[펌][Unity3D] RenderTexture RawImage 출력 이슈
Unity 를 이용해 그림판 같은 기능을 구현하는 중에 겹치는 이미지의 테두리가 흰색으로 나타나는 현상이 발생 하였다.

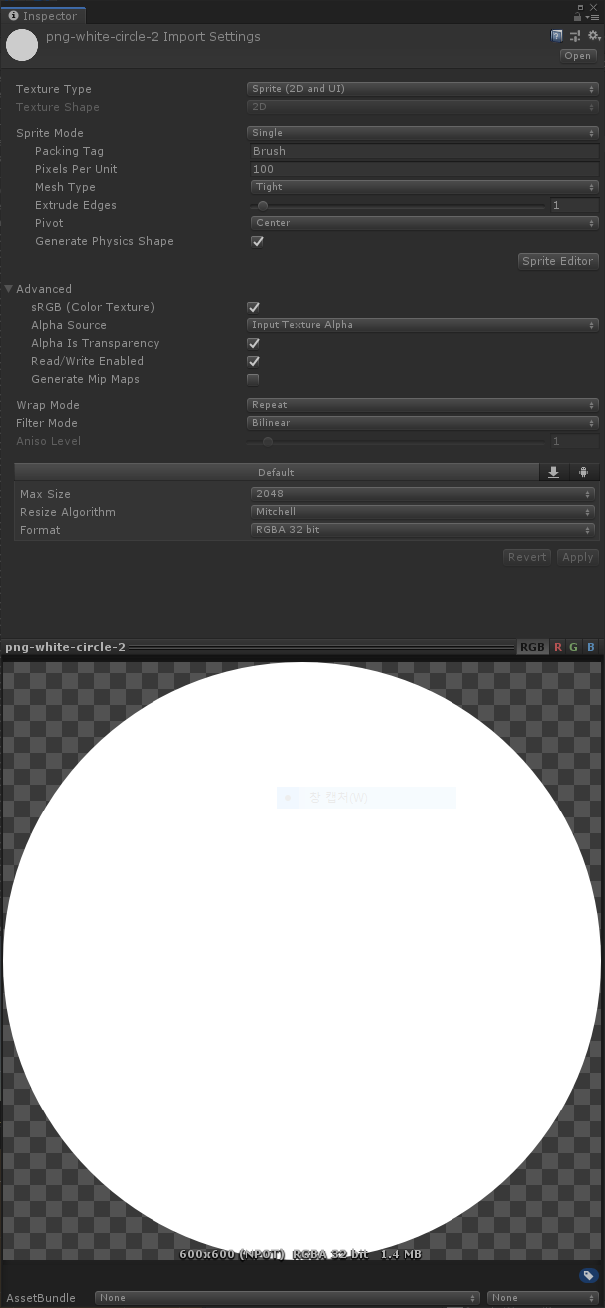
위 화면은 Canvas 에 검정색 원 Image 여러개가 겹쳐 있고 이를 RenderTexture 를 통해 RawImage 로 출력하고 있는 예제 이다. 사용한 이미지는 아래와 같은 설정이 되어 있다.

Scene 화면을 통해 RawImage 의 테두리 부분을 확대해 보면 다음과 같이 투명하게 처리가 되고 있는 것이 보였다.

RenderTexture 로 그려주던 Canvas 를 메인으로 돌려보면 아래와 같이 의도 했던 대로 출력이 된다.

1. 이미지 테두리 부분의 픽셀이 기존 픽셀과 겹쳐지면서 혹은 덮어 쓰면서 해당 픽셀을 투명하게 바꾸고 있다.
2. RenderTexture 로 변환되 RawImage 로 출력하는 과정에서 테두리 부분이 투명해 지는 현상이 일어난다.
1. 이미지가 문제가 있다
2. RenderTexture 가 잘못 그려주고 있다
3. RawImage 가 잘못 출력하고 있다.
이미지에 육안으로 확인 되지 않는 투명한(?) 부분이 있다고 가정하고 이를 보정하는 것은 어떨까? 로 시작해 쉐이더를 추가한 Material 을 추가해 보았다.
그 결과 이미지에 Sprites/Default 쉐이더를 사용하는 Material 을 사용하니 간섭 현상이 사라졌다. Material 이 추가되지 않은 이미지의 기본 쉐이더는 UI/Default 쉐이더인데 Sprites/Default 쉐이더와의 차이가 이런 현상을 만드는 것 같다.
UI/Default 쉐이더 코드와 Sprite/Default 쉐이더 코드를 비교하며 테스트 했더니 다음과 같이 수정해 문제 해결이 가능했다.
- UI/Default 쉐이더의 Blend SrcAlpha OneMinusSrcAlpha 값을 Blend One OneMinusSrcAlpha 값으로 변경
Blend - 투명 오브젝트를 만드는데 사용합니다.
SrcAlpha - 스테이지 값을 소스 알파 값으로 곱합니다.
One - 1값입니다. 소스 또는 대상 컬러가 완전히 표시되도록 하려면 이 값을 사용합니다.
OneMinusSrcAlpha - 스테이지 값을 (1 - 소스 알파)로 곱합니다.
https://docs.unity3d.com/kr/current/Manual/SL-Blend.html
ShaderLab: 블렌딩 - Unity 매뉴얼
블렌딩은 투명 오브젝트를 만드는 데 사용됩니다.
docs.unity3d.com
정리하자면 소스 알파 값이란 새로 그려진 이미지의 알파 값이고 스테이지 값은 기존 화면에 그려져 있는 값인데 이둘을 곱하면 새로 그려진 이미지의 알파값을 따라가기 때문에 이를 1값으로 변경해 새로 그려진 이미지의 알파 값을 따라가지 않게 수정 함으로써 해결 됬다고 생각한다.
위와 같은 문제 때문이 었다면 RenderTexture 를 통하지 않고 직접 그리는 이미지에서도 해당 상황이 재현되야 하지 않을까? 하지만 직접 그리는 이미지에서는 해당 이슈가 발생하지 않는다.
RenderTexture 설정이 잘못되어 출력이 잘못 되고 있는 것은 아닐까?
RenderTexture 의 Color Format 설정을 바꿔보니 다음 두 경우에 원했던 형태의 출력이 되는 것을 확인 하였다.
RGB565 - 모든 그래픽 카드를 지원하지 않는 16 bit 텍스쳐 포멧
RGB111110Float - 모든 그래픽 카드를 지원하지 않는 포멧
https://docs.unity3d.com/ScriptReference/RenderTextureFormat.html
Unity - Scripting API: RenderTextureFormat
You've told us this page needs code samples. If you'd like to help us further, you could provide a code sample, or tell us about what kind of code sample you'd like to see: You've told us there are code samples on this page which don't work. If you know ho
docs.unity3d.com
보통의 경우 Default 값인 ARGB32 를 사용할 텐데 ... 이 방법은 아닌 것 같다.
RawImage 에서 출력 할 때 문제가 생기는 것은 아닐까?
https://forum.unity.com/threads/using-render-textures-on-a-ugui-image-panel-or-button.272332/
Using Render Textures on a uGUI Image, Panel or Button?
Hello! I'm trying to put my minimap into the uGUI system. Is it possible to get a Render Texture working with these? I've got my render texture...
forum.unity.com
관련 이슈로 토론한 흔적이 보인다. 여기서 찾은 방법은 UI/Default 쉐이더에서 알파 클립을 제거한 커스텀 쉐이더를 RawImage 에 붙여 해결한 것이다. 쉐이더 코드를 보면 강제로 알파 값을 1로 만들어 주는 역활을 하고 있다.
여지껏 시도해 봤던 방법 중에 커스텀 쉐이더를 RawImage 에 적용하는 방법이 제일 괜찮아 보여 일단은 이것으로 해결. 왜 저러는 건지에 대해서는 좀더 찾아봐야 될듯...
출처: https://ukprog.tistory.com/56 [Vader87]
[Unity3D] RenderTexture RawImage 출력 이슈
Unity 를 이용해 그림판 같은 기능을 구현하는 중에 겹치는 이미지의 테두리가 흰색으로 나타나는 현상이 발생 하였다. 위 화면은 Canvas 에 검정색 원 Image 여러개가 겹쳐 있고 이를 RenderTexture 를 ��
ukprog.tistory.com

