이제까지는 옛날 버전인 FontCreator 5.5 Trial 버전으로 가능해서 작업 했었는데, 이제 Trial 기한도 지나고 주기적으로 쓰게 될 것 같아서 겸사겸사 유료 구매를 했다.
유료 구매하니 최신버전인 FontCreator 15.0이 받아지는데..
5.5를 쓰다가 15.0을 보니 바뀐 메뉴에서 이제껏 폰트 병합 방법을 생각하고 이리저리 해보니 잘 안돼서 삽질하다가 사용법 확인하고 적어 둔다.
P.s. 최신 버전에서 폰트 병합 방법은 더 간단해진 것 같다.
----
[Util] FontCreator v15.0(https://www.high-logic.com/ko/font-editor/fontcreator)
[Font] NotoSans v1.004(https://fonts.google.com/noto/specimen/Noto+Sans) :현재는 NotoSans v2 버전인 듯..
----
[폰트 병합 방법]
1) FontCreator 15.0 실행
2) FontCreator에 병합 될 첫번째 폰트(Dest)를 드래그 해서 올린다.
이번 병합용 폰트는 NotoSansCJKkr-Regular(Subset).ttf 이다.
NotoSansCJKkr-Regular.ttf 폰트를 미리 경량화를 해둬서 (Subset) 이름이 달려 있다.
[경량화 참조] https://blueasa.tistory.com/2070
드래그 해서 올려놓으면 아래와 같이 해당 폰트 탭이 생성되고 폰트 내용이 보인다.
(하단의 Prevew는 해당 폰트에서 지정한 글자가 잘 나오는지 보기위해 언어별 타이틀을 미리 추가해 뒀다.)

3) FontCreator에 병합 될 두번째 폰트(Source)를 드래그 해서 올린다.
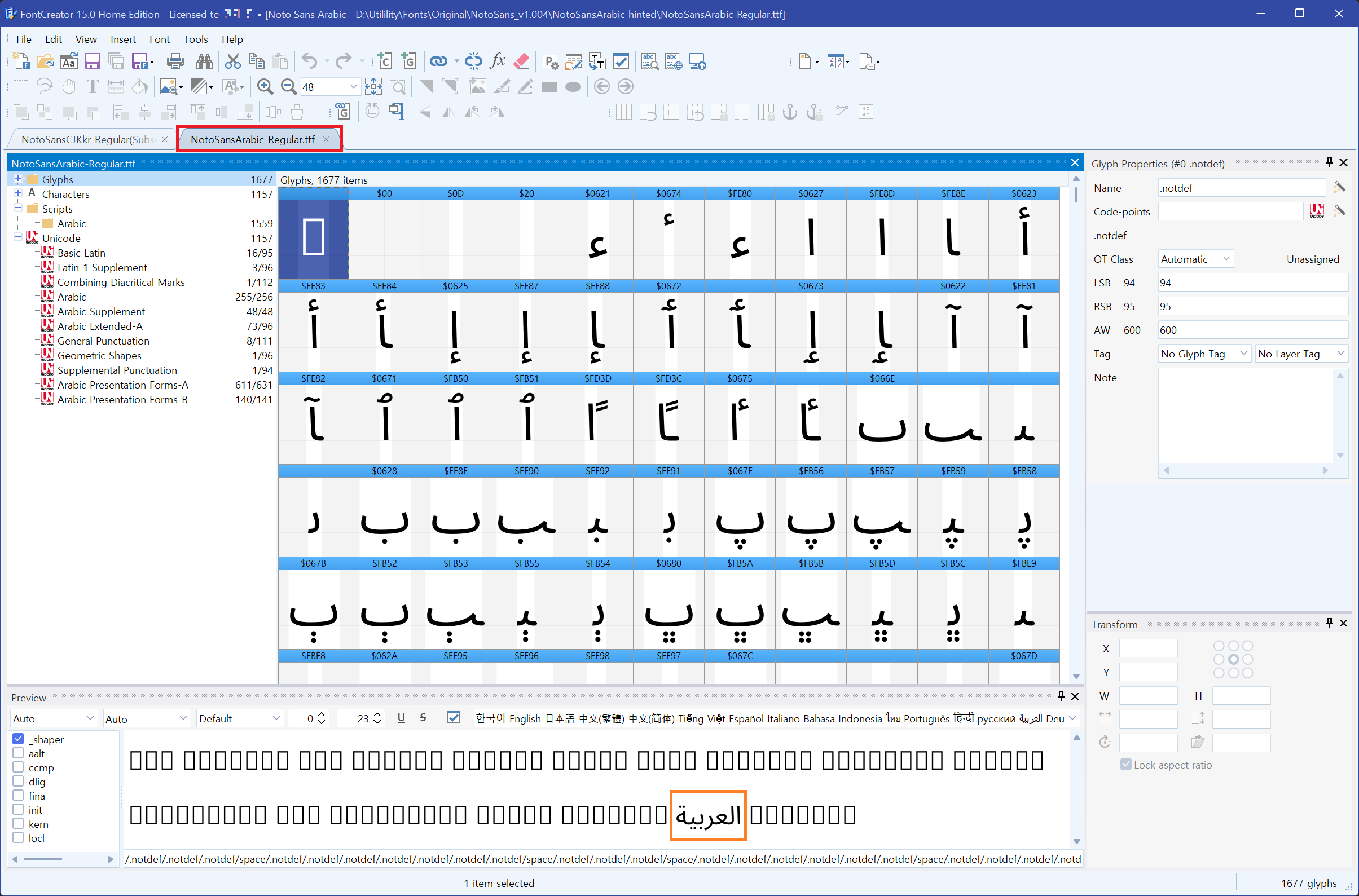
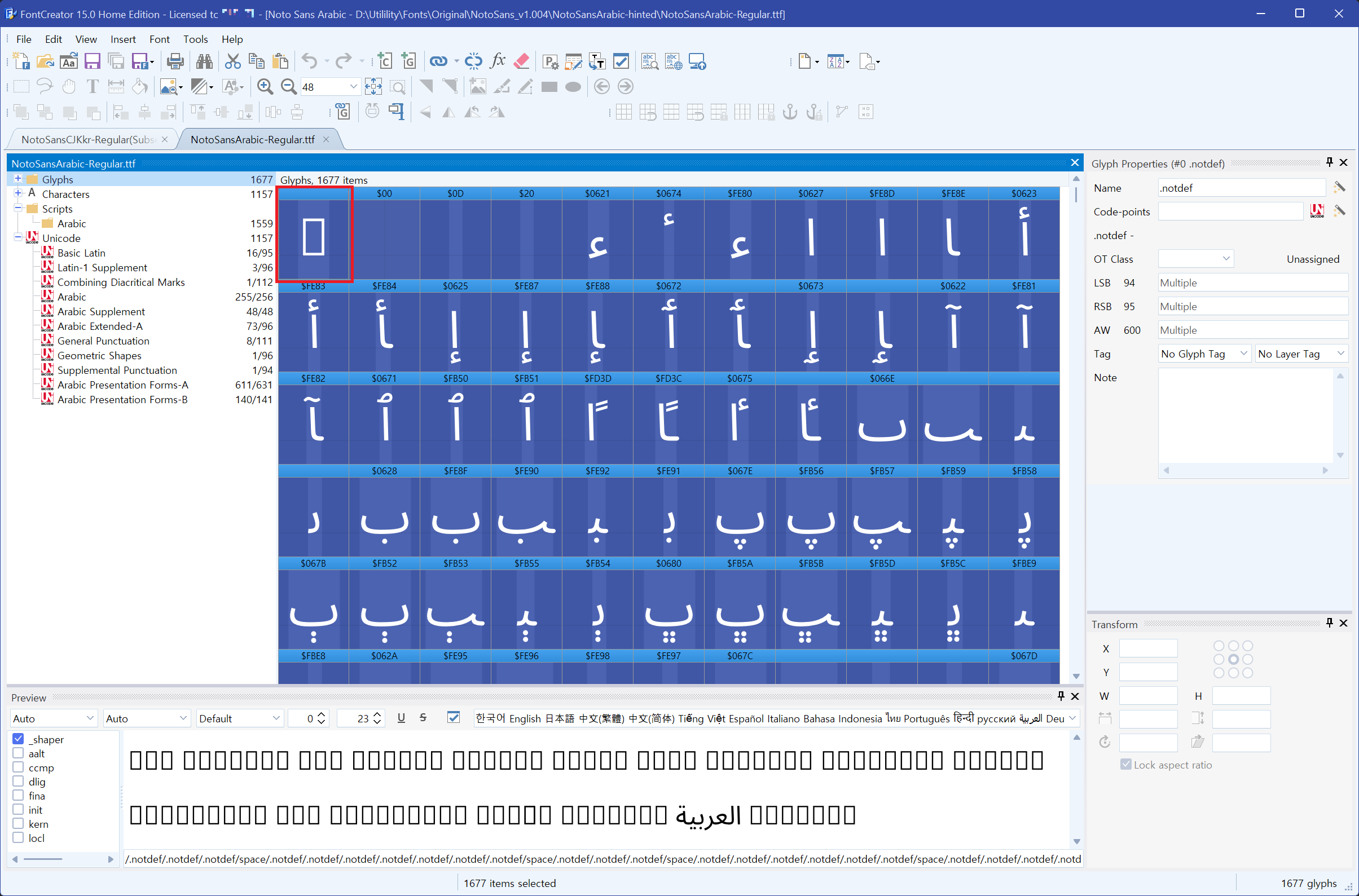
아랍어를 병합하기 위해 NotoSansArabic-Regular.ttf를 드래그 해서 올린다.
(아래 Prevew에서 아랍어만 보이는 걸 확인할 수 있다.)

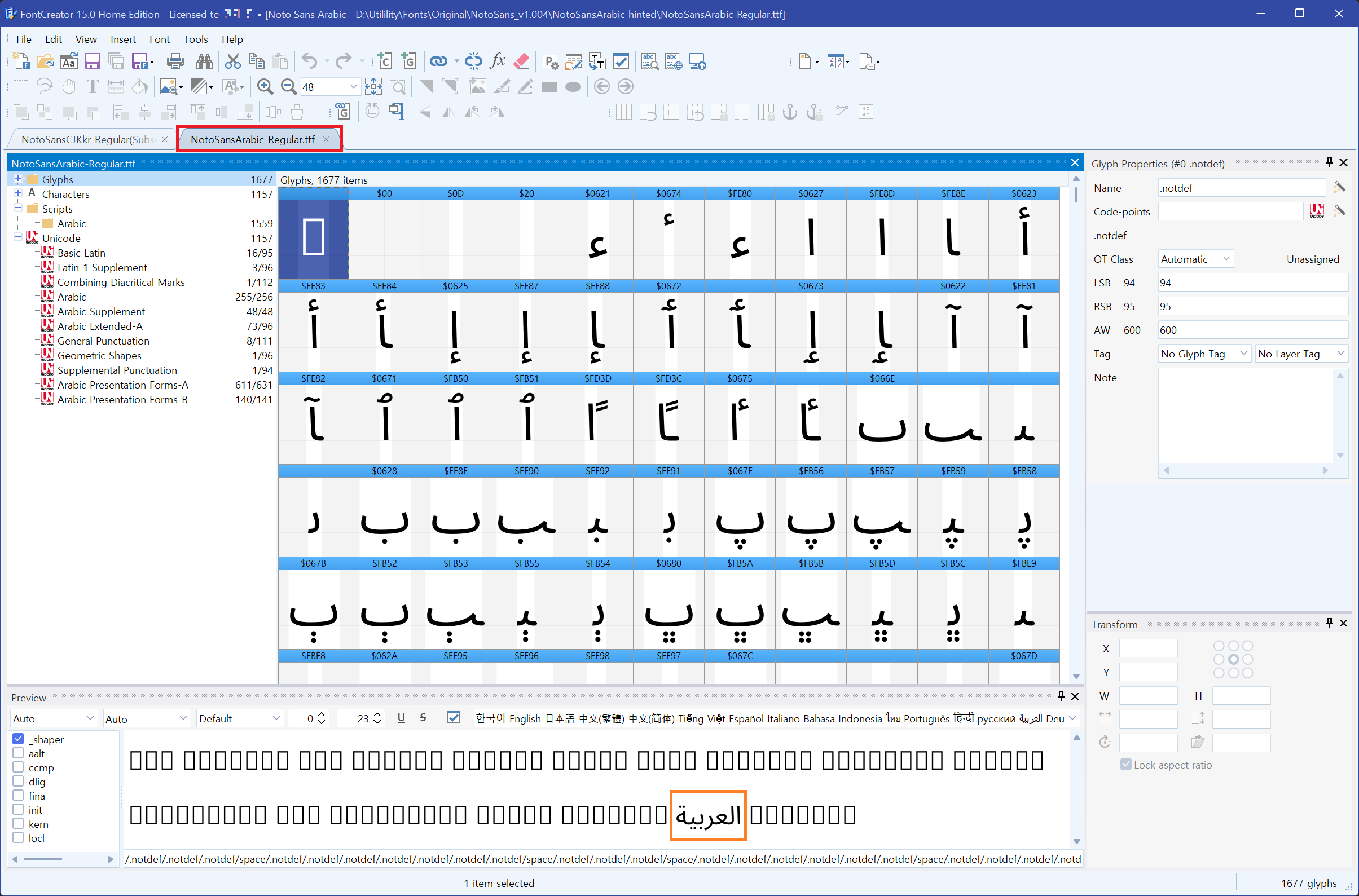
4-1) NotoSansArabic-Regular.ttf에서 폰트 아무곳에나(아래 빨간 박스) Click
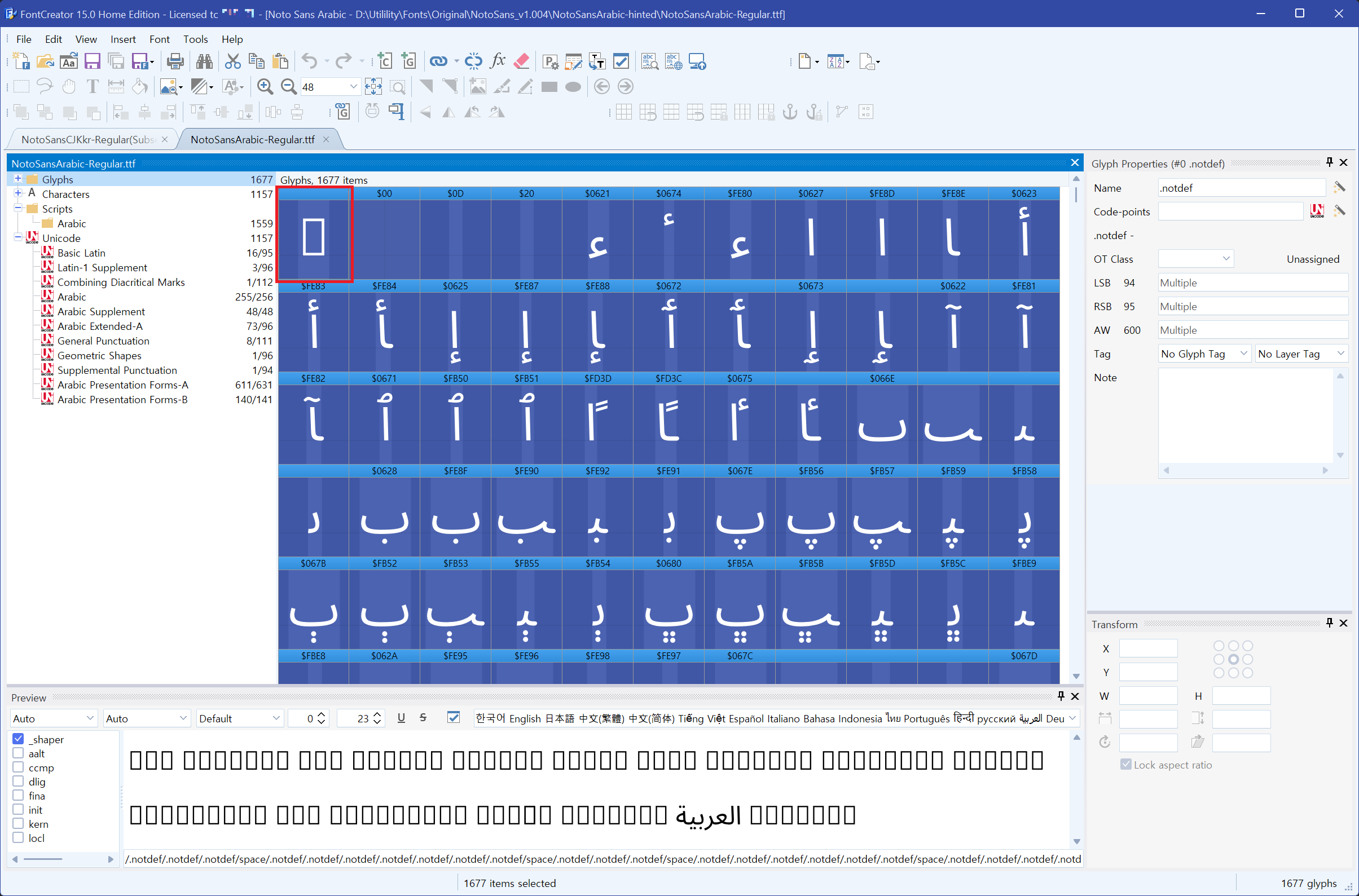
4-2) Ctrl + A 를 눌러서 모두 선택
4-3) Ctrl + C 를 눌러서 복사하기

5) 병합할 폰트의 탭(NotoSansCJKkr-Regular(Subset).ttf)을 클릭해서 돌아간다.

6) 'Edit - Paste Special...' 클릭

7) 'Paste Special' 메뉴에서 아래와 같이 체크하고 'OK' 클릭
- 'Destination'은 New glyphs(Ignore matching 체크)를 선택해서 6)에서 복사했던 글자를 바로 추가하면서 중복된 건 제외하도록 했다.
- 'Data'쪽은 잘 몰라서 일단 다 체크 했는데 작동에 문제 없어 보이긴 하지만 확신은 못하겠다.

8) 7)을 하고나면 아래와 같이 기존 폰트의 끝 부분에 아랍어가 추가된 것이 보이고, Preview에서도 안보이던 아랍어가 정상적으로 뜨는 것을 볼 수 있다.

9) 'Font - Properties...' 클릭

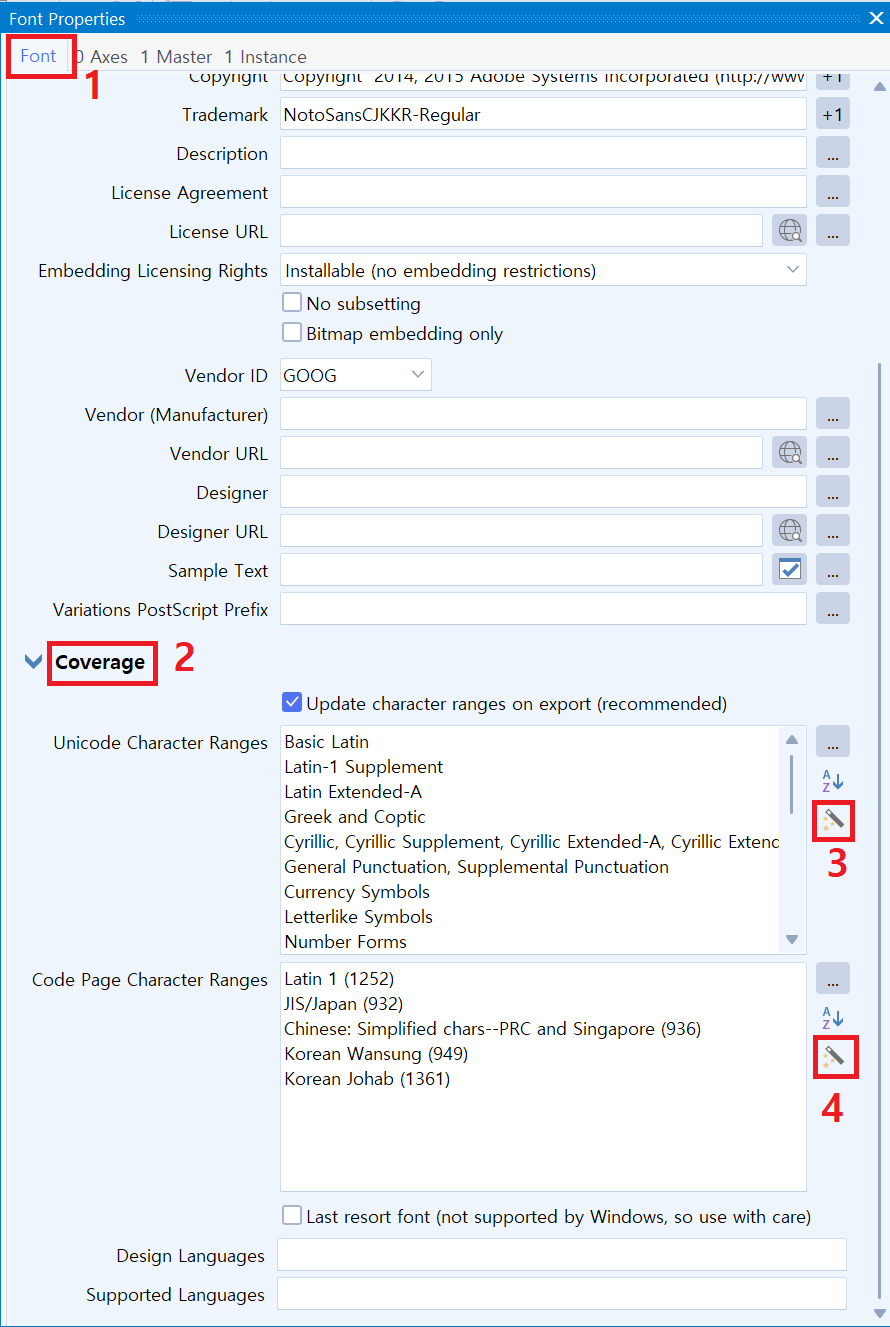
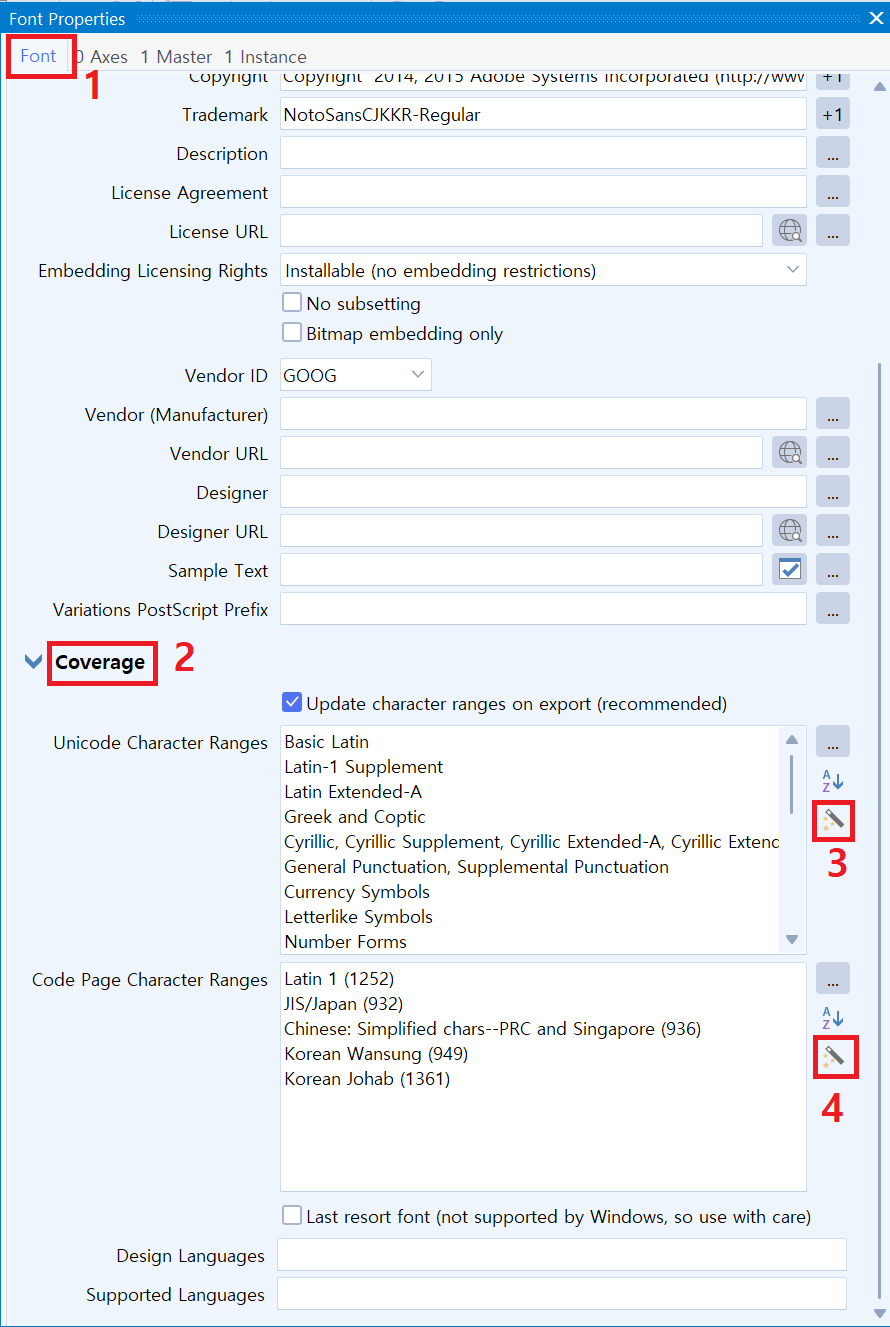
10) 'Font ProPerties' 팝업에서 아래와 같이 'Font 탭 - Coverage'를 찾아가서 3,4를 누르면 알아서 추가된 글자 관련 내용이 추가된다.
2번째 스샷처럼 관련 Character(Arabic)가 추가된 걸 볼 수 있다.
(4번까지 했으면 x를 눌러서 끈다.)


11) Font Properties 팝업 - Masters/Instance 탭을 보면
- Masters 탭 - General - Name과 Instance 탭 - General - Style Name에 선택한 폰트 원래 이름이 아닌 Regular가 기본으로 들어가는 것 같다.(Regular 폰트는 우연히 맞는 것 뿐인 듯..)
- Masters/Instance 탭의 Regular를 맞는 이름으로(아래 스샷 기준으로는 Medium) 변경하자.


Hint)
병합할 폰트가 여러개라면 3) ~ 11) 까지를 추가로 진행하면 된다.
Arabic 외에 Hindi, Thai를 추가해서 Preview에서 처럼 Arabic / Hindi / Thai 글자가 제대로 보이고 있다.

12) 'File - Export font As... - Export as Desktop Font (ttf/otf) ...' 클릭

13) TTF 폰트로 저장한다.
'Font Export Settings 팝업 - Desktop Font (ttf/otf) 탭'에서 TrueType(TTF) 선택하고 저장할 위치 지정(Output Folder)한 후에 OK 클릭하면 병합된 폰트가 뽑혀 나온다.

[NotoSansCJKkr(v1.004) +경량화 폰트(+Arabic/Hindi/Thai 폰트 병합)(+일본어 분리)(+특수문자추가)]
https://blueasa.tistory.com/2428
[공유] NotoSansCJKkr(v1.004) +경량화 폰트(+Arabic/Hindi/Thai 폰트 병합)(+일본어 분리)(+LanguageTitle 병합)(+
[추가] KR 폰트에 Hindi 폰트 추가 병합 (2025-02-11)[추가] JP 폰트에 Arabic/Hindi/Thai 폰트 추가 병합 (2025-02-11)[추가] 일본어 빠진 글자들 추가(예:璧几眩嗅綺淹憑嘘軋褪贅揉罠鬱化) (2025-02-11)--------------
blueasa.tistory.com