[펌] [정보] 글자가 부족한 폰트를 다른 폰트와 합치는 법(with FontForge)
[출처] https://gall.dcinside.com/mgallery/board/view/?id=wowretail&no=156805
글자가 부족한 폰트를 다른 폰트와 합치는 법 - WOW 리테일 마이너 갤러리
(내 짤이 아님)한글 폰트는 글자를 하나하나 일일이 만들어 줘야 하기 때문에,주로 사용하는 글자를 제외한 나머지 글자들이 비어 있는 경우가 있음폰트를 디자인용으로만 사용한다면 폰트가
gall.dcinside.com
----
한글 폰트는 글자를 하나하나 일일이 만들어 줘야 하기 때문에,
주로 사용하는 글자를 제외한 나머지 글자들이 비어 있는 경우가 있음
폰트를 디자인용으로만 사용한다면 폰트가 그렇게 만들어졌다 해도 큰 문제가 없지만
와우는 온라인 게임이므로 사용자들이 각종 이상한 오타와 글자를 사용하는 경우가 잦은데
글자가 부족한 폰트를 사용한다면 해당 글자들이 안 보이게 됨
그럴 때를 위한
이른바 외계어가 없는 폰트를 글자가 완전히 있는 폰트와 합쳐 사용하는 방법임
1. 먼저 FontForge를 다운로드 및 설치

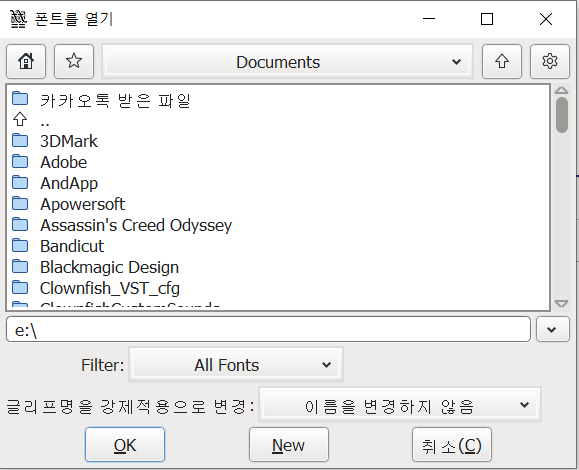
2. FontForge 실행 후 글자가 부족한 폰트를 불러옴
다른 드라이버로 이동하려면 스크린샷과 같이 입력창에 해당하는 드라이버 알파벳과 콜론 역슬래시(혹은 원화 표시)를 입력하고 엔터를 치면 됨
컴퓨터에 설치된 폰트는 윈도우 설치된 드라이브(보통 C) - windows - fonts 에 있음

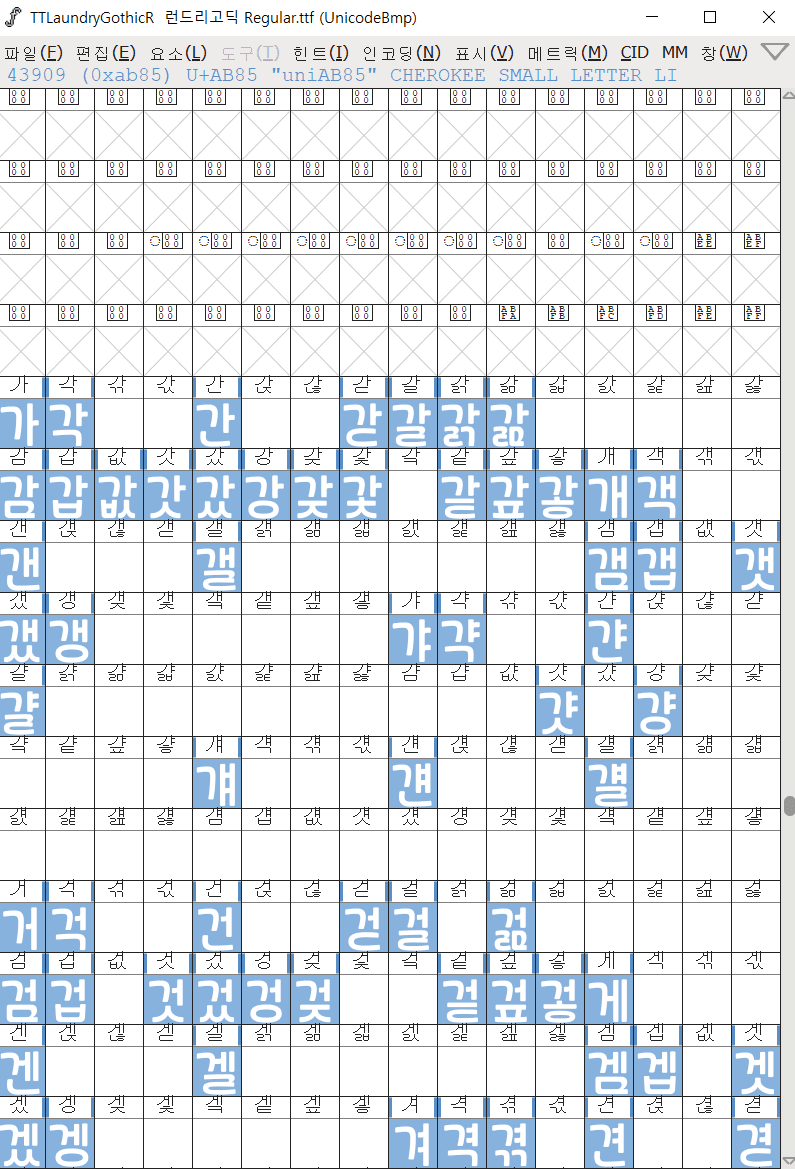
일부 폰트를 확인해 보면 스크린샷과 같이 없는 문자에 빈 공간으로 채워져 있기도 함
빨간 네모 같은 부분을 파란 네모처럼 아예 아무 데이터도 없는 상태로 만들어야 한다

3. 편집 - 선택 - Glyphs with only Splines 클릭

이렇게 빈 공간을 제외한 글자만 있는 칸만 선택됨

4. 편집 - 선택 - 선택 범위를 반전 클릭
그 후 편집 - 비우기 클릭

그럼 이렇게 빈 공간이 제대로 지워진다

5. 요소 - 폰트 결합 클릭
글자가 완전히 있는 폰트를 선택함

네

그럼 이렇게 폰트가 합쳐짐
인게임에선 티가 잘 나지 않아서 이대로 써도 되지만, 잘 보면 글자의 위아래 간격이 다른 것을 볼 수 있음
이것을 수정하고 싶다면

6. 편집 - 선택 - 변경된 글리프

7. 그럼 이렇게 빈 공간에 채워넣은 글자만 선택되는데,
요소 - 변형 - 변형을 클릭함

8. 첫번째 칸을 이동으로 설정하고 나머지는 아무것도 하지 않음으로 설정
이동하길 원하는 만큼 좌표값을 입력함
나는 그냥 내리고 싶으니까 이정도로 입력해 보겠음

그럴싸하게 된 것 같다
이제 저장을 해 보자

9. 파일 - 폰트를 출력 클릭

10. 확장자명을 ttf로 설정하고 Generate 클릭

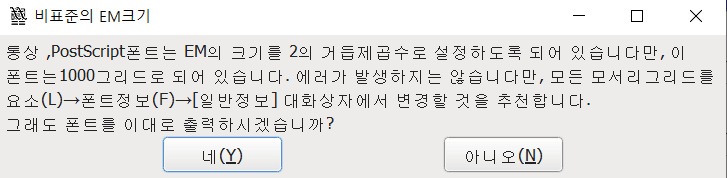
이런거 뜨면 네

Validating... 이후 이런 거 뜨면 그냥 Generate
그러면 폰트가 만들어짐
가끔 메모리나 cpu 스펙 이슈 등으로 생성이 안 될 수도 있음
그럼 다시 만들 것

11. 와우 설치폴더의 fonts 폴더로 간다
없으면 만들면 됨
폰트를 6번 붙여넣고 위와 같이 이름을 바꾼다
와우를 켜 보면 폰트가 바뀌어져 있다
끝
'Unity3D > Font' 카테고리의 다른 글
| [링크] [Unity] AssetBundle & Addressable 폰트 중복 로드 문제 (0) | 2025.02.17 |
|---|---|
| [폰트병합] 여러가지 폰트 합치기(with FontCreator 15.0) (0) | 2025.02.11 |
| [링크] 폰트 합치기(with FontCreator 6.0) (0) | 2025.02.06 |
| [링크][폰트] 서브셋 경량화, WOFF 변환+상용 한글, 제1수준 한자, 특수기호 (0) | 2024.06.24 |
| [펌] 스포카 한 산스와 글꼴 경량화(Subset Font) (0) | 2024.05.23 |

