Gamebryo Default Coordinate

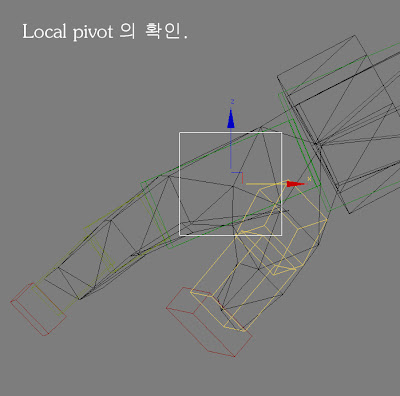
아무리봐도 이상해서 테스트 해보니 게임브리오 기본 좌표계는 이미지 왼쪽과 같았습니다.
오른손 좌표계는 맞지만 OGL 좌표계와 같다고 하면 사람 헷갈립니다.(저처럼..)
겜버려 샘플들을 보다보면
kRotX.MakeXRotation(-NI_HALF_PI); kRotZ.MakeZRotation(NI_HALF_PI); m_kCamera.m_spOrientNode->SetRotate(kRotZ * kRotX);
위 로테이션을 거치면 이미지의 우측과 같게 되고,
거기서 3DS Max와 맞추기 위해서 -X / -Y / Z를 사용하면 3DS Max와 같은 좌표계 입니다.
너무 헷갈려서 그려보고 기록을 남기기 위해서 올려 놓습니다.
P.s. 인터넷을 뒤져도 생각과는 다른 좌표계라서 제 생각이 틀렸을수도 있습니다.
틀린 부분이 있다면 지적 부탁 드립니다. (_ _)
Max의 카메라와 Gamebryo의 카메라는 방향 벡터가
월드 스페이스 축에 맵핑되는 방식이 서로 다릅니다.
아래 표는 카메라와 관련하여 Max 축에서 Gamebryo
축으로 맵핑되는 걸 보여줍니다. 이 전환은
익스포트 시에 Gamebryo 카메라에서 회전으로써 자동으로 처리됩니다.
지오메트리와 노드들의 좌표계는 Max와 Gamebryo 모두 같습니다.
|
카메라
방향 |
Max 좌표 축 |
Gamebryo 좌표 축 |
|
Up |
+ Z |
+ Y |
|
Right |
+ X |
+ Z |
|
Forward |
+ Y |
+
X |
출처 : 게임브리오 문서 중, Coordinate System and 3ds Max 에서 발췌
'Gamebryo' 카테고리의 다른 글
| [펌] 게임브리오 관련.. (0) | 2011.07.25 |
|---|---|
| [Link] 게임브리오 강의 (0) | 2011.03.28 |
| gamebryotip (1) | 2011.03.21 |