[펌] UnityIPhoneXSupport
以下はUnity2017.1.1f1、Xcode9.0GMで確認しています。
前置き
iPhoneXの対応がめんどくさそう
https://developer.apple.com/ios/human-interface-guidelines/overview/whats-new/
やりたいこと
Unity側でいちいち対応するのは面倒なので、Unityの描画領域を変更して、
iPhoneXの場合は上下に余白を持たせれば良いのでは?という案。
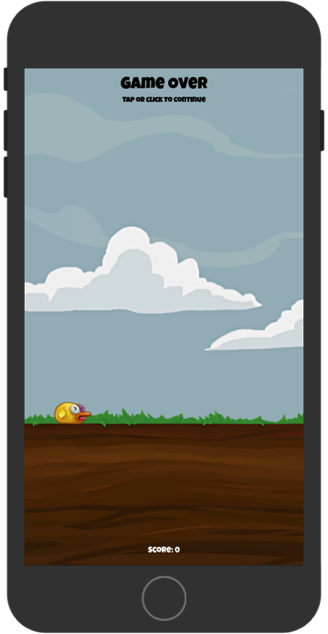
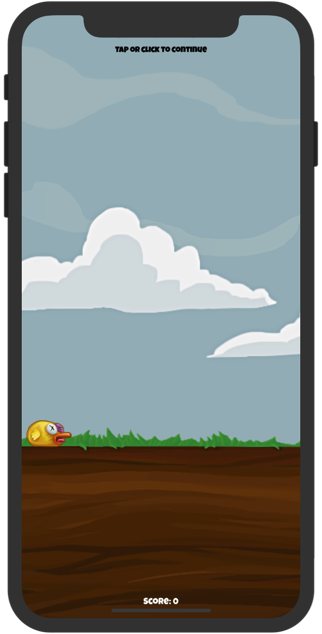
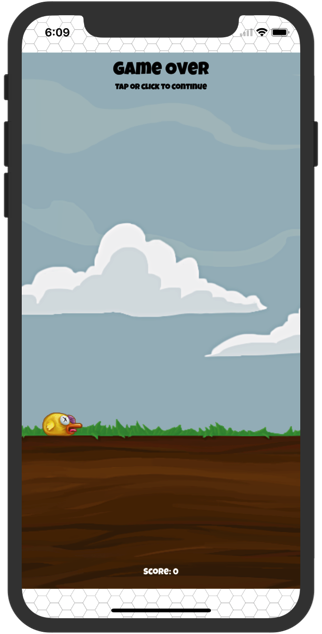
| iPhone 8 | iPhoneX before | iPhoneX after |
|---|---|---|
 |  |  |
iPhoneX beforeの画像は、iPhone 8の画像と同じコードをそのまま実行したものです。
どう表示されるかはもちろんUnityでの実装によりますが、このサンプルの場合は
画面上部に合わせてテキストを表示しているので、iPhoneXの凹部に隠れてしまっています。
iPhoneX afterの画像は、Unityの描画領域を上50pt、下40pt短くし、余白部分に画像を設定しています。
ついでにステータスバーも表示しています。
ソース
GitHubに上げました。
https://github.com/tkyaji/UnityIPhoneXSupport
UnityIPhoneXSupport.unitypackage をインポートすると、PostProcessBuildでビルド時にUnityのソースを書き換えて、余白を設定するようになります。
余白のサイズと色、または画像を定数で指定できます。
やってること
1. iPhoneXの場合、ステータスバーを表示する
iPhoneXではステータスバーの非表示は非推奨とのことなので、表示するようにします。
UnityのPlayerSettingsで、Status Ber Hiddenが設定されている場合のみ以下の処理を行います。
Info.plistの設定を、ステータスバー表示とするUnityViewControllerBaseiOS.mmを書き換え、iPhoneXの場合は表示、それ以外は非表示とする
2. UnityのViewサイズを変更する
UnityAppController.mm、UnityView.mmを書き換え、UIWindowとUIViewのサイズをそれぞれ変更します。
高さを90pt短くし、Windowの位置を50pt下げています。
これで上50pt、下40ptの余白ができます。
上下余白部分にUIViewをそれぞれ設定し、色を設定します。
さらに画像がある場合はUIImageViewをaddSubViewします。
備考
- シミュレータで少し確認しただけなので、もしかしたら色々問題があるかもしれません。使用する場合は自己責任でお願いします。
- iPhoneXの
Safe Areaは左右にも余白があるため、ちゃんとやるなら左右にも気を使う必要がありそうです - 余白部分がただの黒帯とかだと、そのせいでリジェクトになる可能性があるかもしれません
- iPhoneXかどうかは画面アスペクト比でざっくり判定しています
'Unity3D > Plugins' 카테고리의 다른 글
| [Link] UnityAppNameLocalizationForIOS (0) | 2018.03.27 |
|---|---|
| [에셋] Anti-Cheat Toolkit (0) | 2018.03.06 |
| [Link] unity-webview (0) | 2017.10.23 |
| [펌] E-Motion . . . Live 2D 와 비슷한 계열의 툴. (0) | 2017.04.28 |
| [펌] Integrating Unity with Steam - Part One (0) | 2017.02.15 |

