[Link] FMOD 알아가기
'Programming > FMOD' 카테고리의 다른 글
| FMODEX (SOUND_LIBRARY) FMOD DLL 다운 및 오류 수정 (0) | 2011.05.15 |
|---|---|
| NDC10_장용석_fmod를 이용한 사운드 프로그래밍 (0) | 2011.04.09 |
| FMOD를 이용한 사운드 프로그래밍 (0) | 2011.04.09 |

| FMODEX (SOUND_LIBRARY) FMOD DLL 다운 및 오류 수정 (0) | 2011.05.15 |
|---|---|
| NDC10_장용석_fmod를 이용한 사운드 프로그래밍 (0) | 2011.04.09 |
| FMOD를 이용한 사운드 프로그래밍 (0) | 2011.04.09 |
| Processing Global Mouse and Keyboard Hooks in C# (0) | 2011.05.13 |
|---|---|
| Array -> String (0) | 2011.05.09 |
| DataGridView to XML (0) | 2011.03.23 |
| ToolTip 사용하기 (0) | 2011.02.11 |
| C# TAB, 방향키, Control, Alt, Shift Key 입력 처리 (2) | 2011.01.20 |
C++/CLI 에서 배열은 하나의 Data type 이다. 어떠한 배열이든 cli::array 클래스의 인스턴스(참조 타입)이다.
메모리는 동적으로 CLR(Common Language Runtime) Heap 에 생성된다. 메모리의 크기는 배열 생성시에 결정되며 그 이후에는 크기를 변경할 수 없다.
 |
1. 만약 배열의 Data Type 이 Value Type 이라면 배열 생성 시 Boxing 되어 들어간다.
(Boxing 과정은 프로그램의 Performance 를 하향 시킨다.)
2. 배열의 인덱스(첨자) 는 0 부터 시작한다.
3. 배열은 배열의 요소에 접근 및 다루기 위한 메소드를 가지고 있다.
4. 배열에서의 모든 동작은 체크된다. 즉, 배열의 범위를 넘어가는 동작에 대하여 “Index out of range”
예외가 발생하게 된다.
5. 배열은 CLR Heap 에 할당된다. Value Type 의 배열은 Heap 에 Boxing 된 다음 그 참조를 리턴받는다.
■ 사용 예
 |
 |
 |
 |
1. cli::array (MSDN)
2. C++/CLI Primer - Enter the World of .NET Power Programming (CodeProject)
3. Quick C++/CLI - Learn C++/CLI in less than 10 minutes (CodeProject)
| C++ DLL Callback 을 C# 루틴으로 가져오기 (0) | 2012.05.03 |
|---|---|
| C#에서 managed C++로 윈도우 핸들을 보내는 방법 (0) | 2011.09.08 |
| System.String → char * (marshal_context) (2) | 2010.12.20 |
| Part 1: How to Make Native Calls from Managed Code in C++/CLI (0) | 2010.12.20 |
| Arrays in C++/CLI (0) | 2010.11.26 |
| ||||||||||||||||||
| ||||||||||||||||||
| ||||||||||||||||||
| DllMain에서 하지 말아야 할 것 (0) | 2011.09.16 |
|---|---|
| strncmp 와 memcmp (0) | 2011.07.14 |
| 정수부/소수부 분리, 소수점 이하만 구하는 함수 예제: modf() (0) | 2011.03.17 |
| 이름공간(namespace)의 함정. (0) | 2011.03.13 |
| 카메라 흔들기 (0) | 2011.03.05 |
maxscript편집을 지원하는 무료 에디터
크림슨에디터http://www.crimsoneditor.com/
아크로에디터http://www.acrosoft.pe.kr/
제1장 스크립트(매크로) 준비
Maxscript에 관해서 한 번 정리를 해보겟습니다.
개인적으로는 Maxscript는 3dsmax 2.0때부터 접해 왔지만..실무에서는 3.1때부터 적용을 햇습니다.
저 역시 국내에서는 이렇다 할 자료가 존재하지 않아 영문헬프를 참고를 많이 할 수 밖에 없엇습니다.
국내에서 관련서적이 1권 있는 걸로 알지만, 역시 영문입니다.
제가 쓴 글을 외우려고 하지 마시고.. 모르는 것은 그냥 넘어가시면서...부담없이 글을 읽어 내려 가세요...
1. 시작하기전 해보아야 될것들
기본적으로 프로그래밍적인 흐름은 알고 계셔야 합니다.
Basic이나 C나 Pascal도 무난합니다. 전혀 모른다고 생각되시는 분은
인터넷으로 검색하셔서 C언어에 관해서라도 한번 쭉 보셔도 될듯 합니다.
for, if, while같은 구문은 꼭 숙지하세요
Maxhelp파일에서는 언어를 몰라도 스크립트가 간결하게 되어 있어서 사용하는데 문제가 안된다고 하지만
약간 깊게 들어간다면 힘들어 지는게 현실이니깐요
2. 스크립트 작업시 염두해 두어야 될 사항
1.안정적 측면
- 작성한 스크립트가 주프로그램인 3dsmax다운 현상을 일으키면 안된다.
- 자체 에러 발생
예, 무한 루프를 돈다든지..치명적 에러를 발생시킨다든지..메모리를 과다하게 낭비한다든지
만약 이런 일이 발생한다면..사용하는 그래픽디자이너들한테 맞아죽을지도 모릅니다.
2.편의적 측면
- 편리한 인터페이스
- 처리속도
예, 일처리를 간단히 하거나 빨리 하려는게 목적이기 때문에 편리해야한다.
사용하기 애매모호하거나 불편하다면 안쓰는 것만 못하게 된다.
3.관리적 측면
- 간단한 설치 및 관리
- 신속하고 용이한 수정이 가능해야한다.
예, 나중의 업데이트를 생각해서 항상 수정을 쉽게 하려고 생각해야한다.
그러므로 파일이 여러개 일수록 관리가 힘들어진다.
3. Maxscript의 문제(SDK와 비교)
(주석:SDK는 실제 맥스 plugin을 만드는데 사용되는 Visual C 라이브러리이다.)
1. Debug하기 어렵다.
-그래픽을 전담하는 사람으로서 제일 부담가는 말일듯 싶다.
어디에서 에러가 났는지 찾기가 힘들때가 있다.
-디버거가 없다.script가 1000줄 넘어 갔을 경우, code가 길어질수록 관리하기 훨씬 힘들어진다.
-스크립트 함수명이 sdk와 일치 하지는 않는다.
2. SDK만큼 lowlevel에서 제어가 힘들다.
-매크로가 주목적인 언어이다.
-바로 최종 TM 정보 익스포트 하기 어렵다.
-아스키파일제어는 쉽지만..이진파일제어는 라이브러리를 만들어야 가능하다.
-상위 모디파이어를 유지한 채로 수정이 불가한 경우가 대부분이다.
3. Script 자체 버그도 있다.
-스크립트 자체 오류도 있어서 사용자 오류인지 스크립트 오류인지 구분이 힘든 경우도 발생하다.
4. 3dsmax의 대부분의 기능을 지원하나, 모든 기능을 지원하는 것은 아니다.
-예로 physique의 지원은 3.1때까진 지원, 4.2이후론 기능을 닫았다. video post도 부족하다.
그래픽은 몰라도 상관없는 분야이지만..
이것을 굳이 비교하는 것은 스크립트가 쉽게 풀리지 않는 경우가 발생할때 대부분 이런 경우 때문이다.
회사에서 프로그래머가 sdk보다 스크립트를 쉽게 생각하고,
덤벼들려고 한다면 항상 이것을 숙지 시켜주시기 바랍니다.
나중에 자기가 판 수렁에 빠져서 헤어나오지 못하게 될테니깐요
4. 여러가지 스크립트들과 비교
스크립트는 맥스에서 제공하는 매크로(macro) 기능 입니다.
워낙 3D분야가 복잡하고 수치가 가변적으로 바뀌는게 많아서
단순 녹음하고 플레이하는 방식으로 실행이 어려우므로..언어로써 제공합니다.
매크로는 쉽게 말해서 단순 반복을 컴퓨터가 해주는 것입니다.
스크립트 방식이 일반 매크로(hwp 매크로, 포토삽 액션)에 비해 손이 많이 가지만
그만큼 유연성이 있어서 다양하게 쓸 수가 있습니다.
방식도 프로그램마다 많이 비슷하지만,
0,1,-3같은 정수를 Maya 경우 int,
Max 경우 integer 라고 하고,
$ 기호는 Maya 에선 변수 를 의미하지만,
Max 에선 현재 오브젝트 을 가리킨다.
각 프로그램별 스크립트 스타일
Softimage = Visual basic, Javascript
Photoshop = Visual basic, Javascript
3dsmax = Maxscript(C와 비슷)
Maya = Mel(C와 비슷)
LW3D = Python
대충 스크립트에 관해 정리햇습니다..다음장부터는 직접 작성을 하면서 스크립트를 만들어 봅니다.
그럼, 제1장을 마칩니다.
-----------------2장--------------------------
제2장 스크립트 에디터 사용법
가장 많이 쓰이는 스크립트 리스너의 사용법을 배워야 되겟죠.
이걸 사용하지 않으면 작성할때 힘들어집니다.
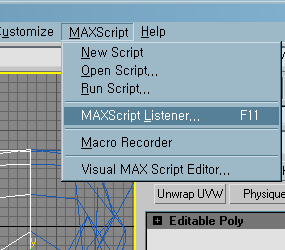
1. 스크립트 에디터 띄우기

메인 메뉴의 MAXscript/MAXScript Listner를 실행 합니다. 또는 F11을 누르면 바로 실행됩니다.
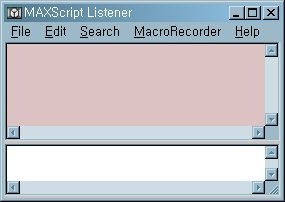
2. 맥스 스크립트 리스너를 작동해 보자.

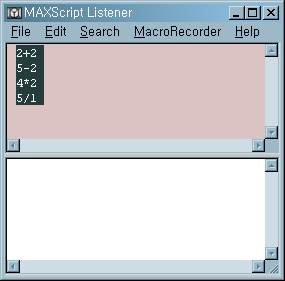
위쪽 분홍색 창( Macro Recorder 창 )은 명령을 실행하는 곳이고,
밑쪽 흰색 창( output 창 )은 결과가 나오는 창입니다.
만약 계산을 분홍색 창에서 하면 흰색 창에서 결과가 나옵니다.
3. 맥스 스크립트 리스너로 계산을 해보자.
이제 리스너를 계산기처럼 이용해서 가지고 놀아 볼까요?
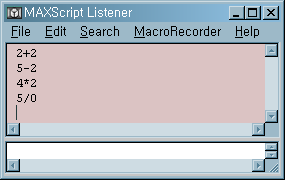
분홍색창안에서 2+2를 입력하고 Crtl + Enter키를 눌러서 커서가 밑줄로 가게 합니다.
Enter를 치지 마세요. (실수햇다면 창의 글을 모두 지우고 다시 해보세요)
(설명: 마지막 줄에서 Crtl + Enter는 줄(행)을 새로 만들때 씁니다. 그냥 Enter는 실행(계산)입니다.)
계속 5-2를 입력하고 Crtl + Enter키를 눌러서 커서가 밑줄로 가게 합니다.
계속 4*2를 입력하고 Crtl + Enter키를 눌러서 커서가 밑줄로 가게 합니다.
계속 5/0를 입력하고 Crtl + Enter키를 눌러서 커서가 밑줄로 가게 합니다.
제대로 되었다면 밑의 그림처럼 분홍창엔 글자만 있고 밑흰창은 깨끗하게 되었을 겁니다.

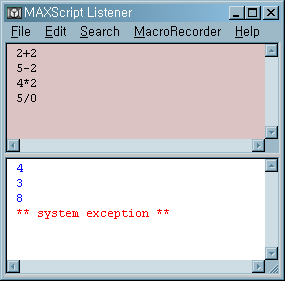
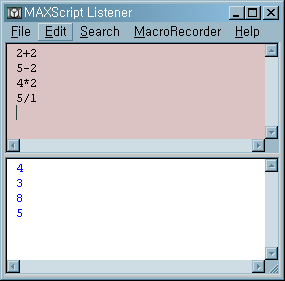
그럼 2+2줄을 계산해서 결과를 보려고 합니다.
이제 커서를 2+2줄로 이동합니다. shift + Enter키를 눌러서 실행해봅니다. 흰색창에 4가 출력이 됩니다.
이 방법은 1줄을 실행해서 결과를 볼때 사용됩니다.
그 다음행도 계속 해봅니다. 흰색창에 3이 출력이 됩니다. 나머지 행까지 계속 반복하세요
그러면 결과창에 다음과 같이 출력이 되어 나온다는 걸 보게 됩니다.
마지막 줄에서 에러가 나왔죠. 자! 이제 에러를 잡아볼까요?

마지막 줄의 5/0의 나눗셈이 0으로 나누면 안됩니다.
산수와 마찬가지로 스크립트도 똑같이 적용됩니다....ㅡ.ㅡ;
그래서 5/1로 수정해주세요.
자! 이제 4개의 행을 한번에 실행하려고 합니다. 그림처럼 Ctrl + a를 눌러서 전체 명령어를 선택합니다.
shift + Enter 키를 눌러서 실행해봅니다. 이 방법은 여러줄을 실행해서 결과를 볼때 사용됩니다.


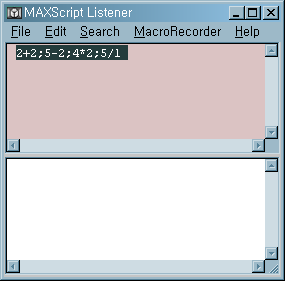
이제 명령어들을 한줄로도 실행이 되게 합니다. 2+2 ; 5-2 ; 4*2 ; 5/1 로 편집을 해보세요.
여기서 띄여쓰기는 안해도 무방합니다.
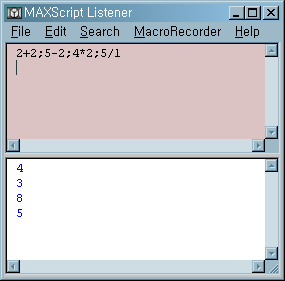
자! 이제 1개의 행을 한번에 실행하려고 합니다. 그림처럼 Ctrl + a를 눌러서 전체 명령어를 선택합니다.
shift + Enter 키를 눌러서 실행해봅니다.


지금까지 리스너에서 한줄 실행과 여러줄 실행을 연습했습니다.
스크립트 작성시 빈번하게, 아니 지겹게 쓰는 것이므로 숙지하시기 바랍니다.
이제 다양하게 계산을 해보시기 바랍니다.
sin 90 ; cos 45 ; 3^2 을 계산해보세요
결과는 밑처럼 나옵니다.
1.0
0.707107
9
알맞는 결과들이 창에 출력이 될것입니다.
10 / 3 ; 10.0 / 3 도 계산을 해보세요
역시 밑처럼 결과가 나오죠
3
3.33333
서로 결과가 다를 것입니다.
맥스스크립트는 정수와 소수을 구별하므로 원하는 계산에 따라서 소수점을 해주셔야 합니다.
(10 as float) / 3
이 명령어는 맥스한테 10을 소수점으로 계산해달라는 명령어입니다.
2. 맥스 스크립트 리스너 사용법 정리
1. 마지막 줄에서 Ctrl + Enter는 줄(행)을 새로 만들때 씁니다. 그냥 Enter는 실행(계산)입니다.
Ctrl + Enter는 여러줄의 명령어를 계속 쳐야 할 경우 자주 사용됩니다.
2. Ctrl + a -- 이 키는 전체 선택할때 많이 사용합니다.
3. shift + Enter -- 이 키은 여러줄을 실행해서 결과를 볼때 사용됩니다.(가장 많이 쓰이는 키입니다.)
이상 3가지 사항은 가장 빈번히 쓰는 것이므로 꼭 알아 두십시요.
그럼, 제2장을 마칩니다.
------------------------3장------------------------
제3장 인터페이스 띄우는 법
원칙적으로 스크립트 내부 구조부터 나열하다 보면 너무 프로그래머적인 접근일것 같고 ....
엄청 분량이 많아서 금방 질려 버릴겁니다. 저두 시간이 넉넉치 않은 편이라...ㅡ.ㅡ;
이런 이유로 흥미를 많이 떨어뜨릴것 같아서 그래서 눈에 띄는 interface를 먼저하려고 합니다.
겉 포장(interface)을 제가 만들어 드릴 것입니다.
안에 들어갈 내용을 여러분이 넣어서 실행하게 끔 할 예정이고,
이것 역시 간단히 연습도 할 것입니다.
1. 맥스에서 지원하는 인터페이스
일반적으로 형태 분류는
1. 인터페이스가 없는 실행돼는 형태,
2. 유틸리티팬널 형태(Utility panel),
3. 플로터 형태(Rollout Floater Windows)으로 나누어 집니다.
정확히 말하면 맥스에서 사용하는 모든 메뉴를 다 쓸 수 있습니다....일반 플러그인처럼요...
머터리얼, 모디파이어에도 등록이 돼고
실행 아이콘은 쿼드메뉴(Quad Menu), 메인메뉴(Main Menu)등 어디든 다 집어넣을수 있습니다.
지금은 일반적인 형태을 구성하려고 합니다.
처음 1의 경우는 전 장에서 했던 계산기처럼 사용할 경우에 해당이 됩니다.
2와 3의 경우는 그림과 같습니다.

Floater인 경우는 3dsmax3 이후에 지원되는 것으로 알고 있습니다.
요즘은 Floater인터페이스를 사용되는 추세입니다.
작업을 할때 버튼을 항상 누를 수 있는 장점이 있습니다.
Utility panel인 경우 팬널 메뉴를 건드리면(박스를 만든다든지)
다른 메뉴로 이동해 버리기 때문에 어려운 경우가 많죠
2. 인터페이스 띄우기

아무리 멋진 스크립트더라도 맥스를 너무 과하게 건드리면 다운 돼버리기 때문에..
욕심은 삼가하셔야 됩니다.
스크립트에게 주어지는 메모리는 기본이 5MB 이고, Max5.0에서는 7.5MB입니다.
늘릴 수도 있지만 바람직하진 않습니다.
될 수 있는 한 아껴서 써야겟죠. 이제 그림처럼 맥스에 창에 띄워 봐야겟죠.
그럼 리스너에 다음을 입력하고 실행해보세요
( 실행 방법을 모르시는 분은 제2장에 나와 있습니다 )
rollout test " <<Test>> "
(
--여기는 우선 비워 둡니다.
--내용이 들어갈 부분이죠
)
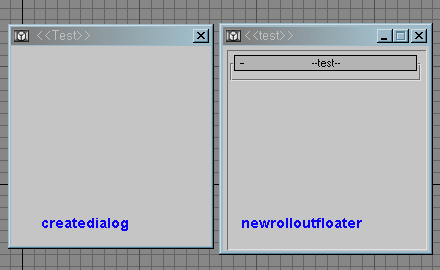
createdialog test 200 200
복사해서 붙여도 실행 잘 됩니다...ㅡ.ㅡ;
입력하고 실행한 다음 입력한 글을 전부 삭제하고 다시 밑의 코드을 입력합니다.
밑의 예제까지 실행하면 2개 윈도우가 max 화면 상에 떠 있을겁니다.
rollout test "--test--"
(
--여기는 우선 비워 둡니다.
--내용이 들어갈 부분이죠
)
rof=newrolloutfloater "<<test>>" 200 200 --플로터를 만든 다음
addrollout test rof --플로터에 롤아웃을 추가 (여러개를 추가 할수 있습니다.)
설명: 코드중에 마이너스 2개(--)를 사용한 문장을 볼 수 있을텐데
이 부분은 주석으로 맥스가 무시하고 넘어 갑니다.
max5.0 부터 추가된 주석은 밑처럼 이렇게 2가지가 있으니 편한 걸 쓰시면 됩니다.
/*
여기는 우선 비워 둡니다.
내용이 들어갈 부분이죠
*/
그림의 2개의 창중에서 왼쪽 창 createdialog 은 크기조절이 자유롭게 안 되게 할 경우 사용되고
오른쪽 창 newrolloutfloater 은 크기조절이 수직으로 자유롭게 된다는 걸 알 겁니다.
그래서 좀더 자유롭게 쓰는 newrolloutfloater 를 활용할 겁니다.
3. 인터페이스에 버튼 추가하기

이제 플로터에 버튼을 넣어 보자구요. 사용할 명령어는
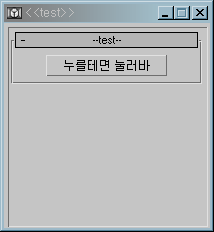
button bt1 "누를테면 눌러바" 을 설명 하면
-->button 버튼을 만드는 명령 입니다.
-->bt1 버튼의 이름 즉 고유ID역할을 합니다. 눈에 보이지 않고 내부적으로 처리할때 쓰임
-->"누를테면 눌러바" 버튼의 외부형태로 보이는 이름입니다. 이걸 바꾸면 버튼의 이름두 바뀌죠
자 그러면 코드를 입력하고 실행을 해보세요
rollout test "--test--"
(
button bt1 " 누를테면 눌러바 "
)
rof=newrolloutfloater "<<test>>" 200 200
addrollout test rof
이렇게 해서 인터페이스가 완성돼버렷네요....별로 어렵지 않죠...
그럼, 제3장을 마칩니다.
----------------------4장----------------------------
제4장 인터페이스 작동
이제 기본 플로터가 떠있으니까 인터페이스를 붙여서 그럴듯한 모양을 갖추어봐야겟죠
1. 버튼 - Box 생성
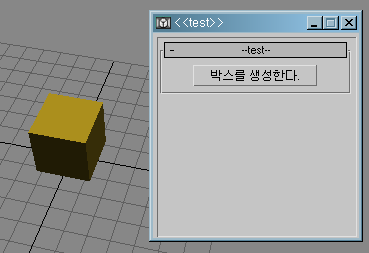
이제 스크립트로서 기능을 부여합니다. 버튼을 누르면 박스가 생성이 되도록 할 겁니다.
그럼 제3장에서 했던 코드에 다음처럼 몇줄을 추가를 해보자.
플로터의 버튼을 누르면 화면 중앙에 박스1개가 가 만들어질 것이다.
rollout test "--test--"
(
button bt1 " 박스를 생성한다. "
on bt1 pressed do (
box()
)
)
rof=newrolloutfloater "<<test>>" 200 200
addrollout test rof

2. Box의 속성 제어
맥스에서 함수는 변수가 없을때는 box() 라고 명령하고
변수가 있을때는 box name:"라면박스" 이렇게 괄호가 없어지면서 변수가 붙는다.
그러면 박스의 여러가지 속성을 살펴보자
length:20 ====================> 박스의 길이를 20으로한다
width:20 ===================> 박스의 폭을 20으로 한다
height:20 ====================> 박스의 높이를 20으로 한다
pos:[100,100,100] ============> 박스의 x,y,z 위치를 각각 100,100,100으로 한다.
name:"샘플박스" ============> 박스의 이름을 샘플박스라고 칭한다.
wirecolor:yellow =============> 박스의 와이어프레임 상태의 색상을 노랑색으로 지정한다.
밑의 코드를 실행해보자. 박스의 속성이 바뀌엇다는 것을 알 것이다.
rollout test "--test--"
(
button bt1 " 박스를 생성한다. "
on bt1 pressed do (
box length:20 width:20 height:20 pos:[100,100,100] name:"샘플박스" wirecolor:yellow
)
)
rof=newrolloutfloater "<<test>>" 200 200
addrollout test rof
3. for문을 이용한 Box의 생성
이제 for문을 사용해서 기능을 추가해보자.
직접 실행를 해보면 결과를 알수가 있다. 마지막 k의 값을 알고 싶으면 print k 해보면 된다.
for i=1 to 10 do ( print "haha" ) --> haha를 10번 프린트를 한다는 것이다.
k=0; for i=1 to 10 do ( k = k + i ) --> k를 1부터 10까지 더하기를 한다. 루프를 다 돌면 k=55 가 된다.
k=0; for i in 1 to 10 do ( k = k + i ) -->이것 역시 결과는 같다.
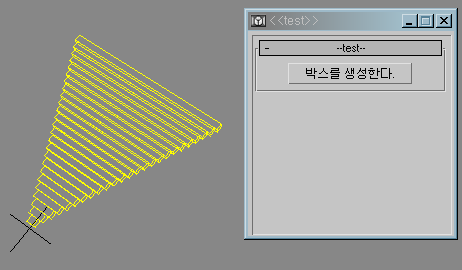
이제 for문을 이용해서 25개의 박스를 배치해 보자
길이 length를 계속 20을 곱해 주면서, 위치는 x축으로 20씩 이동하면서 박스를 생성한다.
결국 피라미드처럼 커지는 형상으로 배치 된다.

rollout test "--test--"
(
button bt1 " 박스를 생성한다. "
on bt1 pressed do (
for i=1 to 25 do ( box length:(i*20) width:20 height:20 pos:[i*20,0,0] name:"샘플박스" wirecolor:yellow )
)
)
rof=newrolloutfloater "<<test>>" 200 200
addrollout test rof
버튼을 하나 더 추가하고 이제 sin함수를 이용해서 곡선으로 배치를 해보자
코드를 보면 버튼에 이름이 다르다는 것을 알것입니다. 버튼마다 고유의 이름을 가져야 합니다.
만약 같게 한다면 에러가 발생합니다.

rollout test "--test--"
(
button bt1 " 박스생성(피라미드) "
button bt2 " 박스생성(사인파) "
on bt1 pressed do (
for i=1 to 25 do ( box length:(i*20) width:20 height:20 pos:[i*-20,0,0] name:"피라미드" wirecolor:yellow )
)
on bt2 pressed do (
for i=1 to 72 do ( box length:20 width:20 height:20 pos:[(i*20),sin(i*10)*200,0] name:"사인파" wirecolor:yellow )
)
)
rof=newrolloutfloater "<<test>>" 200 200
addrollout test rof
이제 버튼을 활용하고 for문을 통한 방법을 사용했습니다.
금방 끝나서 아쉬울수도 있겟지만, 프로그래밍 언어를 안 하신 분은 좀 생소하실 거라 생각듭니다.
그럼, 제4장을 마칩니다.
-----------------5장----------------------------
제5장 인터페이스 작동2
이제 기본적인 작동은 이해를 하셨을 겁니다.
다양한 인터페이스들을 나열해보고....과연 맥스가 얼마나 지원하는지를 검토해봐야겟지요.
여기서는 우선 OLE와 ActiveX 분야는 제외합니다....windows프로그래밍 분야이다 보니..
맥스기능도 배우기 급급한 세상에..ㅡ.ㅡ;
기본 인터페이스라고 해도 종류가 다양합니다. 그래서 모든 종류를 전부 설명하는 것은 힘들고
사용하고자 하는 것들을 골라서 사용하시면 됩니다. 각각의 사용법은 헬프파일을 참고하셔야 됩니다..
그리고 기쁜 소식은 헬프파일이 6.0에서 재대로 만들어졌습니다.
3.1까진 정상이었는데, 4.2, 5.1까지 엉망이다가..이제 좀 도움말 같이 작성햇더군요.
1. 다양한 인터페이스
이제 한번 직접 실행을 해서 어느정도 다양한 지를 보자구요.
실행하고 나서 굳이 다 알 필요는 없습니다.
자신을 사용하고자 하는 것들만 습득하시면 됍니다.


rollout test1 "맥스 3.x에서 지원하는 인터페이스"
(
bitmap a1 bitmap:(bitmap 50 50)
button a2 "button"
checkbox a3 "checkbox"
checkbutton a4 "checkbutton"
colorpicker a5 "colorpicker: "
combobox a6 "combobox:" items:#("1/2", "1/4", "1/8") height:5
dropdownlist a7 "dropdownlist:" items:#("1/2", "1/4", "1/8")
edittext a8 "edittext: "
label a9 "label"
listbox a10 "listbox: " items:#("1/2", "1/4", "1/8" ) height:3
mapbutton a11 "mapButton"
materialbutton a12 "materialbutton"
pickbutton a13 "pickbutton"
progressbar a14
radiobuttons a15 "radiobuttons: " labels:#("lbl 1", "lbl 2", "lbl 3")
spinner a16 "spinner: "
slider a17 "slider: "
timer a18
)
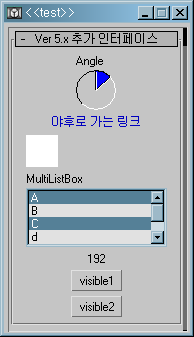
rollout test2 "맥스 5.x에서 지원하는 인터페이스"
(
Angle ang2 "Angle" diameter:40 align:#center range:[-180,270,45] startdegrees:270 dir:#cw
HyperLink update "야후로 가는 링크" color:(color 100 100 100) hoverColor:(color 255 0 255) address:"http://www.yahoo.com" align:#center
ImgTag ImgTag01 "imagetag" bitmap:(bitmap 32 32 color:white) style:#bmp_stretch opacity:1 --??
MultiListBox MultiList01 "MultiListBox" items:#("A","B","C","d","e","f") height:4 selection:#(1,3)
timer time01 "test timer" interval:400
label test "1"
button b1 "visible1"
button b2 "visible2"
--각각 인터페이스에 대한 작동 부분
on ImgTag01 dblclick do (messagebox "이미지 정보." title:"Info")
on MultiList01 selected val do format "selected: % - %\n" val MultiList01.selection[val]
on MultiList01 doubleclicked val do format "doubleclicked: % - %\n" val MultiList01.selection[val]
on MultiList01 selectionEnd do format "selectionEnd: %\n" MultiList01.selection
on time01 tick do (
valUp = (test.text as integer)+1
test.text = valUp as string )
on b2 pressed do b1.visible = not b1.visible
) --roll
rof=newrolloutfloater "<<test>>" 300 500
addrollout test1 rof rolledUp:on
addrollout test2 rof rolledUp:on
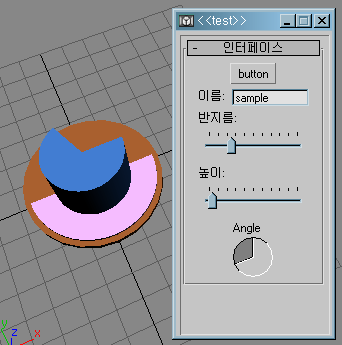
2. cylinder의 속성 제어
위의 인터페이스에서 이제 몇개를 사용해서 작성해 보자
버튼으로 실린더를 만들고,
슬라이더를 이용해 길이와 반지름을 조절하고,
앵글을 이용해 각도를 조절해보자.

global cylinder_1
rollout test1 "인터페이스"
(
button a2 "button"
edittext a8 "이름: "
slider a17 "반지름: " range:[0,100,1]
slider a18 "높이: " range:[0,100,1]
Angle ang2 "Angle" diameter:40 color:gray align:#center range:[0,360,45] startdegrees:90 dir:#ccw
on a2 pressed do ( cylinder_1=Cylinder() )
on a8 entered text do (cylinder_1.name=text)
on a17 changed val do (cylinder_1.radius=val)
on a18 changed val do (cylinder_1.height=val)
on ang2 changed val do (
cylinder_1.Slice_On =1 -- 슬라이스 모드를 켠다
cylinder_1.sliceFrom =0.0
cylinder_1.sliceTo =val
)
) --roll
rof=newrolloutfloater "<<test>>" 150 300
addrollout test1 rof
마우스 작동에 따라 스크립트가 오브젝트를 변형한다는 것을 알았을 것이다.
다양한 오브젝트를 직접 넣어보고 실행을 해보세요. 오류도 발견 되면 고쳐 가면서 직접해 봐야 합니다.
처음에는 조금씩 변형을 해보면서 경험해 보는 것이 좋습니다.
그럼, 제5장을 마칩니다.
[출처] 맥스스크립트 Maxscript 기초 강좌|작성자 naivelab
| Array -> String (0) | 2011.05.09 |
|---|---|
| SaveFileDialog (0) | 2011.03.25 |
| ToolTip 사용하기 (0) | 2011.02.11 |
| C# TAB, 방향키, Control, Alt, Shift Key 입력 처리 (2) | 2011.01.20 |
| [펌] 외부 응용프로그램 실행하기 (Process.Start 메서드) - CMD (0) | 2011.01.13 |
#include#include int main(void) { double integer, fraction; double n = 123.456789555; fraction = modf(n, &integer); printf("%.9f = %.f + %.15f\n", n, integer, fraction); return 0; }
#include[출처] http://mwultong.blogspot.com/2006/12/c-get-fractional-part-only.htmlint main(void) { double n = 123.456789555; printf("%.9f = %d + %.15f\n", n, (int) n, n - (int) n); return 0; }
| strncmp 와 memcmp (0) | 2011.07.14 |
|---|---|
| fmod double형 나눗셈의 나머지 구하기 (0) | 2011.03.24 |
| 이름공간(namespace)의 함정. (0) | 2011.03.13 |
| 카메라 흔들기 (0) | 2011.03.05 |
| [게임코드]손쉽게 카메라 흔들기 (0) | 2011.03.04 |
name1 라는 이름공간과, 이에 속해있는 이름공간 name2 가 있고,
각각에는 Parent라는 이름을 가진 클래스가 있다고 하자.
즉, name1::Parent 와 name1::name2::Parent 클래스가 있는 상황이다.
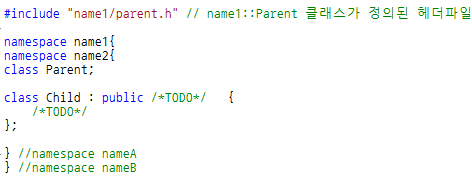
이 때, Child라는 이름의 클래스를 하나 만들려고 한다.
name1::Parent 을 상속하며, 멤버 변수로는 name1::name2::Parent 클래스의 포인터를 가진다.
작업하는 코드의 상황은 이렇다.

이름은 Parent 로 같지만, 이름공간이 다른 이것들을 어떻게 표현해야할까?
본래, 자신이 있는 이름공간을 우선으로 검색되는 것이 기본 룰이지만, 이 경우는 예외다.

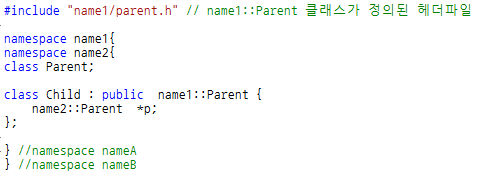
주목해야할 부분은 멤버 변수 선언 부분의 name2::Parent 이다.
자신이 name2 이름공간에 있음에도 불구하고, name2를 붙여주었다.
상속하는 클래스의 이름은 지금 있는 이름공간보다 우선시 되기 때문이다.
즉, name2를 명시하지 않고 단순히 Parent *p; 로 멤버 변수를 선언한다면,
p는 name2::Parent*형이 아니라 name1::Parent*형이 되어버린다.
[출처] [C++] 이름공간(namespace)의 함정.|작성자 레도
출처 : http://blog.naver.com/doogie90/130102637818
| fmod double형 나눗셈의 나머지 구하기 (0) | 2011.03.24 |
|---|---|
| 정수부/소수부 분리, 소수점 이하만 구하는 함수 예제: modf() (0) | 2011.03.17 |
| 카메라 흔들기 (0) | 2011.03.05 |
| [게임코드]손쉽게 카메라 흔들기 (0) | 2011.03.04 |
| 임의의 표면에 데칼 적용하기(소스포함) (2) | 2011.03.04 |
카메라를 흔들려면 카메라를 흔드는 폭을 알아야 한다.
그런데 이 폭을 생각처럼 이쁘게 얻기 힘들다.
그래서 이쁜 공식에 대한 화두를 던저볼까 한다.
1. y = sin(x)

먼저 생각해 볼 수 있고 만만한 공식은 바로 sin 이다.
sin 특성상 파형을 나타낸다. 오르락 내리락 하는것이 단순하면서도
직선적이지 않아 카메라 흔들때 딱이라는 느낌이 온다.
하지만.. 너무 단조롭지 않은가? 점점 감쇄할수 있다면 좋을것 같다.
2. y = powf(0.5f, x) : 흔히 말하는 y=(1/2)^x 그래프 이다.

감쇄하는 모양이 아주 이쁘다. 특히나 5 정도를 지나면 0이 아니라 0에 수렴하는 곡선이다.
이 그래프의 감쇄 정도를 상수를 이용해서 수정한다면 아주 이쁜 상쇄 그래프가 나올것이다.
3. y = sin(x) * powf(0.5f, x)

그냥 단순히 곱해봤다. x 축의 값이 time이랑 맞지 않아 이런 결과가 나왔다.
만약 sin 파장을 줄인다면 뭔가 이쁜 그래프가 나올것 같다.
4. y = sin(x*10.0f) * powf(0.5f, x)

| 정수부/소수부 분리, 소수점 이하만 구하는 함수 예제: modf() (0) | 2011.03.17 |
|---|---|
| 이름공간(namespace)의 함정. (0) | 2011.03.13 |
| [게임코드]손쉽게 카메라 흔들기 (0) | 2011.03.04 |
| 임의의 표면에 데칼 적용하기(소스포함) (2) | 2011.03.04 |
| ifdef, if defined, ifndef, if !defined (0) | 2011.03.04 |
출처 - http://www.gamecode.org/bak/article.php3?no=3371&page=0¤t=0&field=tip
| 작성자 : | noerror |
| E 메일 : | noerror@hitel.net |
| 조회수 : | 972 |
| 작성일 : | 2006-07-22 16:53:55 |
| 제에목 : | 손쉽게 카메라 흔들기 |
게임중에 충격등의 효과시 카메라를 흔들때 간단하게 sin 함수를 이용해서 그럴듯하게 처리하는 팁입니다. (약간은 감강적인 방식입니다만 - 이론적 근거가 별로 필요없다는 얘기죠. ^^ - 효과는 괜찮습니다.)
결론부터 말씀드리자면 sin 함수를 여러개 합해서 사용하는 것입니다. 실제로 제어쪽에서는 충격(임펄스)를 가해서 그 응답 특성으로 시스템 특성이나 안정도등을 분석하기도 합니다. 보통 시간에 따른 주파수 특성을 분석하는데, 역으로 사인파로 어떤 특성을 가진 시스템을 만든다고 생각하면 될거 같네요. (구지 그럴듯하게 말을 붙이자면... ^^)
기본적으로 사인파의 결과가 부드럽게 나타나기 때문에 자연스럽게 연속적인 모양으로 나옵니다. 충격에 따른 사인파의 특성 (진동하는 정도와 주파수, 충격이후 진폭이 서서이 줄어드는 특성)을 아래처럼 간단하게 사인함수로 구현할 수 있습니다.
| W = sin( 2 * 3.14159f * (t * freq) + phase ) * amp * (decaysec - t) / decaysec ; |
| float t = (timeGetTime() - m_uWaveStartTime) * 0.001f; if (t < m_fDecayTime) { camera.pivot.y += (sin (2.0f * 3.14159f * t * 3) * 30.0f + sin (2.0f * 3.14159f * t * 7 + 0.2f) * 10.1f + sin (2.0f * 3.14159f * t * 15 + 0.5f) * 1.1f)) * ( m_fDecayTime - t) / m_fDecayTime; } |
| 이름공간(namespace)의 함정. (0) | 2011.03.13 |
|---|---|
| 카메라 흔들기 (0) | 2011.03.05 |
| 임의의 표면에 데칼 적용하기(소스포함) (2) | 2011.03.04 |
| ifdef, if defined, ifndef, if !defined (0) | 2011.03.04 |
| enum, 보다 나은 enum (0) | 2011.01.13 |