[펌] 스포카 한 산스와 글꼴 경량화(Subset Font)
[Subset Font Maker(글꼴 경량화)]
https://opentype.jp/subsetfontmk.htm
サブセットフォントメーカー
サブセットフォントメーカー Windows版 Mac版 概要 フォントから指定された文字列だけを取り出して、ファイルサイズを小さくしたフォントを作成するソフトです。 変換元のフォントとしては
opentype.jp
2015년 한글날, 스포카 한 산스를 배포하다
2015년 10월, 한글의 596번째 생일을 맞아 우리는 스포카의 전용 글꼴인 스포카 한 산스를 배포했습니다. 배포 웹사이트가 외부에 공개되자마자 높은 관심이 쏟아졌습니다. SNS(소셜 미디어, 이하 의미 전달상 SNS로 표기합니다)를 타고 빠르게 퍼져, 배포를 알리는 최초의 트윗은 2,000회가 넘게 리트윗되기도 했습니다. 구글 애널리틱스 분석 결과 10월 8일 오후 5시부터 지금까지 18,000이 넘는 페이지뷰를 기록했습니다. SNS 뿐만 아니라 플래텀을 비롯한 10여 개의 매체를 통해서도 스포카의 글꼴 배포소식을 들을 수 있었습니다.
많은 타이포그래피 연구자와 현직 디자이너, 프로그래머분들이 좋은 취지의 프로젝트라며 관심을 보여주셨습니다. 우리 ‘아마추어 타입 디자이너’들은 예상을 뛰어넘는 과분한 관심에 얼떨떨했었습니다. 아마도 다양하고 가변적인 디지털 환경에 유연하게 대응하는 한글꼴이 부족했기에 이렇게 많은 관심을 받았다고 추측합니다.
정말 필요해서 태어난 글꼴
스포카 한 산스는 스포카 및 스포카의 서비스 브랜드인 도도의 전 제품에 적용하고 있는 전용 글꼴입니다. 구글과 어도비가 함께 만든 오픈 소스 글꼴인 본고딕(Source Han Sans a.k.a Noto sans CJK KR1)을 기본으로 60여 자의 영문과 숫자, 일부 글리프들을 수정하여 디지털 환경과 인쇄 환경에 모두 적용할 수 있도록 커스터마이즈했습니다.
이전의 스포카 디자인에는 여러 글꼴이 난립하고 있었습니다. ‘고딕체를 사용하겠다’ 외에는 이렇다 할 규칙이 없어 보였습니다. 디자인 완성도 측면에서나 브랜드 아이덴티티 관리 측면에서나 전용 글꼴의 지정이 필요했습니다. 특히 일본 서비스를 시작하고 도쿄에 도도 포인트를 이용하는 매장이 점점 늘어나면서 일본어 서체까지 관리를 해야 하는 상황에 이르렀습니다.
스포카 디자인팀은 1. 새 BI와 잘 어울리면서, 2. 글꼴의 완성도가 높으며, 3. 웹과 인쇄 모두 적용가능한 글꼴을 찾아야 했습니다. 이 모든 조건을 만족하면서도 일본어를 국문과 함께 적었을 때 잘 어울려야 했습니다. 수많은 폰트를 조사했지만, 이 모든 필요한 조건을 충족하는 유니콘 같은 글꼴을 우리는 끝내 찾을 수 없었습니다. 그나마 가장 많은 조건에 부합하는 본고딕은 영문 베이스 글꼴인 오픈 산스의 숫자가 비교적 덜 미려합니다. 그리고 저희가 글꼴을 만들 당시에는 웹폰트로 제공하는 본고딕의 용량이 매우 컸기 때문에 사용하기에 적합하지 않다고 판단했습니다.2
계속해서 글꼴 조사를 하던 와중에 우리는 글꼴 경량화에 관한 여러 포스팅을 접하게 되어 글꼴을 커스터마이즈하기로 결정했습니다.3 필요조건에 가장 부합하는 본고딕을 선택, 글리프와 일부 영문, 그리고 숫자를 “커스텀” 하였고, 경량화 작업에 착수했습니다.4

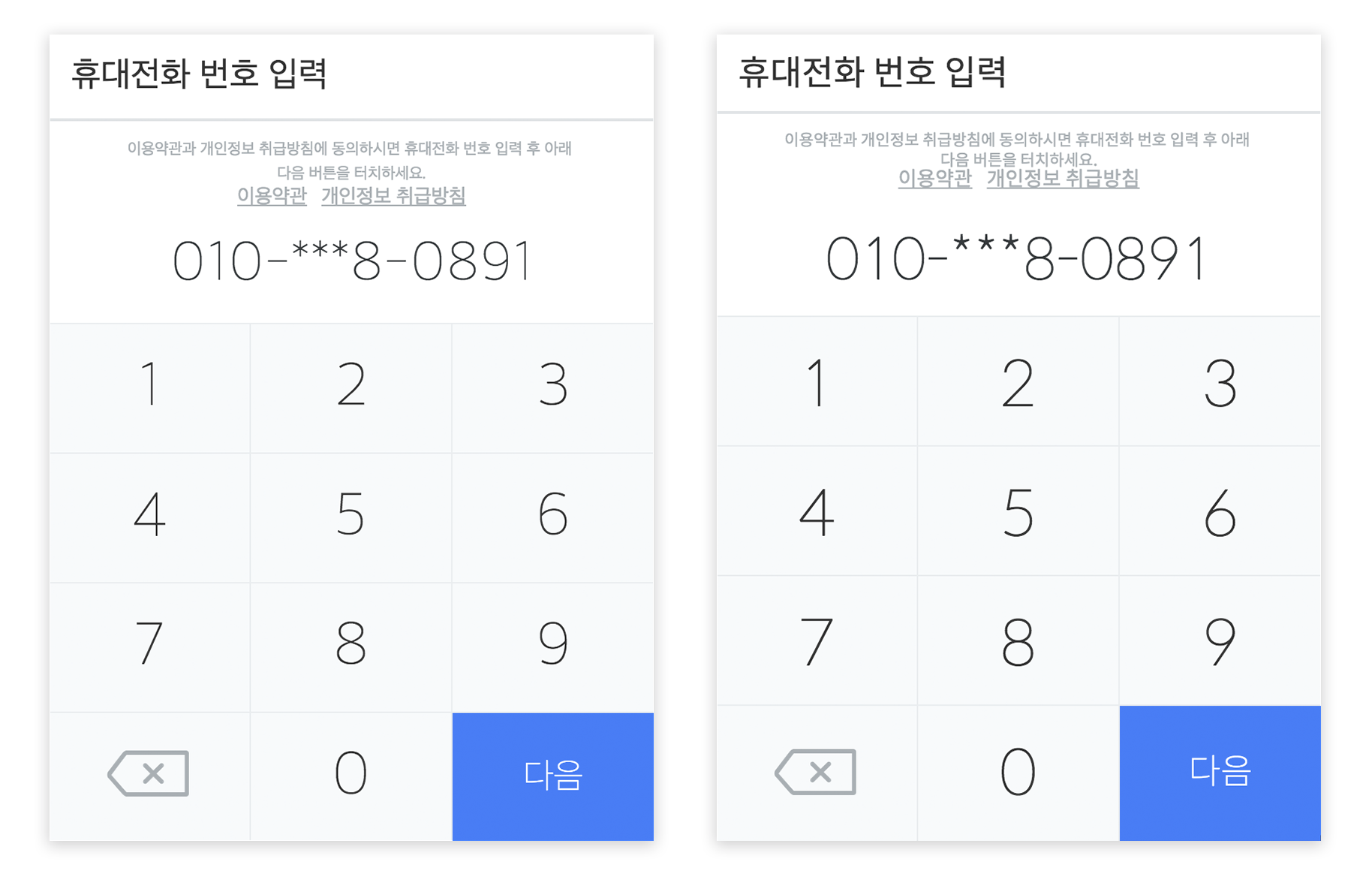
도도 스토어앱의 숫자 패드 (적용 전 / 적용 후)

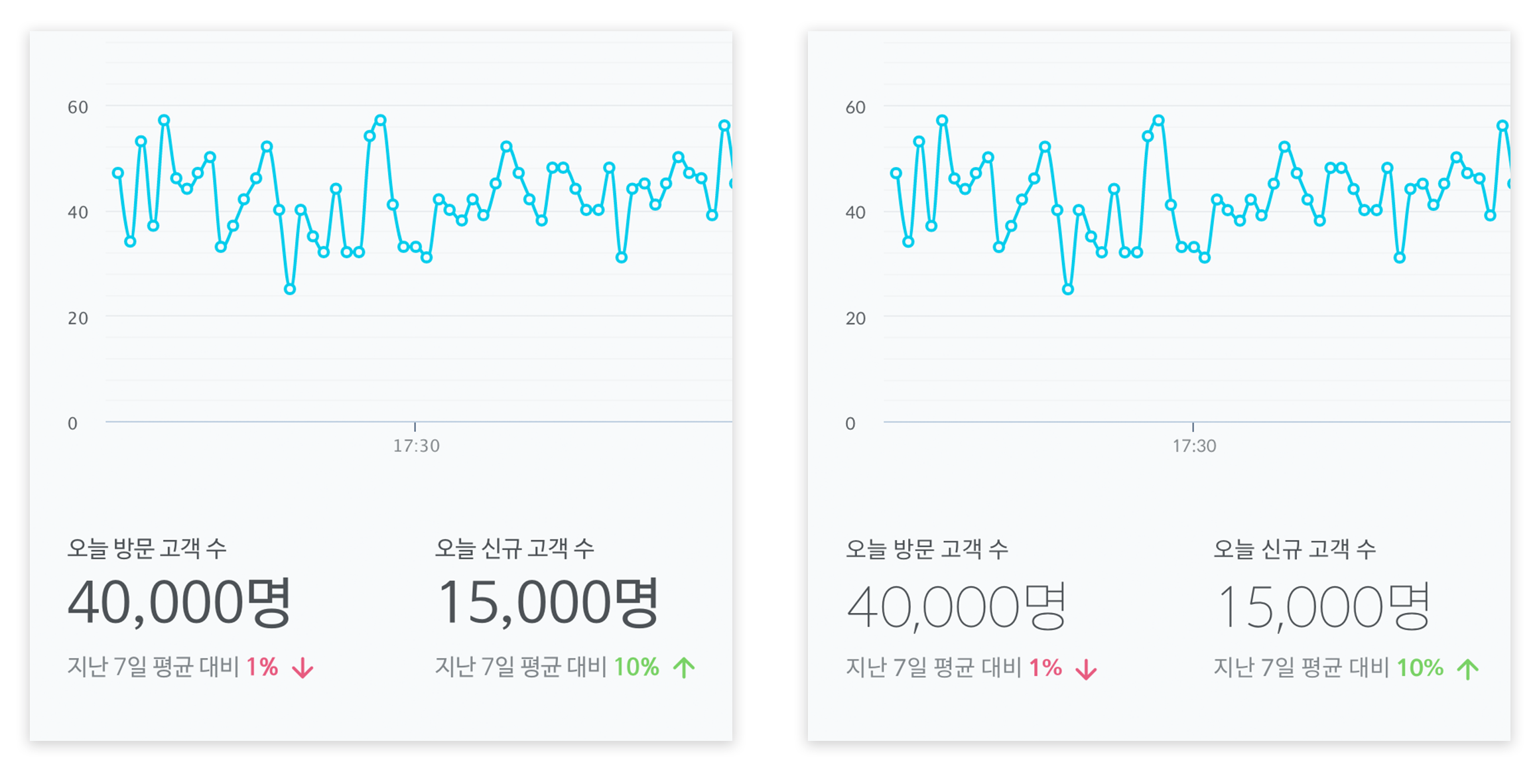
도도 인사이트의 대시보드 (적용 전 / 적용 후)
이 글에서는 배포 웹페이지에는 나타나 있지 않은 뒷 이야기를 적었습니다. 서브셋 글꼴 만들기와 웹폰트 경량화, 오픈 폰트 라이선스(OFL)를 가진 글꼴을 어떻게 수정하였는지, 아마추어 타입 디자이너로서 어떤 문제에 봉착했는지, 그리고 다른 오픈 폰트 라이선스 글꼴 프로젝트은 어떤 것들이 있는지 등을 소개 합니다. 모쪼록 이 글이 글꼴 제작에 관심 있는 디자이너와 개발자에게 유용하기를 바랍니다.
글꼴 경량화 하기
아래와 같은 제작 과정으로 스포카 한 산스를 제작했습니다.
- 프로젝트와 작업 환경에 맞는 글꼴 커스터마이징 앱을 찾는다.
- 필요한 글리프를 수정한다.
- 서브셋 글꼴을 만든다.
- TTF를 WOFF, EOT 등의 웹폰트로 변환한다.
- 각 서비스와 제품에 적용한다.
스포카 한 산스가 배포되고 많은 분이 글꼴 경량화에 대해 궁금해 하셨습니다. 그래서 제작 과정의 3번에 해당하는 서브셋 글꼴을 만드는 일반적인 방법만 소개하려고 합니다.
서브셋 글꼴이란 말 그대로 글꼴의 부분집합입니다. 한 개의 글꼴 파일에는 많은 글리프가 들어있습니다. 부분집합만 남기고 나머지를 삭제한다면 훨씬 용량이 가벼워집니다. 제가 알고 있는 서브셋 글꼴 만드는 방식 두 가지를 소개합니다. 글꼴 커스텀 앱에서 삭제하고 싶은 유니코드 블록을 삭제하는 방법과, 서브셋 폰트 메이커를 이용해 필요한 글리프를 남기는 방법입니다.
첫 번째, 글꼴 커스텀 앱에서 글리프 삭제하기
이 방식은 특정한 유니코드 범위를 파악해 그 범위 안에 드는 글리프를 삭제하는 방식입니다. 이 방식을 설명하기 위해 폰트랩 스튜디오5에서 서브셋 글꼴 만드는 방법을 예시로 보여드리겠습니다.
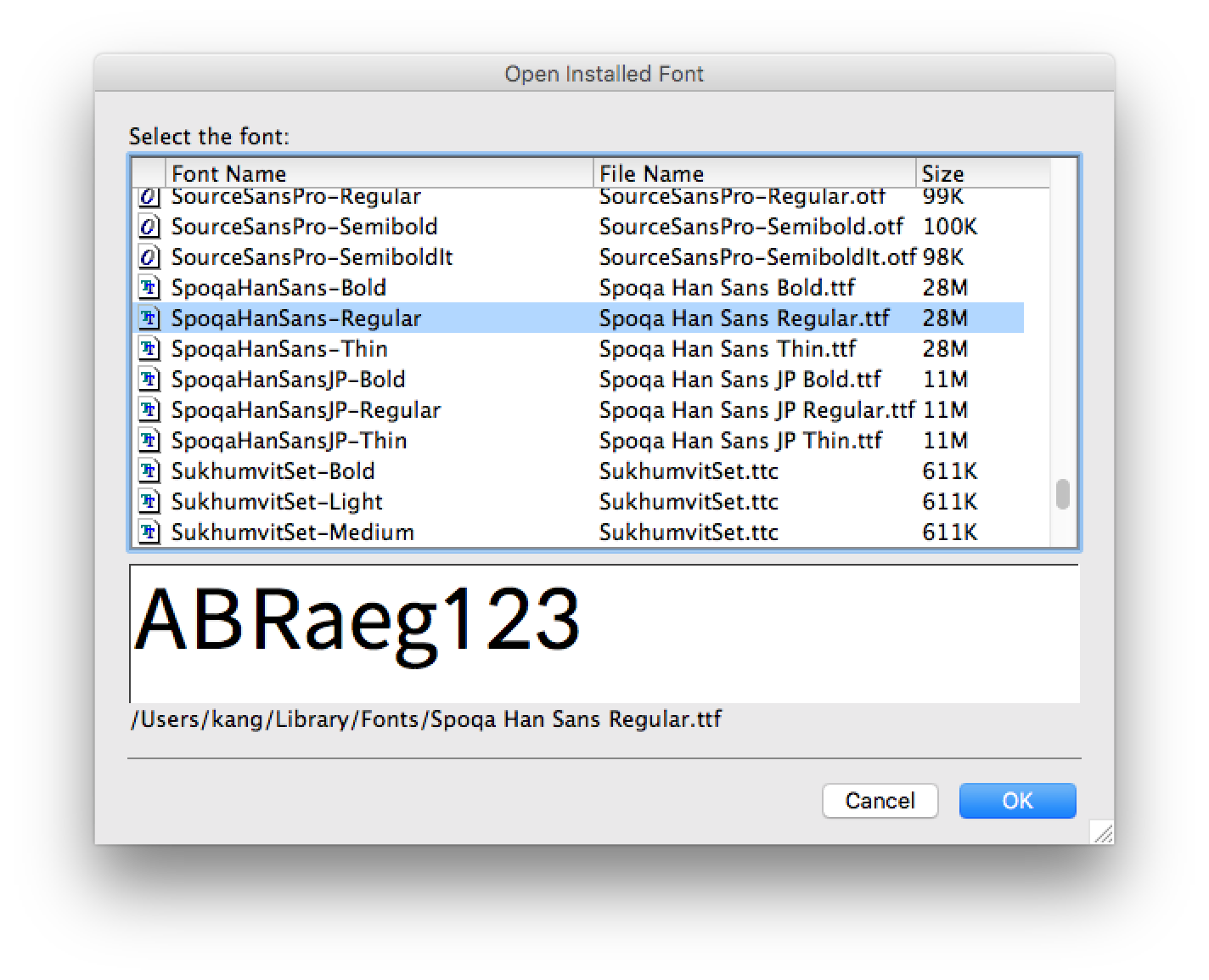
폰트랩 스튜디오는 작업자의 PC에 설치되어있는 글꼴을 열어서 작업할 수 있습니다. 우선 File메뉴의 Open Installed 메뉴를 클릭해 현재 설치되어있는 SpoqaHanSans-Regular를 열어보겠습니다.

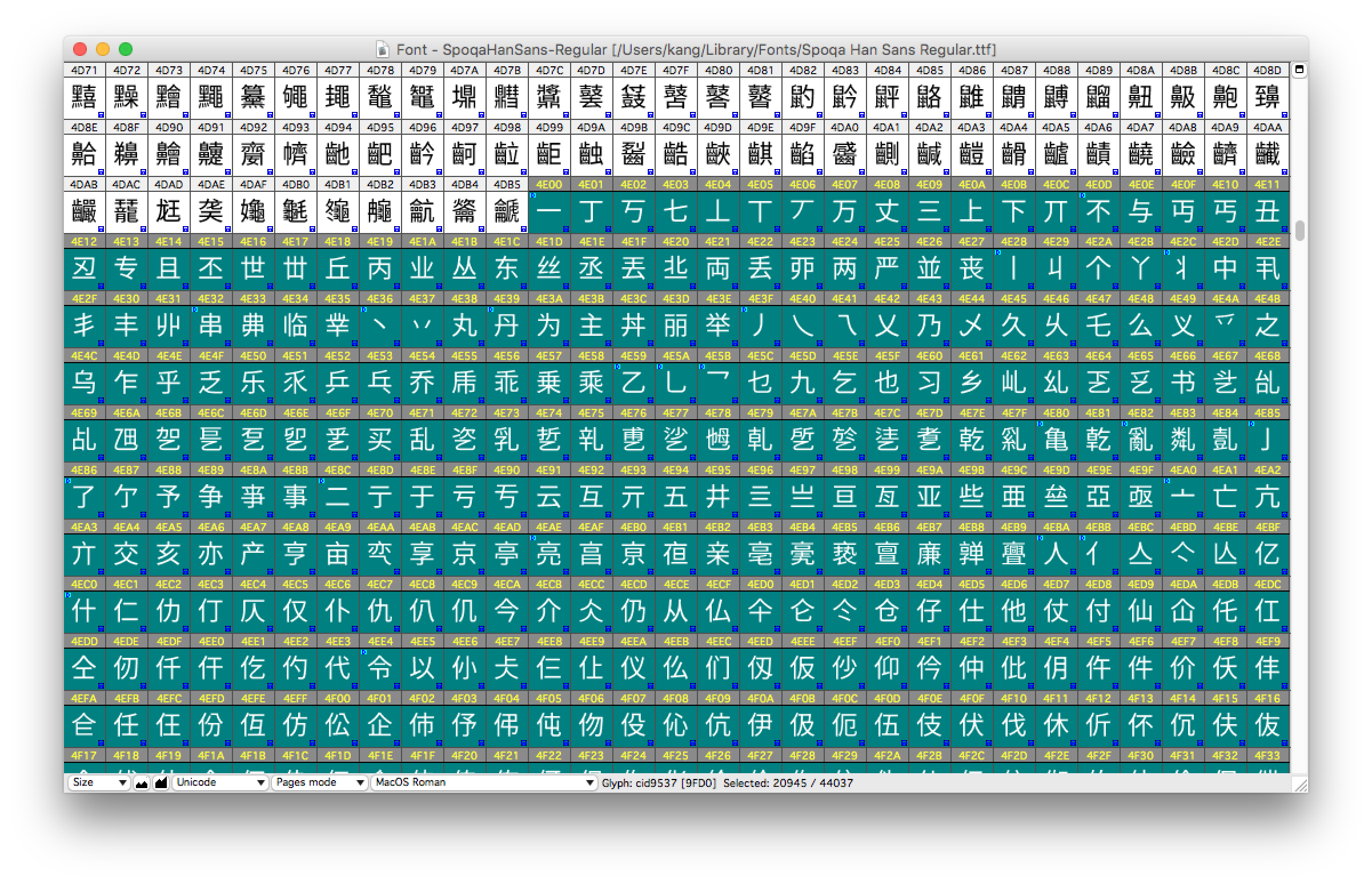
한중일 통합 한자(CJK Unified Ideographs)의 유니코드 범위를 검색하면, U+4E00와 U+9FD5사이의 20,950자가 한·중·일 통합 한자임을 확인 할 수 있습니다. 이 한·중·일 통합 한자를 삭제해 보겠습니다. 처음 시작하는 4E00의 문자 셀을 먼저 클릭하고 Shift 키를 누른 채로 9FD5를 클릭하면 모든 한·중·일 통합 한자가 선택됩니다.

선택된 문자 셀에서 키보드에서 Delete 키를 누르거나 선택된 셀에 오른쪽 클릭 후 Delete 메뉴를 선택하면 해당 문자와 글리프가 삭제됩니다. 여러 경고창이 나올 수 있는데 그때마다 확인을 눌러주세요.
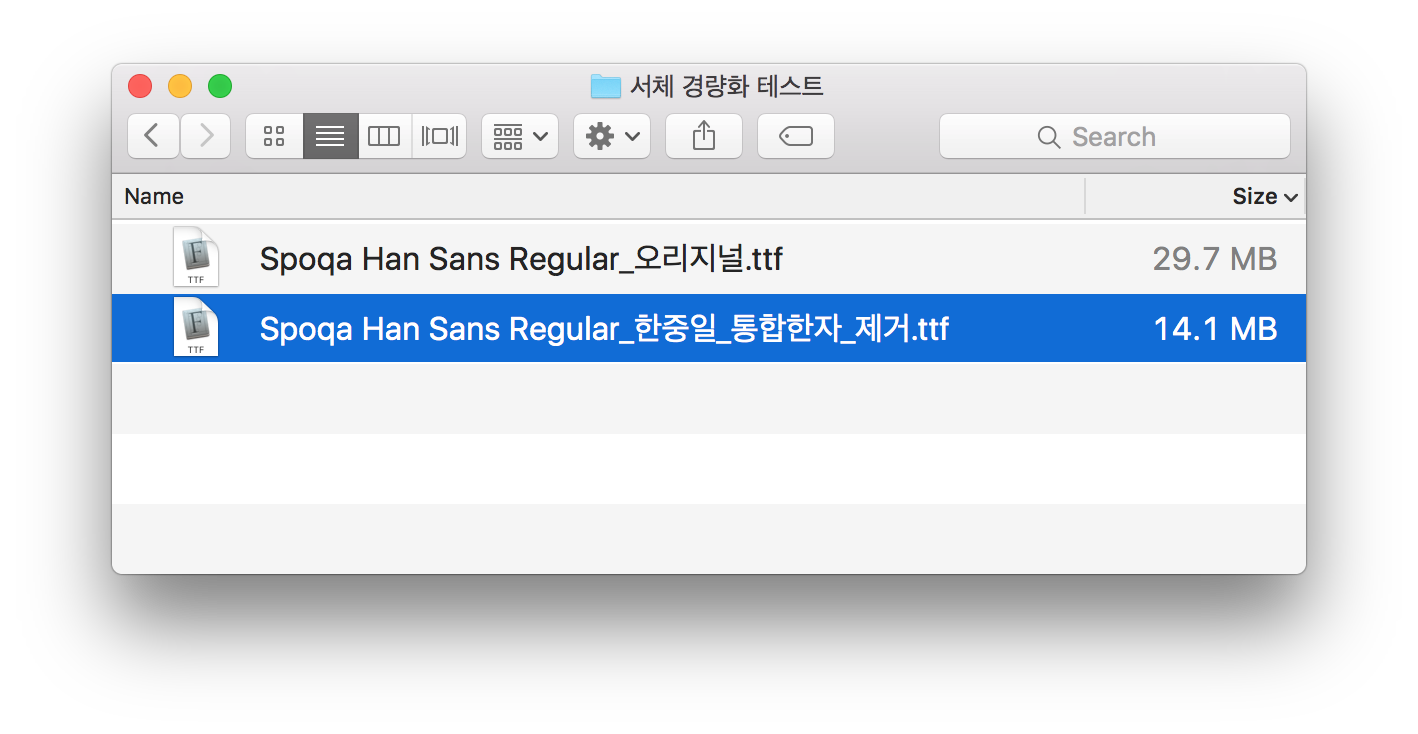
한중일 통합 한자만 삭제하면 아래 이미지 처럼 용량이 14.1MB가 되었습니다. 더 줄여보죠.

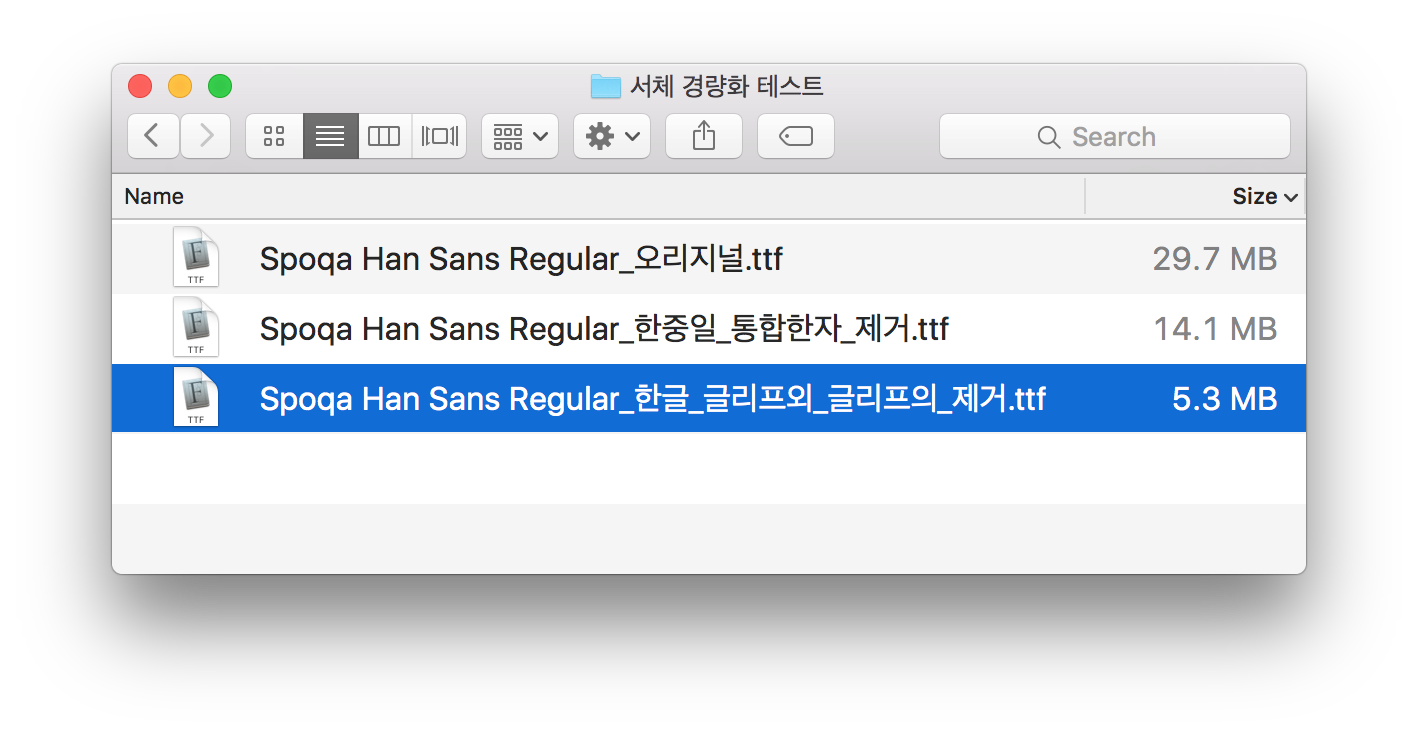
한글 글자 마디 유니코드 11,172자와 로마자 기본 유니코드 블록만 남기고 삭제해보았습니다. 용량이 5.3MB로 줄어들었습니다.

현재 글꼴의 상태는 트루 타입 글꼴이지만 웹폰트 포맷인 WOFF파일로 변환하면 현재 용량의 60% 정도가 되어 매우 가벼워집니다. 참고로, 스포카 한 산스의 경우 중간에 작업자를 변경하면서 thin이 잘 안 먹는 문제가 꽤 오랫동안 있었는데요. 그런 문제와 더불어 웹폰트 변환기를 찾다가 Web Font Generator를 사용하게 되었습니다.6
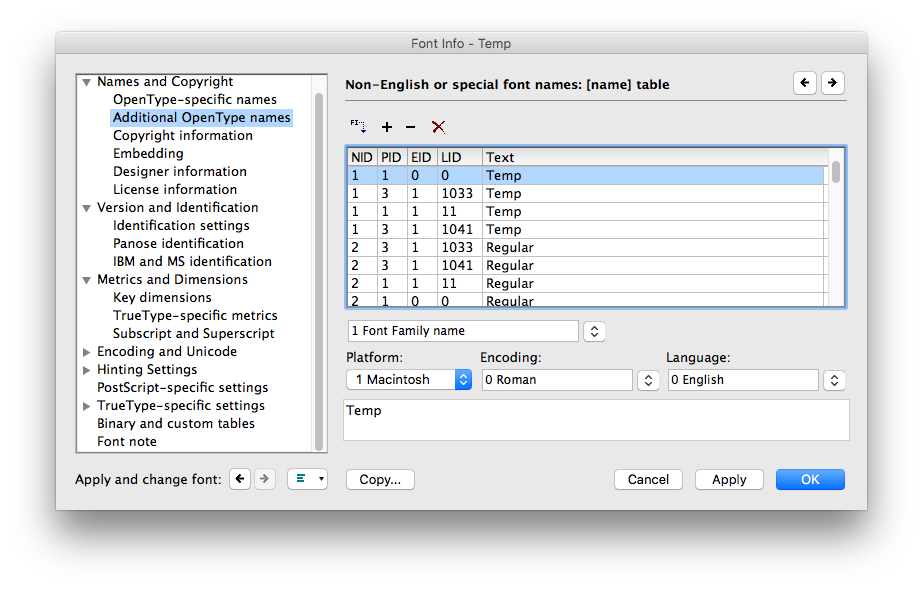
File 메뉴의 Font Info에서 글꼴 이름을 모두 아래 화면처럼 Temp로 바꾸고 제 매킨토시에 설치해보겠습니다.

폰트 이름을 바꾸고 싶다면 Font Info 메뉴에서 해당 메뉴를 찾아 바꿔주면 정상적으로 이름이 바뀝니다. 특히 다른 서체를 베이스로 하고 새 커스텀 글꼴을 만든다면 Names and Copyright의 풀다운 메뉴에 있는 Additional OpenType names 항목을 자신의 글꼴 이름으로 전부 바꿔주어야합니다. 그래야 맥, 윈도 환경에서 모두 글꼴 이름을 제대로 출력할 수 있습니다.

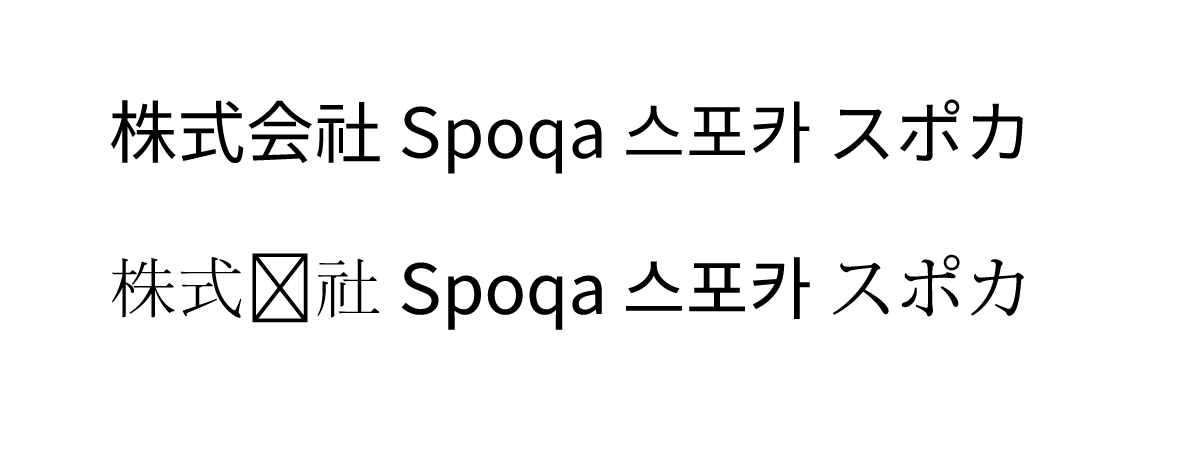
같은 글자를 어도비 일러스트레이터 CC에서 써봤습니다. 윗줄의 글자는 스포카 한 산스를 적용했고, 아랫줄의 글자는 제가 임시로 글리프를 삭제해 만든 Temp를 적용했습니다. 스포카 한 산스를 쓴 글자는 모든 글리프가 제대로 출력되지만, Temp가 적용된 곳에는 군데군데 어도비의 기본 폰트인 Adobe 명조 Std M으로 출력됩니다. 용량을 줄이려고 글리프를 삭제했기 때문에 저렇게 나오는 것이 정상입니다.
이 방식의 특징을 간략히 정리하자면 다음과 같습니다.
- 작업하던 앱에서 바로 줄일 수 있기 때문에 여러 앱을 왔다갔다 하지 않아 덜 번거롭습니다.
- 글리프가 줄어드는 과정이 눈에 바로 보이기 때문에 직관적입니다.
- 서브셋 글꼴 만들기를 자동화하려면 프로그래밍 언어를 이용한 스크립트를 작성해야 합니다. 따라서 자동화는 비 개발자에게 장벽이 될 수 있겠습니다.7
두 번째, 서브셋 폰트 메이커를 사용해 남길 글리프를 지정하기
이번에는 남길 글리프를 직접 입력해 입력된 글리프 이외에 나머지는 삭제하는 방식을 소개하겠습니다. 스포카 한 산스가 용량을 줄인 방법입니다. 첫 번째 방식과 다르게 글꼴 커스텀 앱이 필요하지 않습니다. 서브셋 폰트 메이커와 경량화하고자 하는 원본 글꼴 파일을 준비하셔서 튜토리얼을 따라 해봅시다. 서브셋 폰트 메이커를 각자의 운영체제에 맞게 설치해주세요. 마찬가지로 SpoqaHanSans-Regular로 테스트를 해보겠습니다.

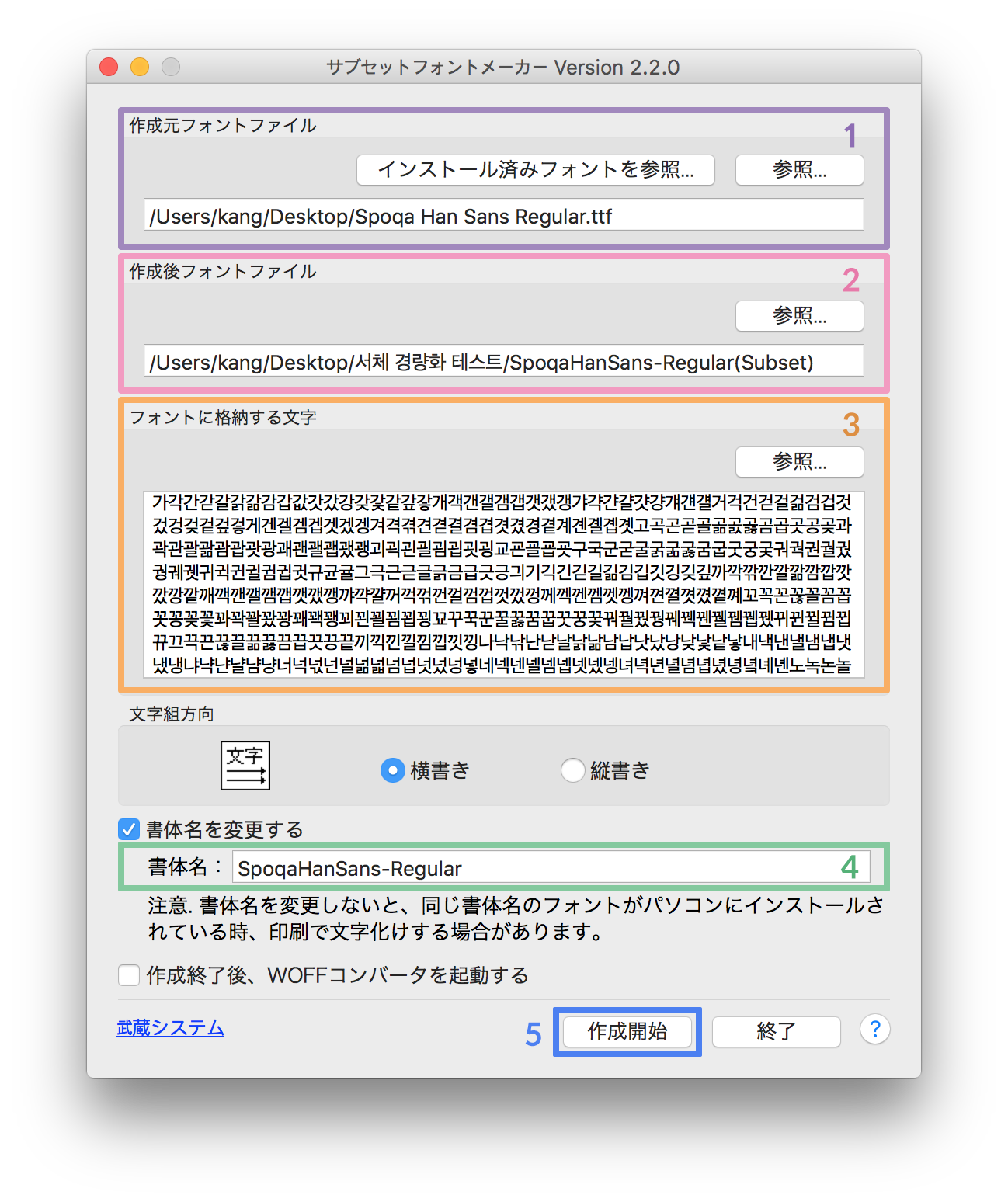
서브셋 폰트 메이커는 이미지 처럼 UI가 구성되어 있습니다. 1번부터 5번까지 영역을 구분해 보았는데, 순서대로 서브셋 글꼴을 만드는 방법을 설명하겠습니다.
- 1번 영역에 원본 파일인 스포카 한 산스의 경로를 지정해줍니다.
- インストール済みフォントを参照 버튼을 클릭하면 기존의 내 PC에 설치된 폰트 파일을 찾아서 불러올 수 있습니다.
- 2번 분홍색 영역에 새로 만들어질 서브셋이 만들어질 경로와 파일명을 입력합니다.
- 그 다음으로는 3번 영역에 남길 글리프들을 입력해 넣습니다. KS X 1001 완성형에 포함된 글리프 중 한글 2350자와 라틴어와 특수문자 일부를 넣었습니다. 들어갈 글자의 목록은 바람체의 글자 목록을 복사했습니다.
- 4번 영역은 표면적으로 보이는 파일명이 아닌 폰트 패밀리 이름을 입력하는 영역입니다. 위의 체크박스를 체크하고 이름을 지정하면 글꼴을 설치할 지정한 이름이 보이게 됩니다.
- 잘못 입력하면 기존 정보가 삭제 될 수 있으니 주의를 바랍니다.
- 作成開始 버튼을 눌러 서브셋 글꼴을 만듭니다.
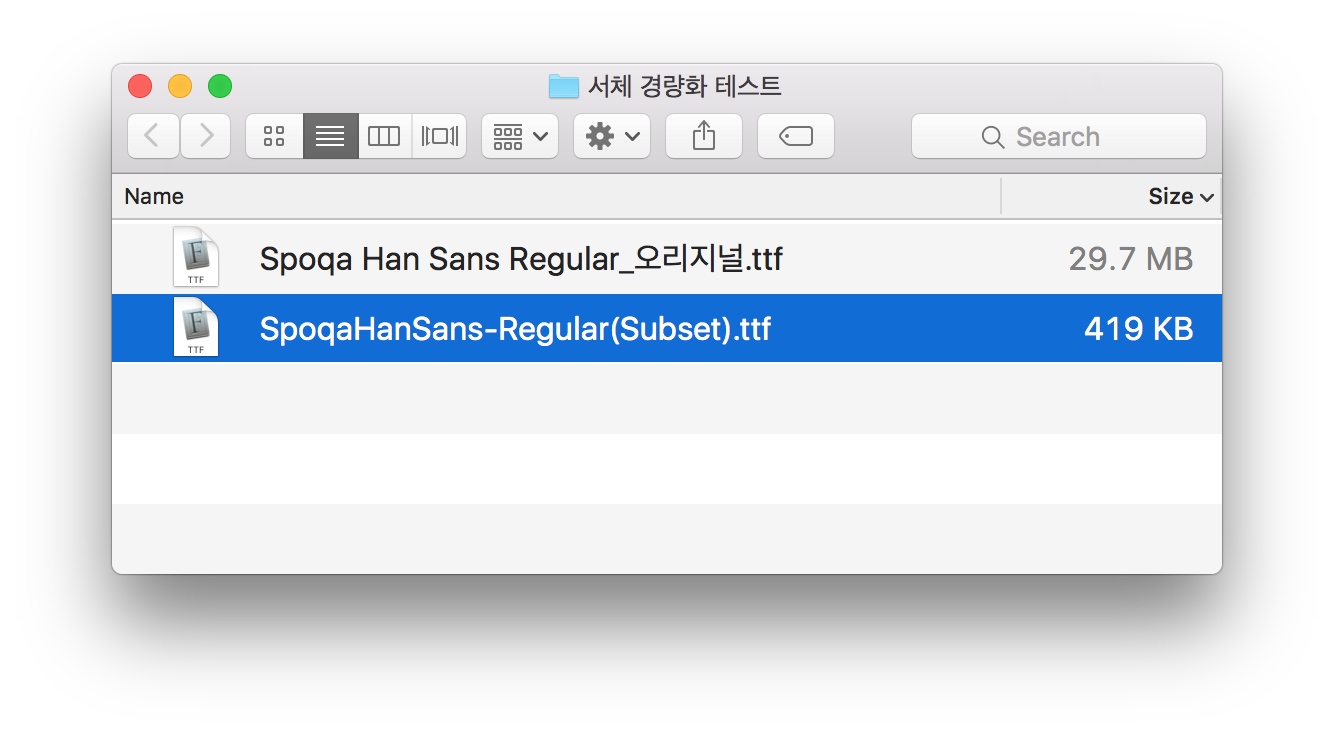
짜잔! 아래 이미지처럼 419KB가 되었습니다. 오리지널 파일과 비교하면 용량이 엄청나게 차이 납니다.

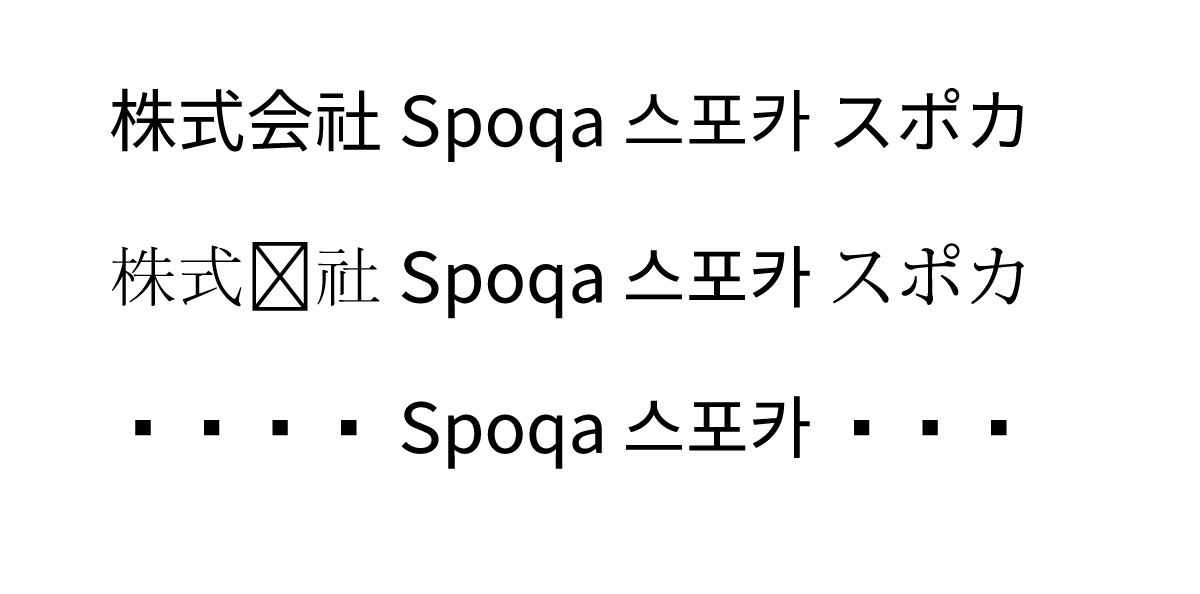
마찬가지로 어도비 일러스트레이터에서 글자를 써보았습니다. 아래 이미지의 세번째 줄이 이번에 만든 서브셋 글꼴인데요, 왠지 모르겠지만 다른 글자 대신 네모 모양이 나오는군요.

이 방식의 특징은 아래와 같이 정리할 수 있겠습니다.
- 여러명이 작업 할 경우 앱이 어떤 의미에서의 자동화 템플릿이 되어주므로 실수를 방지할 수 있습니다.
- 글꼴의 글리프를 하나도 고치지 않고 경량화만 할 경우 사용하면 편리합니다.
- 글리프의 변화가 눈에 보이지 않기 때문에 GUI에 익숙한 디자이너 직군은 비직관적으로 느낄 수 있습니다.
정리
서브셋 글꼴을 만들 수 있는 두 가지 방법을 소개했지만 어떤 것이 꼭 옳다라고 말할 수 없습니다. 각 프로젝트의 성격에 따라 최적화된 방법이 있기 마련입니다. 스포카 한 산스 버전 1.0.0는 폰트랩 스튜디오 5에서 글리프 수정을 진행했고 서브셋 폰트 메이커를 이용해 서브셋 글꼴을 제작했습니다. 제작 환경에 따라 사용하는 앱도 달라질 수 있습니다.
폰트 파일을 제작하는 과정은 누군가에게는 지루하고 머리아픈 과정입니다. 어떤 문제가 발생 한 것 같은데, 어디서 문제가 발생했는지 모르고 과정의 어딘가에서 조난당해 전의를 상실할 수도 있습니다. 우리의 경우는 글꼴을 패키징 하고 글리프를 바꿔 끼워 파일을 만드는 데에만 만으로 일주일 넘는 시간이 소요됐습니다. 리서치 기간까지 포함하면 더 긴 시간을 패키징에 썼습니다. 충분히 가능 여부를 찾아보고 작업에 임하시기를 추천합니다.
만들면서 봉착했던 문제들
다음으로는 우리가 글꼴을 만들면서 만났던 크고 작은 문제들을 소개하려고 합니다.
본고딕의 버그
본고딕 커스터마이즈를 2015년 4월에 시작했습니다. 당시에는 4월 20일경 배포한 본고딕의 1.002 버전으로 작업했는데 당시 버전에는 줄 간격의 매트릭에 버그가 있어 속성이 제대로 적용되지 않았습니다. 마찬가지로 CSS의 line-height 속성이 먹지 않아 그대로 서비스에 적용하기에는 어려움이 있었습니다. 다행히도 우리가 커스터마이즈를 완료했던 시기에는 문제가 해결된 v1.003이 출시된 이후였기 때문에 새 버전을 받아 새로 작업을 진행했습니다.8
일본어 글꼴은 어떻게 고치지….
본고딕의 일본어 글꼴9도 겐신고딕(源真ゴシック) 이라는 “커스텀” 글꼴이 있습니다. 일본어 글꼴을 커스터마이즈 할 때 이 글꼴을 전수 참고해서 작업했습니다. 이 글꼴은 본고딕의 1.002버전에 있던 줄 간격 관련 버그를 해결하기 위해 M+ OUTLINE FONT를 베이스로 작업되었습니다. 또한, 기존 오픈 타입만 제공하던 것에서 트루타입을 제공하는 것으로 바꿔, 파워포인트 등 다양한 문서 편집 프로그램에서도 사용이 가능하도록 트루타입 폰트가 제공됩니다. 이 글꼴을 스포카 한 산스 일문 버전의 모체로 작업했습니다.
유니코드에 대한 무지
유니코드에 대해서 잘 알지 못하는 문제도 있었습니다. 사내 유니코드 스터디10를 통해 유니코드가 어떻게 생겼는지 들여다보는 계기가 있어 어느 정도 해결할 수 있었습니다. 글꼴을 패키징 해서 여러분에게 배포한 지금도, 유니코드를 빠삭하게 꿰고 계신 일부 개발자들에 비하면 상식 수준의 지식만 가지고 있습니다.
This mug is on point.pic.twitter.com/Eg7F91KwLb
Matt Mastracci (@mmastrac)5 Jun, 2015
두부(tofu)11가 싫어요.
- 각 문자에는 고유한 이름이 있다.
- 같은 모양(글리프)이라도 뜻이 다르면 다른 유니코드 문자이다.
- 각 문자 군별로 각기 다른 유니코드 영역을 지니고 있다.
위의 목록이 글꼴을 패키징 했을 당시의 유니코드에 대한 지식입니다. 이런 지식만 가지고도 작업에 임할 수 있었던 것은 스포카 내에 글꼴 스페셜리스트가 없었음에도 불구하고 전용 글꼴을 만들어내야 하는 특수한 상황 때문이었을 것입니다.
오픈 폰트 라이선스 글꼴을 만날 수 있는 곳
마지막으로, 오픈 폰트 라이선스가 적용된 글꼴을 만날 수 있는 곳을 소개합니다. 다른 “커스텀” 글꼴 프로젝트를 시작하고 싶으시다면 먼저 커스터마이즈 할만한 훌륭한 글꼴을 찾아야 합니다. 다양한 프로젝트를 만날 수 있는 채널을 소개합니다.
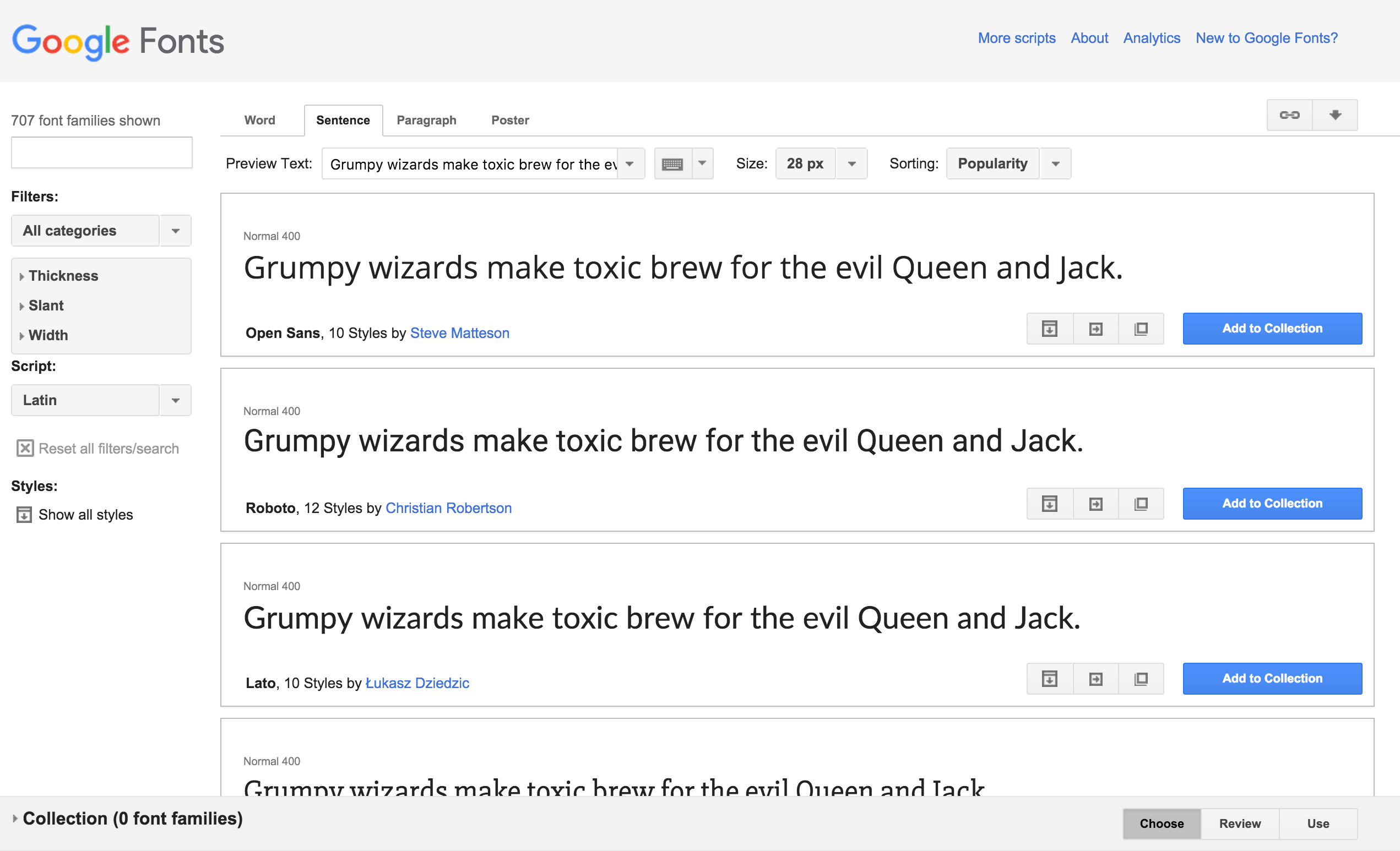
구글 폰트(Google Fonts)

구글 폰트는 2015년 10월 현재 707개의 자족을 제공하고 있고 제공하는 모든 글꼴들은 오픈 폰트 라이선스가 적용되어 있습니다. 너무 많은 글꼴들 사이에서 길을 잃을 것 같다면 Typewolf의 운영자 제레미야 쇼프(Jeremiah Shoaf)가 추천하는 30개의 구글 무료 폰트만 훑어봐도 좋습니다.
본고딕을 배포한 구글에서 2015년 한글날을 기념해 서브셋 웹폰트로 한글 글꼴 버전을 공개했습니다. 이번 주에 포스팅된 구글 개발자 블로그의 “구글 Noto 한국어 글꼴을 웹에서 마음껏!”에서 자세한 사용 방법을 찾아볼 수 있습니다. 우리도 이 웹폰트 공개에 발맞춰 다른 서브셋 글꼴을 만들어 또 다른 방식으로 작업하려고 합니다.
임파랄리 타입(Impallari type)

임파랄리 타입에서 개발자 출신의 타입 디자이너인 파블로 임파랄리(Pablo Impallari)의 최신 프로젝트를 볼 수 있습니다. 대부분의 작업은 구글폰트 처럼 모두에게 오픈 소스로 공개되어 있습니다. 여러 프로젝트들이 있지만 최근에는 칼슨(Carlson)이나 보도니(Bodoni)같은 고전 폰트들을 리브레(Libre) 즉, 오픈 소스로 만드는 작업을 하고 있습니다. 어떤 디자이너들은 그의 대표 폰트인 “랍스터(Lobster)”가 새로운 “코믹 산스(Comic Sans)”라고 주장하며 그의 작업을 비판하기도 합니다.12 하지만 그가 꾸준히 일궈 놓은 리브레 글꼴들은 그것 자체로 가치가 있다고 생각합니다.
나눔글꼴

글꼴 배포하면 네이버의 나눔 글꼴을 빼놓을 수 없습니다. 2008년 나눔고딕을 시작으로 다양한 글꼴을 배포했습니다. 가장 최근에 배포한 나눔고딕 코딩 글꼴도 한글을 사용하는 코딩 환경에서 프로그래밍하는 개발자들의 사랑을 받고 있다고 알고 있습니다.
네이버 나눔 글꼴은 처음에 배포할 당시에는 오픈 폰트 라이선스가 아니었지만 이제는 오픈 소스로 배포하고 있습니다. 크레딧의 경우 라이선스 전문을 포함하거나 그게 어렵다면 나눔글꼴의 출처 표기를 권장하고 있습니다. 오픈 소스 사용에 대해서도 저작권자가 명시한 대로 사용하지 않으면 저작권법을 어기는 것이 될 수 있습니다. 라이선스에 대해서 자세히 읽어보고 필요에 따라 크레딧을 명시하도록 합시다.13
마치며
만든 사람들
스포카 한 산스는 BX 디자이너 김동휘 님의 주도로 만들어졌습니다. 지금 이 글을 쓰고 있는 UI 디자이너 강영화는 글꼴 패키징과 웹폰트 경량화 작업을 담당했습니다. 배포 웹사이트는 앞서 말한 두 명과 UI 디자이너 정희연 님이 함께 작업했습니다. 또 스포카의 다른 디자인팀 동료들의 리뷰와 개발팀의 지원이 없었다면 이 글꼴은 빛을 볼 수 없었을 것입니다.
또한, 스포카 한 산스는 가장 먼저 어도비와 구글의 본고딕, 그리고 웹폰트 제작에 애쓰신 많은 분의 기록물, 여러 Github 저장소에 빚을 지고 있습니다. 글을 마치며 감사의 마음을 전하고 싶습니다.
스포카 한 산스 프로젝트의 의미
본 공개 폰트 라이선스(OFL)의 목표는 전 세계를 자극하여 글꼴 공동 프로젝트를 개발하고, 학계 및 언어 공동체의 글꼴 제작 창조 노력을 지원하여, 폰트를 공유하고 협력관계가 증진되는 자유롭고 공개된 구조를 제공하기 위함이다.
한국저작권위원회의 SIL OPEN FONT LICENSE의 내용을 일부 발췌했습니다. 중국어, 일본어, 한국어(CJK) 사용자들은 전 세계 인구의 1/4에 달합니다. 그렇지만 CJK글꼴 개발은 영문 글꼴에 비해 제작하기 어렵기 때문에 좋은 CJK서체를 찾기는 어렵습니다. 본 라이선스의 내용처럼 우리는 이번 글꼴 배포 프로젝트가 타입에 관심 있는 디자이너와 개발자를 자극해 디지털 인터페이스에 쓸 수 있는 좋은 한글 오픈 소스 글꼴 프로젝트가 만들어지길 기대합니다.
배포 웹사이트를 만들고 보도자료를 위한 인터뷰를 하면서, 문득 학부 시절 타이포그래피 수업에 유난히 열심히 참여했던 게 떠올랐습니다. 그때의 순수한 관심과 열심이 고스란히 남아 스포카 한 산스를 만드는 동력이 되었고, 스포카 한 산스는 다시 나에게 타이포그래피에 대한 관심을 이어갈 수 있는 계기가 된 것 같습니다. 많은 이들에게 도움이 되는 프로젝트를 할 수 있게 된 것을 기쁘게 생각합니다.
예전에 읽었던 책을 다시 읽다 보면 새로운 문장이 눈에 들어오기 마련입니다. 스포카 한 산스 제작도 비슷할 것 같습니다. 다음 버전을 제작할 땐 처음엔 미처 보지 못했던 점들을 새롭게 발견하고, 방법도 점점 더 세련되어져 훨씬 수월하지 않을까요? 더 진보한 모습의 다음 버전으로 찾아뵙길 바랍니다. 감사합니다.
- 어도비와 구글이 합작 개발한 본고딕을 구글에서는 Noto Sans CJK로, 어도비는 Source Han Sans라는 이름으로 부릅니다. 이 글에서는 본고딕으로 부르겠습니다. ↩
- 2015년 10월 현재 구글에서는 Noto Sans의 서브셋을 웹폰트로 제공하고 있습니다. ↩
- Coderifleman님의 “한글 웹폰트 경량화해 사용하기”는 우리 글꼴의 경량화에 가장 큰 도움이 되었습니다. ↩
- 본고딕과 비교해 달라진 점과 글꼴의 특징은 스포카 한 산스 소개에 자세히 기록되어있습니다. ↩
- 폰트랩 스튜디오를 이용해 프로젝트를 진행했기에 폰트랩 환경에서 튜토리얼을 작성했지만 쓸만한 글꼴 커스텀 앱이 많습니다. 무료 앱이면서 개발자들의 리뷰를 많이 찾아볼 수 있는 폰트포지, 로보 폰트, 폰토그라퍼등의 다른 앱들도 찾아보시기 바랍니다. 글꼴 커스텀 앱은 무료 앱보다 구매해야 하는 앱들이 많지만 일단 사지 말고 체험판으로 충분히 테스트해보시고 자신의 프로젝트와 가장 잘 맞는 앱을 사시길 권합니다. ↩
- 각자의 프로젝트의 상태와 환경에 따라, 언급한 웹폰트 변환 툴 이외에 Convert Font Files(다양한 종류의 글꼴 파일을 변환시켜주는 웹 변환기)이나 sfnt2woff(OTF에서 WOFF로 변환할 수 있는 커맨드라인 툴)와 같은 변환 도구가 필요할 수도 있습니다. ↩
- 실제로 폰트랩의 경우 파이썬을 이용한 스크립트를 작성해야 합니다. ↩
- 어도비 폰트의 source-han-sans Github 저장소의 릴리즈 노트에서 해당 내용을 보실 수 있습니다. ↩
- 겐노가쿠고딕(源ノ角ゴシック)은 본고딕이 한글 별칭인 것과 마찬가지로 Source Han Sans를 일본에서 부르는 일본어 별칭입니다. ↩
- 스포카 개발자 홍민희님이 첫번째 스터디의 발표를 맡아주셨습니다. ↩
- 서체가 인코딩되지 않아 네모 형태로 나오는 것을 두부(tofu)라고 부릅니다. Noto Sans의 이름은 No-tofu에서 유래했다고 합니다. 글리프가 없어서 깨지는 현상을 없애겠다는 글꼴의 컨셉이 담겨져 있는 좋은 작명이 아닐까 싶습니다. ↩
- Lobster is the new comic sans 사이트를 참고하세요. ↩
- 스포카 한 산스의 경우, 제삼자가 글꼴 파일을 수정한 뒤 재배포하는 경우에는 라이센스 전문을 포함해 재배포 할 수 있습니다. 일반적인 글꼴 사용에 관해서도 스포카 한 산스를 사용했다고 명시하길 권장합니다. ↩
[출처] https://spoqa.github.io/2015/10/14/making-spoqa-han-sans.html
스포카 한 산스와 글꼴 경량화
글꼴의 용량을 어떻게 줄였는지를 중심으로 스포카 한 산스의 제작기를 적어보았습니다.
spoqa.github.io
'Unity3D > Font' 카테고리의 다른 글
| [링크] 폰트 합치기(with FontCreator 6.0) (0) | 2025.02.06 |
|---|---|
| [링크][폰트] 서브셋 경량화, WOFF 변환+상용 한글, 제1수준 한자, 특수기호 (0) | 2024.06.24 |
| [링크] Unity 로컬라이징 TextMeshPro TMP_Font 유니코드 범위 (0) | 2024.04.08 |
| [링크] 폰트 합치기(Font Creator) (0) | 2020.10.26 |
| [펌] 두 개의 글꼴(Font) 병합 (0) | 2020.09.14 |


