[Tip] Sprite Mask + Soft Clip Trick (+ MeshRenderer Mask)

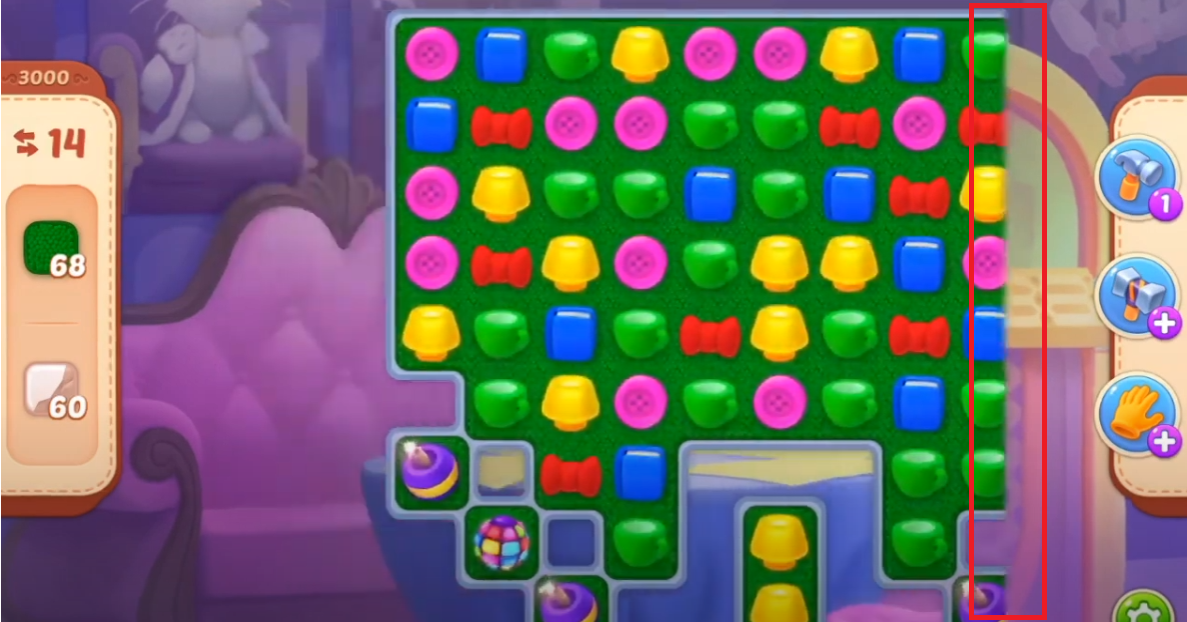
꿈의집(HomeScapes)에서 위에 빨간 테두리로 보이는 것처럼 Soft Clip을 만들려고 이런저런 시도를 해보고
약간의 Trick을 포함해서 적용한 걸 간단하게 방법을 적어 놓음.
※ 우선은 블록들은 Sprite고, 밑에 Map이 Mesh를 사용하기 때문에 두가지 모두 Clipping 해야된다.
1. Unity 자체 Sprite Mask 추가(Menu-2D Object-Sprite Mask)
[참조] https://docs.unity3d.com/kr/2020.3/Manual/class-SpriteMask.html
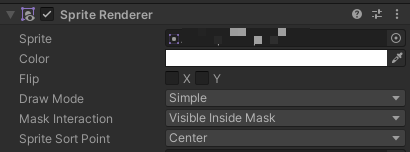
2. Sprite의 Mask Interaction을 Visible Inside Mask로 변경

3. Mesh Renderer도 Sprite Mask에 영향받도록 Shader에 아래처럼 Stencil 추가
Stencil {
Ref 1
Comp LEqual
}[참조1] https://devdata.tistory.com/166
[참조2] https://rainyrizzle.github.io/kr/AdvancedManual/AD_SpriteMask.html
------------------------------------------------------------------------------------------------
※ 여기까지 하면 Cutoff 된 상태로 Sprite, Mesh 둘 다 마스킹이 잘 된다.
아래부터는 Soft Clip을 위해 구매한 에셋으로 시도한 Trick을 간단히 정리했다.
------------------------------------------------------------------------------------------------
4. Soft Clip을 위해 Sprite Alpha Mask 에셋 사용
(제가 사용하기 위해 구매한 에셋이니 참조만 하시고 어떤 에셋을 사용하는지는 본인의 판단입니다.)
[참조] https://assetstore.unity.com/packages/tools/particles-effects/sprite-alpha-mask-112704
5. Trick을 위해 맵의 배경 Sprite를 하나 복제해서 렌더링 순서를 아래와 같이 한다.
(아래와 같이 배치하면 Foreground가 Map을 가려서 배경만 보이는 상태로 보인다.)
[뒤] Background (Sprite)
[중간] Map(Slot/Block 등) (Sprite+Mesh)
[앞] Foreground (Sprite)
6. Foreground에 4.에서 산 에셋으로 Sprite Alpha Mask를 적용한다.
(Masking 이미지는 아래 이미지를 사용하고, 9-Patch 한 후에 Sliced로 사용함)

7. 6.의 Mask 크기는 1.의 Sprite Mask와 동일하게 맞춘다.
(요약 : 앞에 배경을 하나 더 깔고 앞의 배경에 Alpha가 먹힌 구멍을 뚫어서 맵만 보이게 하려는 게 목적이다.)
8. 7.까지 하고나면 아래 이미지처럼 Sprite Mask의 Cutoff 영역 안쪽으로 Soft Clip처럼 보이게 된다.
(빨간 테두리가 Sprite Mask 영역이고, 아래쪽 Sprite Mask 영역 안쪽으로 Soft Clip 처럼 적용된게 보인다)

'Unity3D > Tips' 카테고리의 다른 글
| [링크] Device Simulator를 Package Manager에서 찾을 수 없을 때 (0) | 2021.12.17 |
|---|---|
| [TMP] 한글 문장 단위 자동 줄바꿈이 안될 때 (0) | 2021.09.27 |
| [펌] Two Unity tricks for isometric games (0) | 2021.07.22 |
| [펌][Unity3d] Exclude files or folders from importing (0) | 2021.06.28 |
| [Unity] 앱 이름 변경/현지화(로컬라이징) (0) | 2021.02.25 |

