지요.
여기서는 우선 OLE와 ActiveX 분야는 제외합니다....windows프로그래밍 분야이다 보니..
맥스기능도 배우기 급급한 세상에..ㅡ.ㅡ;
기본 인터페이스라고 해도 종류가 다양합니다. 그래서 모든 종류를 전부 설명하는 것은 힘들고
사용하고자 하는 것들을 골라서 사용하시면 됩니다. 각각의 사용법은 헬프파일을 참고하셔야 됩니다..
그리고 기쁜 소식은 헬프파일이 6.0에서 재대로 만들어졌습니다.
3.1까진 정상이었는데, 4.2, 5.1까지 엉망이다가..이제 좀 도움말 같이 작성햇더군요.
1. 다양한 인터페이스
이제 한번 직접 실행을 해서 어느정도 다양한 지를 보자구요.
실행하고 나서 굳이 다 알 필요는 없습니다.
자신을 사용하고자 하는 것들만 습득하시면 됍니다.


rollout test1 "맥스 3.x에서 지원하는 인터페이스"
(
bitmap a1 bitmap:(bitmap 50 50)
button a2 "button"
checkbox a3 "checkbox"
checkbutton a4 "checkbutton"
colorpicker a5 "colorpicker: "
combobox a6 "combobox:" items:#("1/2", "1/4", "1/8") height:5
dropdownlist a7 "dropdownlist:" items:#("1/2", "1/4", "1/8")
edittext a8 "edittext: "
label a9 "label"
listbox a10 "listbox: " items:#("1/2", "1/4", "1/8" ) height:3
mapbutton a11 "mapButton"
materialbutton a12 "materialbutton"
pickbutton a13 "pickbutton"
progressbar a14
radiobuttons a15 "radiobuttons: " labels:#("lbl 1", "lbl 2", "lbl 3")
spinner a16 "spinner: "
slider a17 "slider: "
timer a18
)
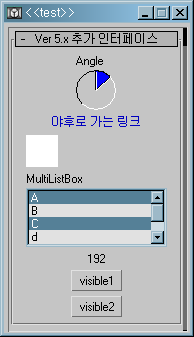
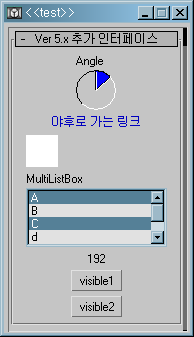
rollout test2 "맥스 5.x에서 지원하는 인터페이스"
(
Angle ang2 "Angle" diameter:40 align:#center range:[-180,270,45] startdegrees:270 dir:#cw
HyperLink update "야후로 가는 링크" color:(color 100 100 100) hoverColor:(color 255 0 255) address:"http://www.yahoo.com" align:#center
ImgTag ImgTag01 "imagetag" bitmap:(bitmap 32 32 color:white) style:#bmp_stretch opacity:1 --??
MultiListBox MultiList01 "MultiListBox" items:#("A","B","C","d","e","f") height:4 selection:#(1,3)
timer time01 "test timer" interval:400
label test "1"
button b1 "visible1"
button b2 "visible2"
--각각 인터페이스에 대한 작동 부분
on ImgTag01 dblclick do (messagebox "이미지 정보." title:"Info")
on MultiList01 selected val do format "selected: % - %\n" val MultiList01.selection[val]
on MultiList01 doubleclicked val do format "doubleclicked: % - %\n" val MultiList01.selection[val]
on MultiList01 selectionEnd do format "selectionEnd: %\n" MultiList01.selection
on time01 tick do (
valUp = (test.text as integer)+1
test.text = valUp as string )
on b2 pressed do b1.visible = not b1.visible
) --roll
rof=newrolloutfloater "<<test>>" 300 500
addrollout test1 rof rolledUp:on
addrollout test2 rof rolledUp:on
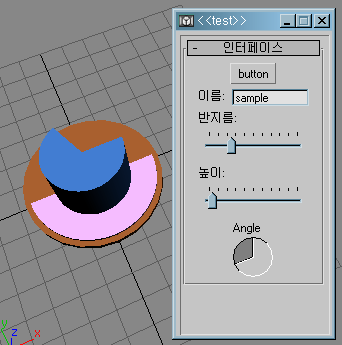
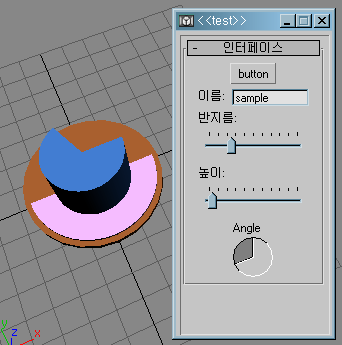
2. cylinder의 속성 제어
위의 인터페이스에서 이제 몇개를 사용해서 작성해 보자
버튼으로 실린더를 만들고,
슬라이더를 이용해 길이와 반지름을 조절하고,
앵글을 이용해 각도를 조절해보자.

global cylinder_1
rollout test1 "인터페이스"
(
button a2 "button"
edittext a8 "이름: "
slider a17 "반지름: " range:[0,100,1]
slider a18 "높이: " range:[0,100,1]
Angle ang2 "Angle" diameter:40 color:gray align:#center range:[0,360,45] startdegrees:90 dir:#ccw
on a2 pressed do ( cylinder_1=Cylinder() )
on a8 entered text do (cylinder_1.name=text)
on a17 changed val do (cylinder_1.radius=val)
on a18 changed val do (cylinder_1.height=val)
on ang2 changed val do (
cylinder_1.Slice_On =1 -- 슬라이스 모드를 켠다
cylinder_1.sliceFrom =0.0
cylinder_1.sliceTo =val
)
) --roll
rof=newrolloutfloater "<<test>>" 150 300
addrollout test1 rof
마우스 작동에 따라 스크립트가 오브젝트를 변형한다는 것을 알았을 것이다.
다양한 오브젝트를 직접 넣어보고 실행을 해보세요. 오류도 발견 되면 고쳐 가면서 직접해 봐야 합니다.
처음에는 조금씩 변형을 해보면서 경험해 보는 것이 좋습니다.
그럼, 제5장을 마칩니다.
[출처] 맥스스크립트 Maxscript 기초 강좌|작성자 naivelab