[링크] 유니티 - 모바일 성능 최적화
[링크] https://rito15.github.io/posts/unity-mobile-optimization/
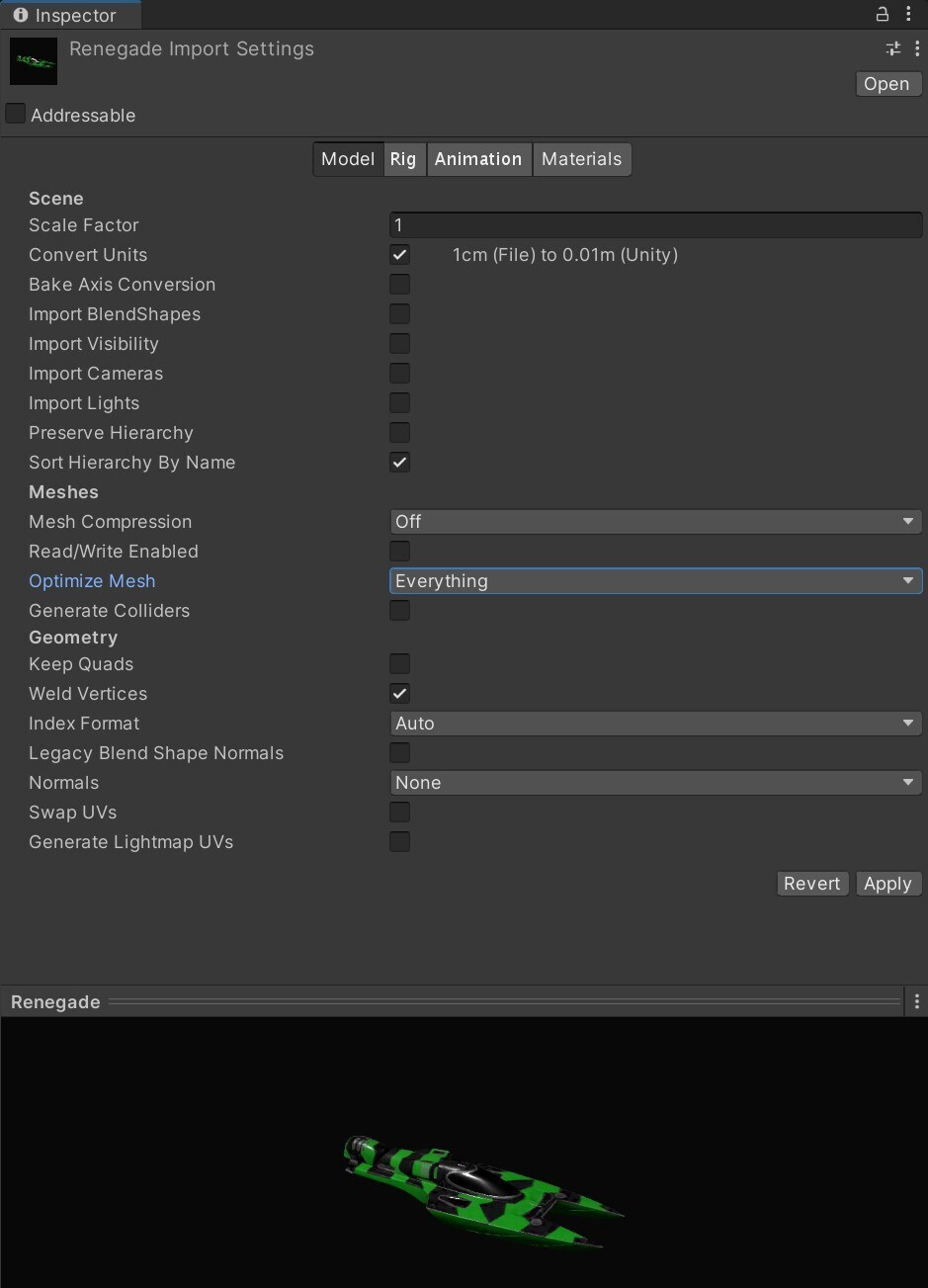
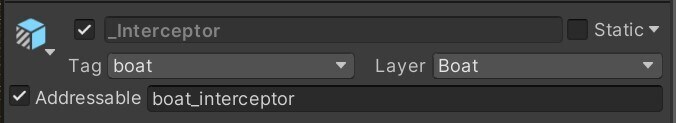
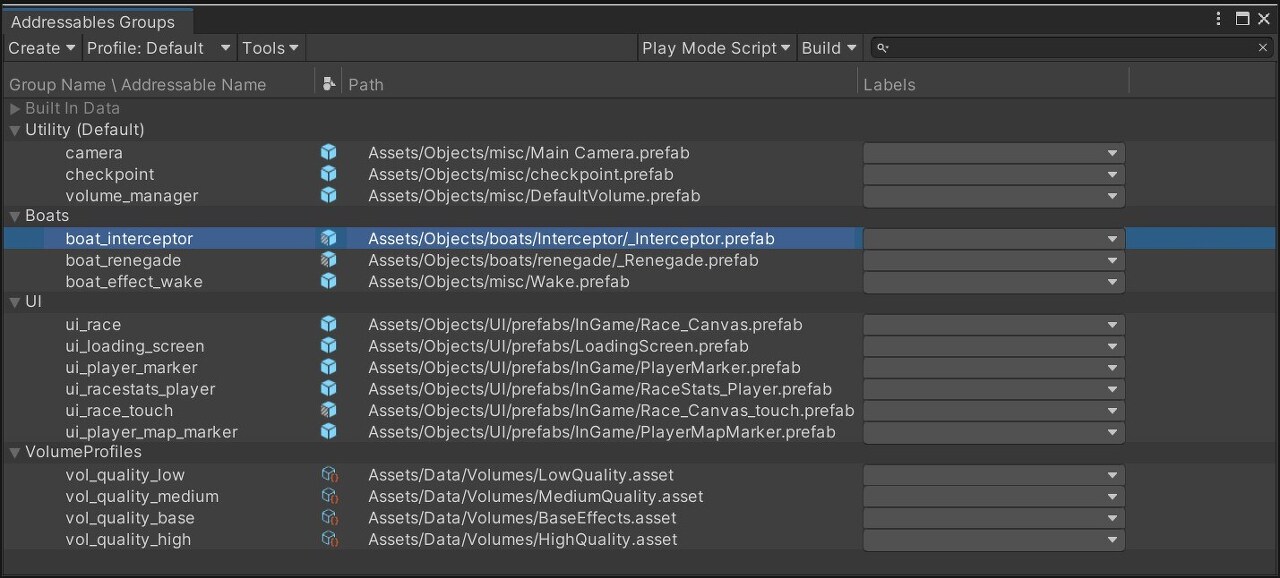
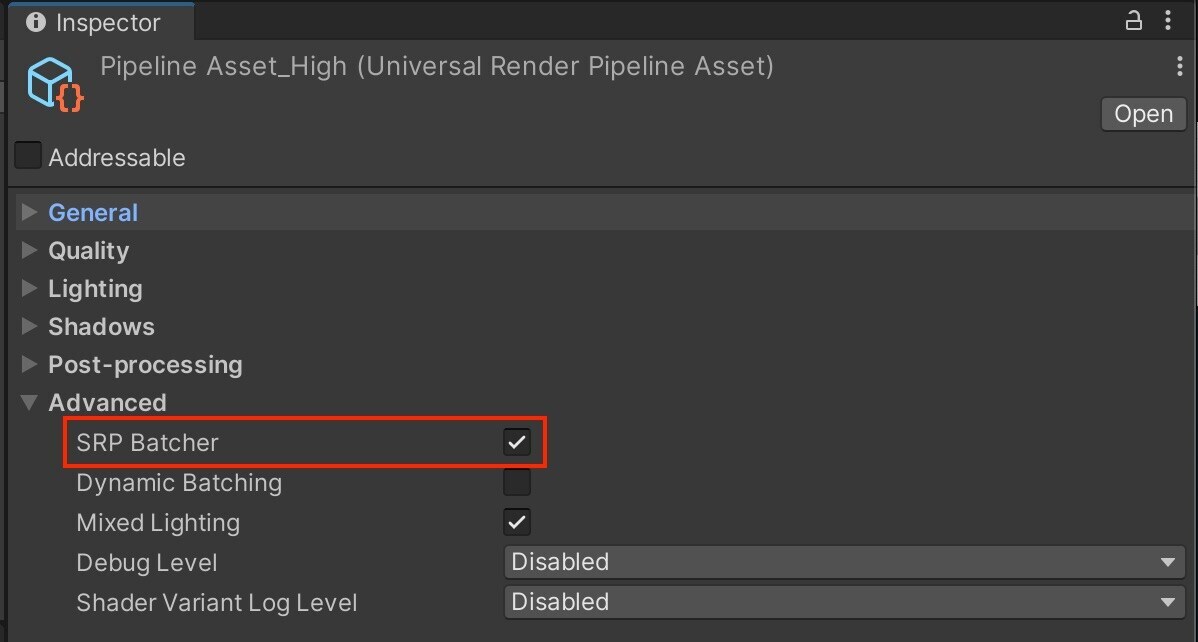
유니티 - 모바일 성능 최적화
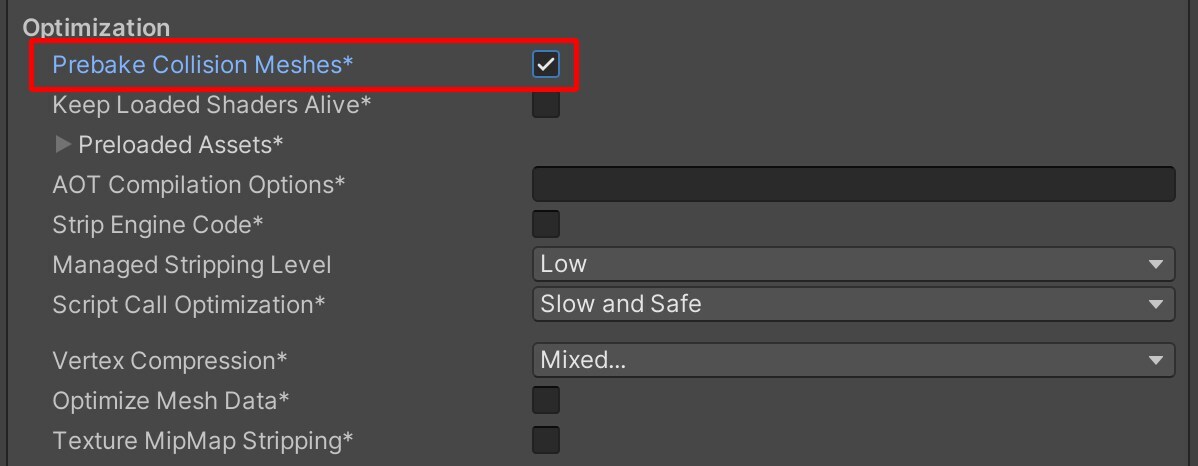
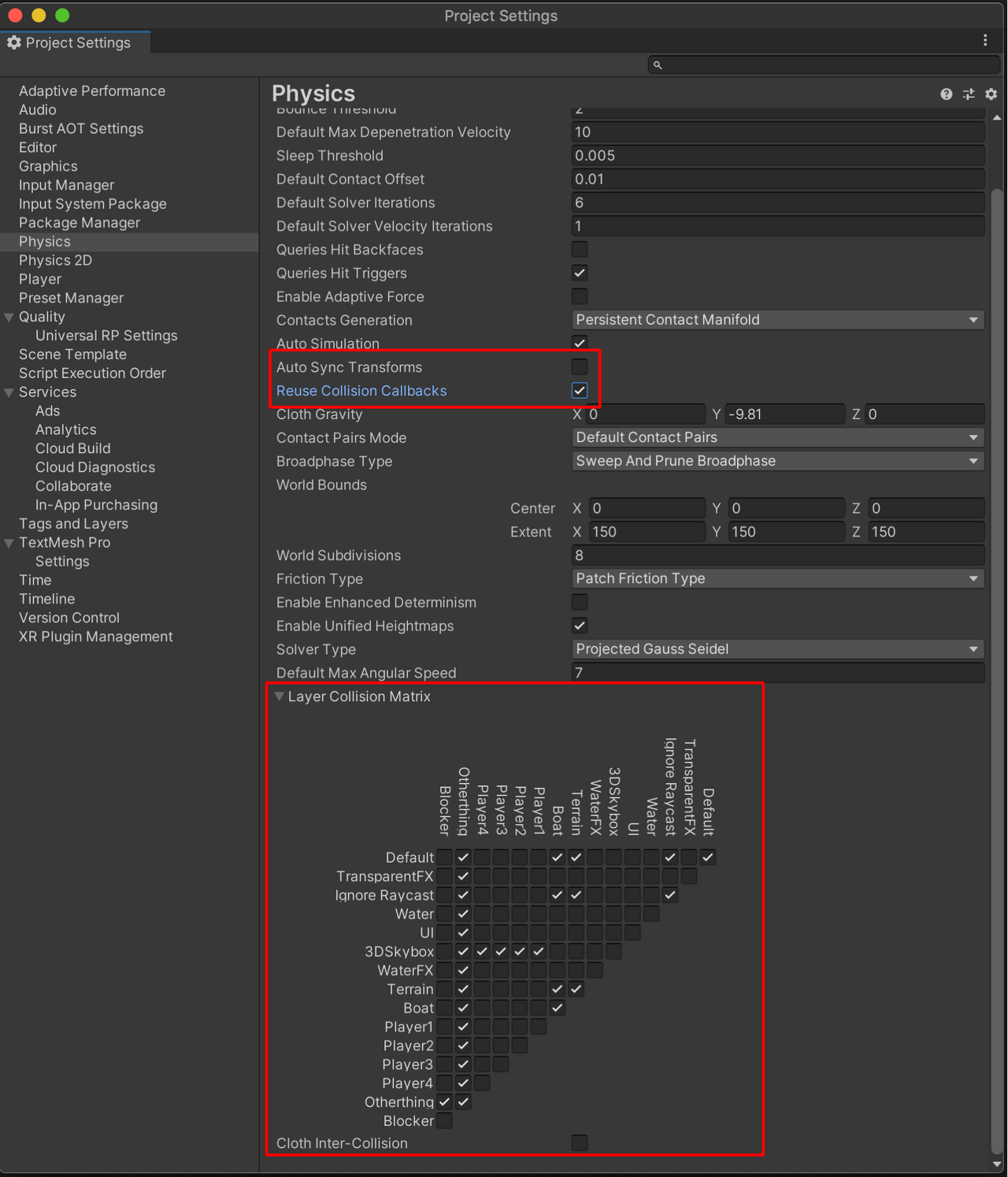
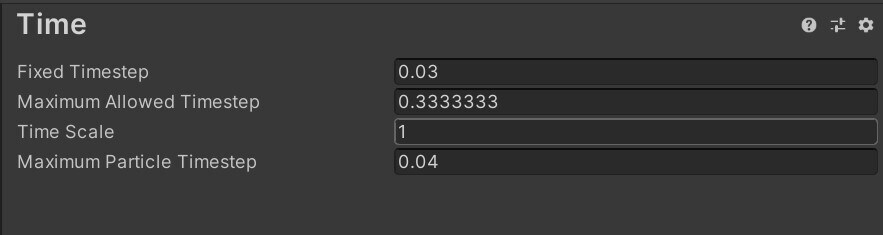
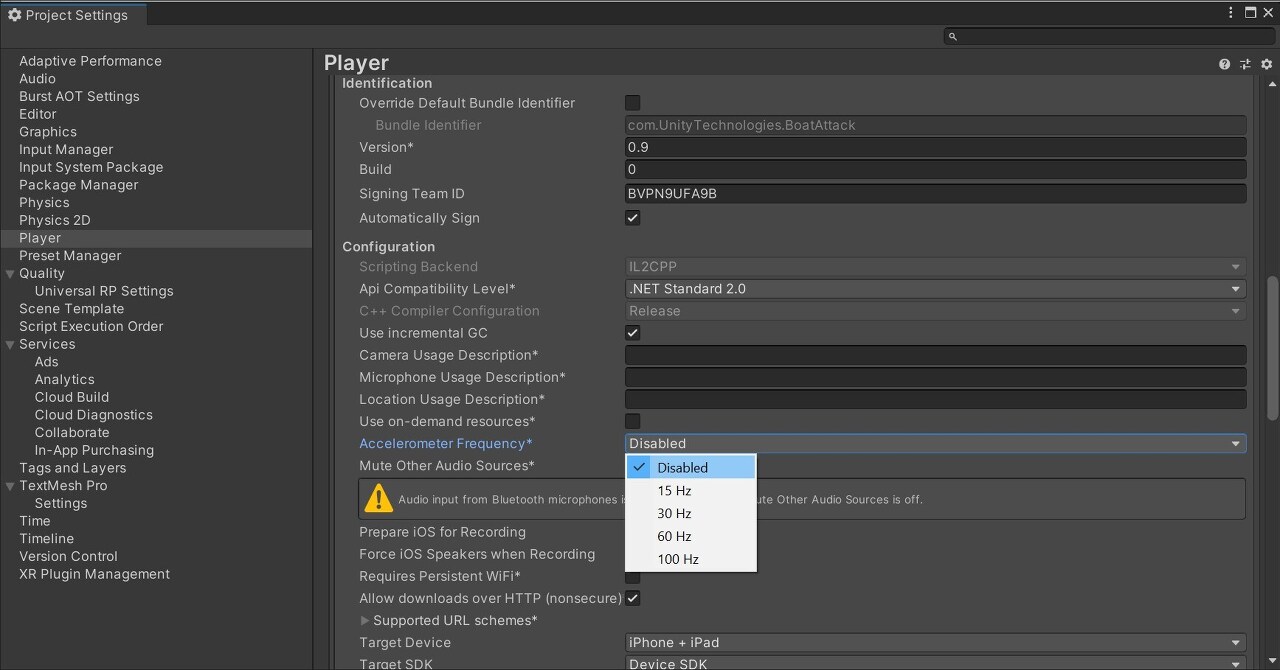
프로젝트 설정
rito15.github.io
'Unity3D > Tips' 카테고리의 다른 글
| [Unity] JDK 11 support (0) | 2024.06.04 |
|---|---|
| [펌] Reducing Android Crash rate due to Graphics Jobs and Multithreaded Rendering (0) | 2024.01.26 |
| [펌] 최적화 노하우 공유 (0) | 2024.01.25 |
| [링크] 유니티 오브젝트의 null 비교 시 유의사항 (0) | 2024.01.12 |
| [사용금지] Unity 2022.3 (0) | 2023.11.17 |