Git : https://github.com/aws/aws-sdk-unity
http://aws.amazon.com/ko/mobile/sdk/
위 페이지에 들어가면 아래와 같이 Unity버전 AWS SDK를 다운로드 받을수있습니다.

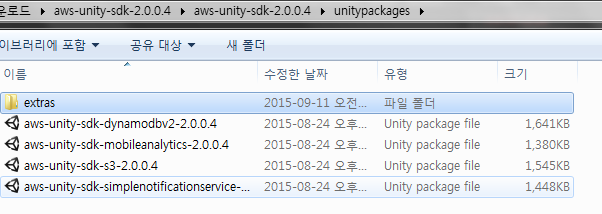
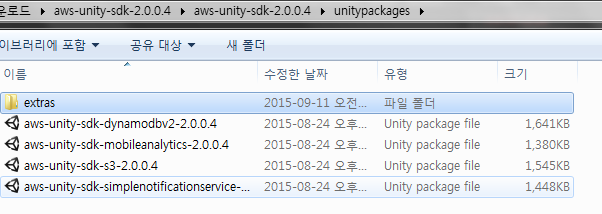
다운로드를 받아서 ZIP파일을 풀면

아래와 같이 서비스 별로 SDK가 분류되어있는 것을 확인할수있을텐데요.
우리는 여기서 extas에 있는 aws-unity-sdk-cognitosync-2.0.0.4.unitypackage를 실행시켜주어 import해주도록 하겠습니다.
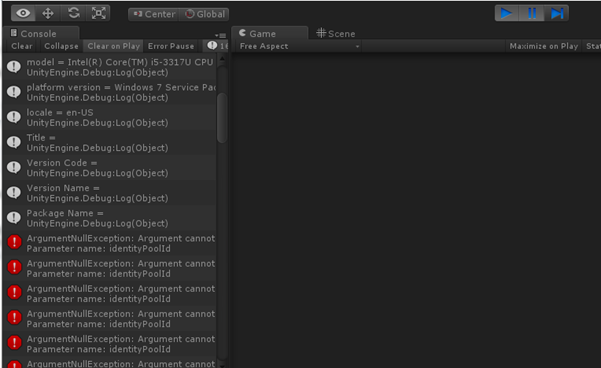
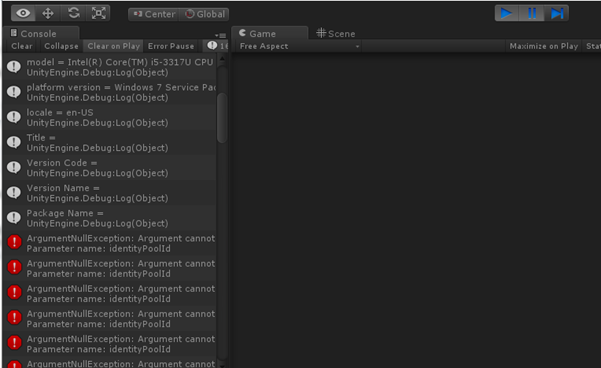
Import가 완료되면 프로젝트 탐색창에서 AWSSDK\example\Congnito Sync에 있는 CognitoSyncManagerSample.unity을 실행하여 장면을 연뒤 Play를 눌러 샘플을 실행해보도록 합시다.

Play를 누르게 되면 위 그림과 같이 AgumentNullException이 발생하는데요.
Play를 중단시키고 Hierachy에서 CognitoSyncManagerSample오브젝트를 선택하면 나타나는 Component의 Identity Pool Id값을 채워주어야하는데요.
해당 PoolId값을 만들려면 우선적으로 aws에 샘플에서 사용할 identity pool을 생성하여야합니다.
https://console.aws.amazon.com/cognito/create/.
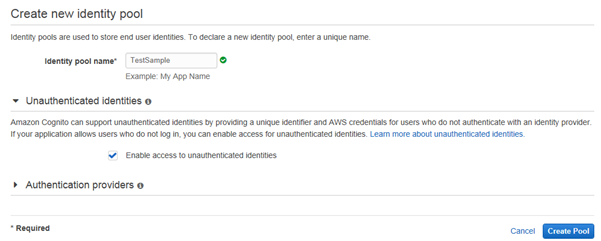
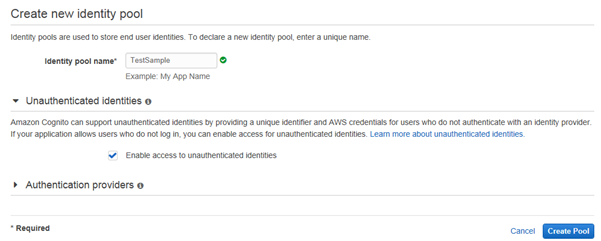
Aws에 가입되어있다면 위 링크를 통해 새로운 identity pool을 생성할수있습니다.
 이름 같은 경우 원하는대로 작성해서 넣으시면 되고 해당 샘플을 테스트 해보려면 Unauthenticated identities에 있는 Enable access to unauthenticated identities을 체크해두어야합니다. (기본값은 체크가 해제되어있습니다.)
이름 같은 경우 원하는대로 작성해서 넣으시면 되고 해당 샘플을 테스트 해보려면 Unauthenticated identities에 있는 Enable access to unauthenticated identities을 체크해두어야합니다. (기본값은 체크가 해제되어있습니다.)
샘플의 추가적인 Facebook 연동을 테스트하려면 FacebookSDK도 설치되어있고 추가적인 세팅이 필요하니 이번 포스트에서는 다루지않도록 하겠습니다.

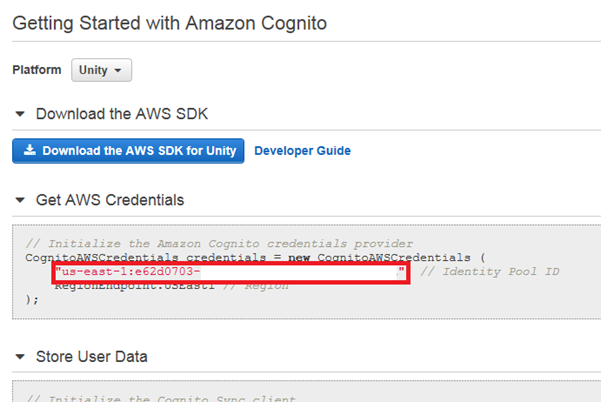
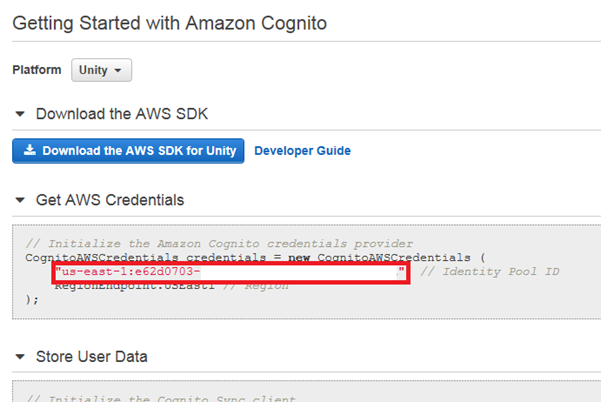
어쨌든 생성을 하고나면 위와 같은 페이지로 이동하는데요. 설정에서도 확인할수있지만 해당 페이지에서도 Identity Pool ID를 확인할수있습니다. 이를 복사한뒤에 Unity로 돌아와서 CognitoSyncManagerSample의 Identity Pool Id값을 채워주도록 합시다.
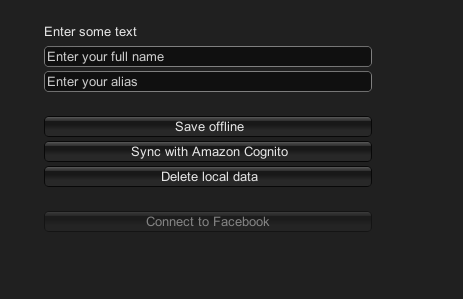
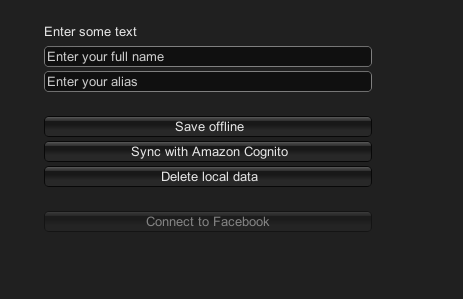
해당 값을 채운뒤 다시 Play를 누르게되면 에러가 뜨지 않고 아래와 같은 화면을 볼수있습니다.

Full Name과 alias를 입력한뒤 Save offline을 누르면 단순히 기기내에 있는 cognito dataset에 저장을 합니다. 내부적으로는 아래와 같은 코드로 동작합니다.
playerInfo.Put("playerName", playerName);
playerInfo.Put("alias", alias);
playerInfo는 Dataset이라는 클래스로 선언이 되어있으며 이는 Put으로 특정 키와 값을 넣어줄수있습니다. 어플을 삭제하지않는 이상 이 값은 내부적으로 저장이 되도록 되어있습니다.
여기까지는 Unity에서 제공하는 PlayerPref와 같은 기능을 하는것처럼 보입니다. 이번에는 Sync with Amazon Cognito버튼을 클릭해보도록 하겠습니다.
해당 버튼을 클릭하게 되면 내부적으로 비슷하게 Dataset에 Put해주는것까지는 Save offline을 눌렀을때와 같지만 Put이후에 Dataset::Sychronize메서드를 호출해주어 AWS에 있는 IdentityPool에 저장해주도록 되어있습니다.
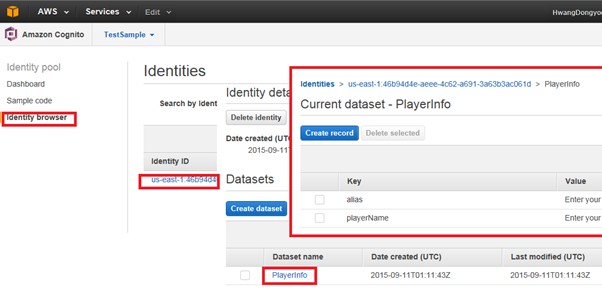
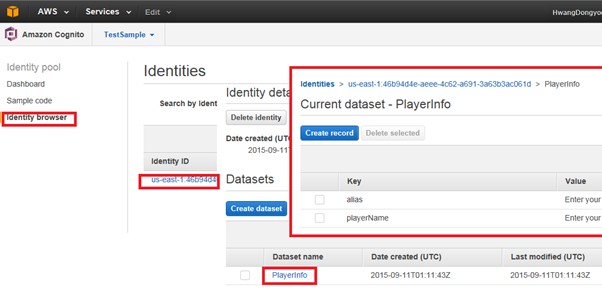
AWS Cognito Console로 이동하여 Identity browser탭을 클릭하면 아래와 같이 cognito를 통해 싱크된 사용자 데이터를 확인할수있습니다.

만약에 sychronize에서 문제가 생긴다면 Identity pool id가 잘못되었거나 Unauthenticated identities에 있는 Enable access to unauthenticated identities을 체크를 하지않았는지 다시 한번 확인해보면 될것입니다.
출처 : http://lancekun.com/tc/200











 이름 같은 경우 원하는대로 작성해서 넣으시면 되고 해당 샘플을 테스트 해보려면 Unauthenticated identities에 있는 Enable access to unauthenticated identities을 체크해두어야합니다. (기본값은 체크가 해제되어있습니다.)
이름 같은 경우 원하는대로 작성해서 넣으시면 되고 해당 샘플을 테스트 해보려면 Unauthenticated identities에 있는 Enable access to unauthenticated identities을 체크해두어야합니다. (기본값은 체크가 해제되어있습니다.)


 Unity-3D-Debug-console-with-color.-master.zip
Unity-3D-Debug-console-with-color.-master.zip