폼과 폼간의 전송 (부모 자식간의 전송)
Programming/C# / 2010. 7. 7. 14:42
Win App 에서는 폼간의 전송이 빈번하게 발생하지요.
웹에서는 페이지간 또는 팝업등에서 유사한 경우입니다.
먼저 왜 부모와 자식이라는 단어를 쓰는가에 의미를 둬 봅시다.
원래부터 있던 메인을 부모라고 칭하고
그 폼에서 파생되어 나온 작은 폼을 자식이라고 합니다.
자식이 부모보다 키가 작으란 법은 없으니, 부모폼은 버튼 하나만 달랑 있어도
자식폼은 거대한 application이 될 수도 있습니다. ^^;
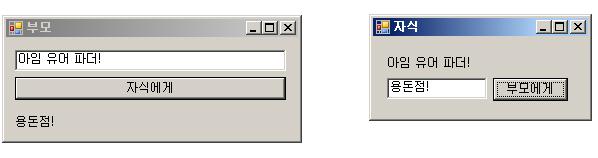
일단 부모는 폼이 있으면 메인이 되겠지요.

여기서 "자식에게" 버튼을 누르면
위에 있는 textbox에 넣은 글을 보낼 겁니다.
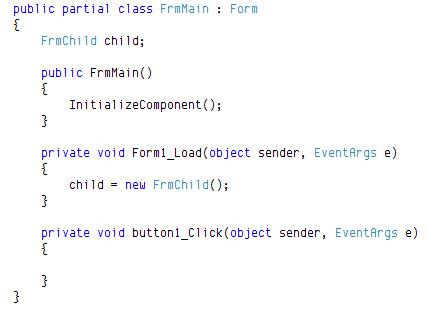
우선 자식을 생성해야겠죠?
폼로드때 자식을 하나만 생성해봅시다.

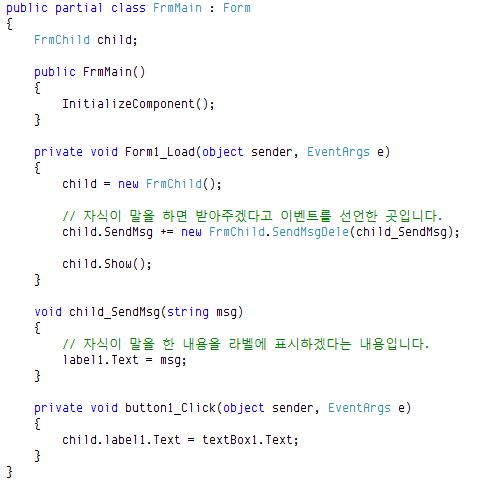
그리고 button1 이벤트에서 자식에게 메세지를 보낼겁니다.
예제이고, 간단한테스트니 자식폼에 있는 Label에 바로 입력하도록 합시다.
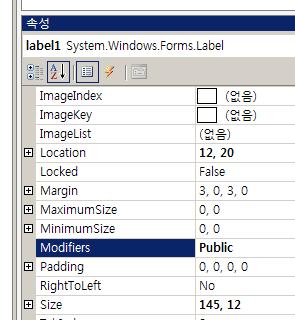
자식으로 객채 생성한 곳에
child.label1.text 이렇게 값을 주고 싶다면
자식폼에 있는 Label 속성을 변경해 줍니다.
private , public 을 변경해 주는 거지요.

자 그러면 바로 접근이 가능해 집니다.
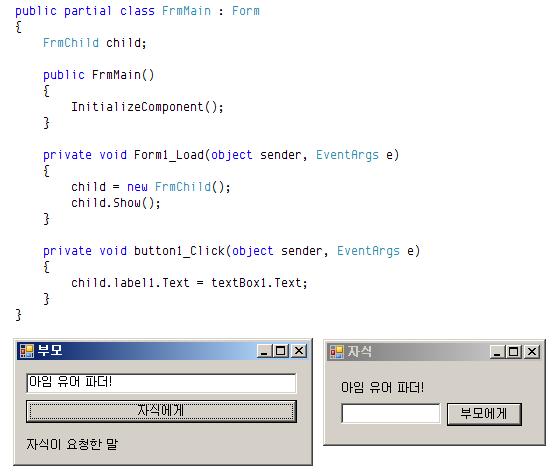
이제 아래와 같이 코딩을 하고 실행해서
부모폼의 버튼을 누르면 자식에게 대화가 전달됩니다. 참 쉽죠?

그런데!
부모는 자식에게 일방적으로 말을 할수 있지만
자식이 부모에게 말을 할려면
"아버님 소자의 얘기좀 들어주시겠습니까?"
라고 허락을 받아야만 합니다.
그리고 부모는
"난 언제나 니 얘기를 들을 준비가 되었다" 라고 말을 해줘야만 대화가 가능합니다.
음, 부모 자식간의 좀 딱딱한가요? 뭐! 옛날엔 그랬쟎습니까 ㅎㅎ
그럼 이 과정을 코딩해 보겠습니다.
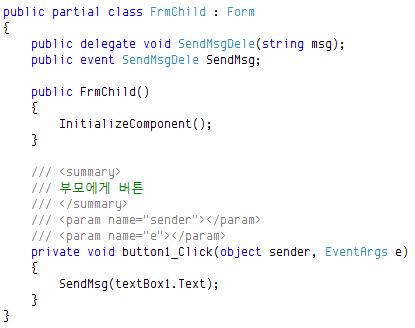
자식폼에게는 이벤트를 생성하고
부모는 이벤트를 연결합니다.
자식부터 시작합시다.
"부모님! 저도 말좀할께요!" 라는 이벤트를 만듭니다.

버튼을 누르면 이벤트가 발생되는 구조이지요. 내용은 텍스트박스꺼를 보냅니다.
그럼 부모는
니가 말하면 받아주마라는 이벤트 연결을 해줍니다.

자 이제 실행해서 자식이 말을 하면 부모는 이벤트를 전달받아 내용을 표시해 주겠지요!

잘 이해가 되셨는지요?
데브피아의 어떤분이 문의를 하셔서 예제 소스로 만들어 드리기는 좀 그렇고 해서
강좌형식으로 적어봤습니다.
깊이 들어갈려면
델리게이트, 이벤트 등등도 설명이 되어야 하지만 일단은 이걸로 공부하면서
부모와 자식간의 관계를 이해해 보시기 바랍니다.
[다이어리]
- Written by Angelma ( Microsoft C# MVP )
출처 : http://devangelma.tistory.com/229
반응형
'Programming > C#' 카테고리의 다른 글
| PointToClient 와 PointToScreen (0) | 2010.07.07 |
|---|---|
| 단축키 만들기 with C# (1) | 2010.07.07 |
| C# 에서의 Enum (0) | 2010.07.06 |
| C#에서의 '마우스 클릭(mousedown) 상태'에서 '마우스 이벤트' 일어나지 않는 문제 (0) | 2010.07.06 |
| Windows Forms FAQ - Windows Forms (0) | 2010.07.02 |

