[펌] 영문 폰트와 한글 폰트 합치기...(Font Creator)
한글을 사용하는 프로그래머를 위한 폰트 라는 글을 포스팅 한적 있습니다.
여기서 Bitstream Vera Sans Mono 폰트와 맑은 고딕 폰트를 합친 폰트를 제작 해서 배포 했습니다.
하지만 저작권 문제를 배포를 중단하고 있습니다.
그래서 이번에는 제작하는 방법을 포스팅해 볼려고 합니다.
준비물
- FontCreator
- 최신 버전은 6.0인데, 이걸 받으면 저장이 되지 않습니다 ^^;;; 그래서 예전 버전을 올려 드리겠습니다.
- 쉐어웨어 이지만 30일 사용할 수 있으니.. 폰트만 제작하고 지우시면 됩니다.
[설치파일]
- Bitstream Vera Sans Mono 폰트
- 아래 사이트에 가셔서 다운 받으셔도 되고 공개 폰트 이므로 올려 놓겠습니다.
- 맑은 고딕 폰트
- Vista를 쓰신다면 윈도우에 기본으로 설치 되어 있습니다.
- MS에서 다운로드 받으실 수도 있습니다.
- 2번째 까지 여의치 않으시다면 구글이나 네이버 검색으로 받으실 수 있습니다 ^
FontCreator 설치
별거 없습니다. ^^;; 그냥 Next만 누르면 설치가 됩니다.
그리고 프로그램을 띄우면 인증하라고 나옵니다.

Use Evaluation Versiond을 클릭하시면 됩니다.
그런데 이게 띄울때 마다 버튼의 위치가 바뀝니다 ^^;;
잘 찾아서 눌러주세요.
폰트 편집하기
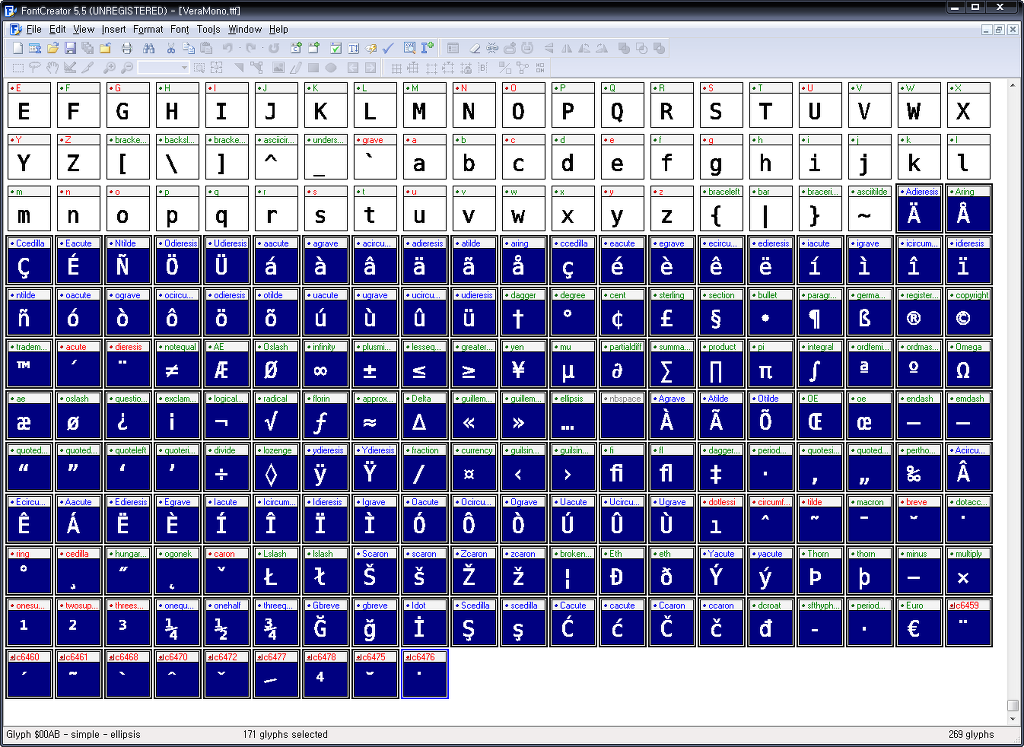
File > Open > Font File로 Bitstream Vera Sans Mono 폰트(이하 영문폰트)를 엽니다.
영문 폰트외에 사용하지 않을 폰트를 제거 합니다.
첫폰트를 선택하고 끝에서 Shift를 누르고 클릭하면 선택이 됩니다. Del키를 눌러서 삭제 합니다.

저같은 경우에는 물결글자(~) 이후 폰트를 제거 하고 나머지는 맑은고딕 폰트(한글폰트)를 사용하였습니다.
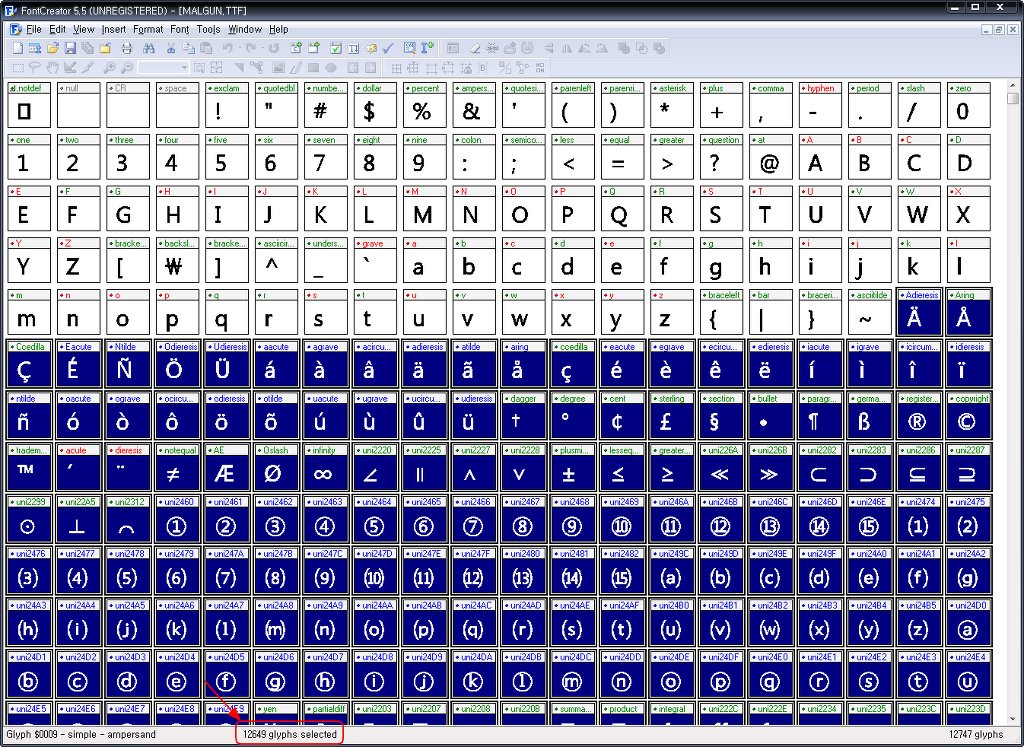
File > Open > Font File로 맑은고딕 폰트를 엽니다.

이 파일도 마찬가지로 물결글자(~)이후의 문자를 모두 선택합니다.
(팁으로 처음부터 물결까지 선택을 하신뒤 Ctrl+T를 누르면 전체가 선택이 됩니다.)
Edit > Copy를 선택해서 복사를 합니다.(단축키 : Ctrl + C)
(사양에 따라서 시간이 많이 걸릴 수도 있습니다. 반응이 없더라고 참고 기다리세요 ^^;)
그리고 밑에 있는 12649 glyphs selected를 잘 기억합니다.
복사된 폰트의 갯수 입니다.
그리고 다시 Ctrl+Tab키를 눌러서 열어 두었던 영문 폰트 창으로 이동 합니다.

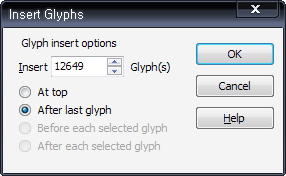
그리고 메뉴에서 Insert > Glyphs를 선택합니다.
좀 전에 기억해 두었던 숫자를 Insert Glyph(s)에 입력합니다.
그리고 체크 박스는 After last glyph로 선택하고 OK를 누릅니다.
(다음을 진행하기 전에 꼭 빈공간이 선택되어 있어야 합니다. 위 다이얼로그에서 진행하고 나면 자동으로 빈공간이 선택되어 있어서 그냥 진행합니다.)
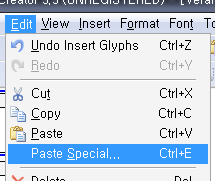
그리고 메뉴에서 Edit > Paste Special을 선택합니다.


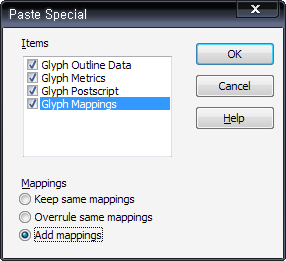
다음과 같은 다이얼로그가 나오면 Items는 전체를 다 선택해 주시고 Add mappings를 선택하고 OK를 누릅니다.
그러면 이번에는 정말 소식없이 기다립니다 -_-;;
사양에 따라서 다르지만, 저 같은 경우에는 1분 정도 기다리는거 같습니다.
폰트의 갯수가 많아 질 수록 더 기다리고요 ^^;
죽은거 아니니까 참고 기다리세요.
기다리고 나면 기본 폰트가 완성 된겁니다.
그리고 약간의 손을 봐 줘야 합니다.
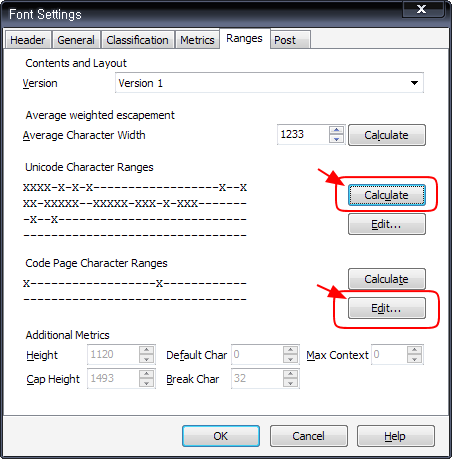
메뉴에서 Font > Settings를 선택합니다.
메뉴에서 Format > Settings를 선택합니다.

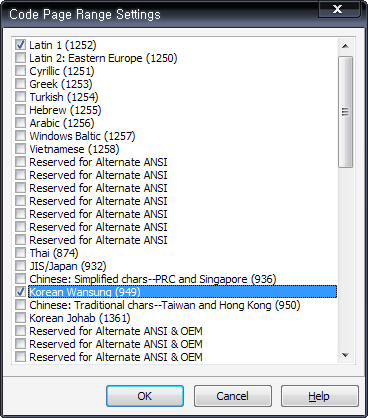
Unicode Character Ranges에서 Calculate를 누르시고 Code Page Character Ranges에서는 Edit를 누르시면 됩니다.

위와 같은 화면에서 Korean Wansung(949)를 추가해 주시면 됩니다.
Code Page Character Ranges에서는 Calculate를 누르지 마세요. 언어 선택할 때 귀찮아 지고, 코드가 많이 추가 되는데, 폰트를 사용할 때 원하는 대로 안 되는 경우가 있습니다.
여기 까지 하시면 폰트를 합치는 작업은 완료가 됩니다.
메뉴에서 File > Save As하셔서 저장하고 사용하시면 됩니다 ^^*

추가사항
- 맑은 고딕만 합치게 되면 일본어나 한자 폰트가 나오지 않습니다. 일본어나 한자 폰트가 필요하신 분은 Arial Unicode MS폰트의 일본어와 한자 폰트를 위와 같은 방법으로 합치시면 됩니다. 굴림이나 돋음 폰트에서도 합칠 수 있는데, 거기는 한자가 좀 모자르더군요.
- 한글폰트를 기본으로 영문폰트를 합칠 수도 있습니다. 하지만, 이렇게 할 경우에는 폰트의 폭이나 설정이 있어서.. 영문에다가 한글을 합치는게 조금 쉽습니다.
- 폰트를 완성했는데... 이름을 바꾸고 싶으신 분도 계시죠? 그런 분들은 메뉴에서 Format > naming에 가셔서 이름을 바꿔서 사용하시면 됩니다.
다른 프로그램
- fontforge라는 프로그램도 있습니다. 무료에 공개 입니다. 모든 플랫폼을 지원한다고 되어 있기는 한데 -_-, 리눅스 용입니다. 윈도우에서는 cgwin을 사용해서 실행합니다. 사용하기는 좀 복잡하지만, 스크립트를 사용하면 좀 더 우아하게 폰트를 합칠 수 있습니다.
- http://fontforge.sourceforge.net/
- http://flamastyle.net/story/index.php?blogid=1&itemid=109 : 여기 보시면, 우아한, 스크립트 예제가 있습니다.
[출처] http://gyuha.tistory.com/245
[폰트 이름(Font Naming) 수정]
Menu-Format-Naming...

'Unity3D > Font' 카테고리의 다른 글
| [공유] NotoSansCJKkr(v1.004) +경량화 폰트(+Arabic/Hindi/Thai 폰트 병합)(+일본어 분리)(+특수문자추가) (10) | 2020.03.09 |
|---|---|
| [펌] Merging two fonts (with FontForge) (0) | 2017.02.02 |
| [링크] 유니티로 다국어 지원해보자 (Font 경량화) (0) | 2017.02.02 |
| [펌] Packed Fonts (폰트 최적화) (0) | 2016.09.05 |
| [펌] unity3d 의 다이나믹 텍스트 렌더링 방법 (0) | 2016.03.20 |


 VeraMono.ttf
VeraMono.ttf