TreeNode Visual C# 도구 설명을 추가하는 방법
이 문서에 설명되어 있는 예제를 사용하여 요일을 표시하는 TreeView 컨트롤을 사용하여 보여 줍니다. 마우스 포인터가 있는 TreeNodes 중 하나 위에 멈추면 주의 요일을 나타내는 도구 설명이 나타납니다.
요구 사항
다음은 권장되는 하드웨어, 소프트웨어, 네트워크 인프라 및 필요한 서비스 팩의 목록입니다.- Microsoft Visual Studio .NET 또는 Microsoft Visual Studio 2005
- Visual C# 구문
- Windows 폼
만들기 및 예제 양식 채우기
- Visual C# 에서 새 Windows 프로그램을 만듭니다.
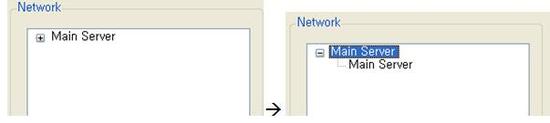
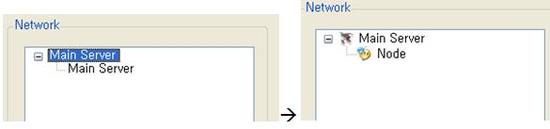
- TreeView 컨트롤을 Form1에 추가하십시오.
- ToolTip 컨트롤을 Form1에 추가하십시오.
도구 설명을 위해 TreeNodes 추가
- Form1 로드 이벤트에 다음 코드를 붙여 넣습니다.
// Create a root node. TreeNode rootNode = treeView1.Nodes.Add("Day of Week"); // Create a series of child nodes and then set the Tag property for each. for (int count = 0; count <= 6; count++) { DayOfWeek day = (DayOfWeek)count; TreeNode childNode = rootNode.Nodes.Add(day.ToString()); childNode.Tag = "This day is " + day.ToString() + "."; } // Expand all of the TreeView nodes. rootNode.ExpandAll(); - TreeView MouseMove 이벤트에 다음 코드를 붙여 넣습니다.노트 해당 코드는 Visual Studio 2005에서 변경해야 합니다. Windows Forms 프로젝트를 만들 때 Visual C# 한 폼을 프로젝트에 기본적으로 추가됩니다. 이 폼은 Form1을 이라고 합니다. 폼을 나타내는 두 파일의 Form1.cs 및 Form1.designer.cs가 지정됩니다. Form1.cs 있는 코드를 작성할 수 있습니다. Windows Forms 디자이너 도구 상자에서 컨트롤을 끌어서 의해 수행된 모든 작업을 구현하는 코드를 기록하는 위치 designer.cs 파일이 없습니다. Windows Forms 디자이너를 Visual C# 2005에 [NULL]에 대한 자세한 내용은 다음 Microsoft 웹 사이트를 방문하십시오.
// Get the node at the current mouse pointer location. TreeNode theNode = this.treeView1.GetNodeAt(e.X, e.Y); // Set a ToolTip only if the mouse pointer is actually paused on a node. if ((theNode != null)) { // Verify that the tag property is not "null". if (theNode.Tag != null) { // Change the ToolTip only if the pointer moved to a new node. if (theNode.Tag.ToString()!=this.toolTip1.GetToolTip(this.treeView1)) { this.toolTip1.SetToolTip(this.treeView1, theNode.Tag.ToString()); } } else { this.toolTip1.SetToolTip(this.treeView1, ""); } } else // Pointer is not over a node so clear the ToolTip. { this.toolTip1.SetToolTip(this.treeView1, ""); } - 저장하고 프로그램을 실행하십시오. 노드 중 하나에서 마우스 포인터를 잠시 두면 도구 설명이 나타납니다.
출처 : http://support.microsoft.com/kb/322634/ko
'Programming > C#' 카테고리의 다른 글
| is 비교 연산자, as 연산자 (0) | 2011.11.29 |
|---|---|
| effective c# - 1 (0) | 2011.11.29 |
| TreeView에서 Find 함수 사용 방법 (0) | 2011.11.20 |
| C# C++ COM Interop (0) | 2011.11.15 |
| C#에서 포인터 (0) | 2011.11.15 |


 위로 가기
위로 가기 WATTreeView.zip
WATTreeView.zip