[펌] Unityで画素密度を固定する解像度設定(FixedDPI)

こんにちは。技術部平山です。
今回は小ネタで、サンプルもありません。ビルドの解像度設定についてです。
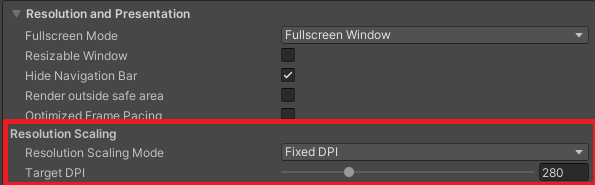
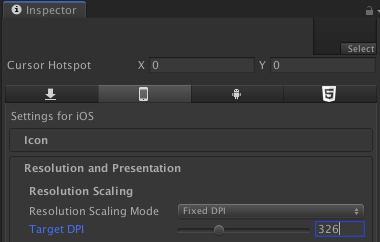
スクリーンショットにあるように、PlayerSettingsのResolution and Presentation の項に、Resolution Scalingというものがあり、 Resolution Scaling ModeをデフォルトのDisabledからFixed DPIに 設定することができます( Androidマニュアル、 iOSマニュアル )。
これは、画素(ピクセル)の密度が同じになるように、機種によって解像度を自動で変える、という設定です。 上の画像では326dpi(dot per inch。1インチあたりの画素数)になっており、 これはiPhone4あたりからの伝統的な値です。 iPhone6Plusのような上位機種を除けば、だいたいこの密度になっています。
実際どうなるのか?
この設定にしておくと、ディスプレイの画素密度が326dpiの機械では、 元の解像度で描画されます。例えばiPhone8なら1334x750です。
ところが、画面の大きさの割に解像度が高い端末、 例えばiPhone8Plusであれば、元よりも低い解像度になります。 元の解像度は1920x1080ですが、これが1560x878になります。 元の画素密度は406dpiもありこれを326dpiに落とすと、 解像度が縦横それぞれ(326/406)倍されるわけです。
何のために使うの?
「無駄に高い解像度で描画して、フレームレートや電力消費を悪化させるのを防ぐため」です。
高解像度で描画する方が綺麗なのは確かですが、タダではありません。 GPUの処理負荷はかなりの部分が画素数に比例しますから、 1920x1080で描画する負荷は、1560x878で描画する負荷に比べて、 およそ1.5倍になります。 CPU側に余裕があって、フレームレートが画素数で決まっているようなケースでは、 この設定を有効にすることでフレームレートが1.5倍になる可能性がある、ということです。
また、元々60fpsで動いているような場合は、電力消費が改善します。 微々たる差しか感じられないことに無駄に電気を食うよりは、 少し解像度を下げて余力を残した方が良いかもしれません。 スマホの場合、あまり電力消費が大きいと熱のために処理能力が低下し、 フレームレートが落ちてくることもよくあります。 前もって解像度を下げておくことは、これを防ぐ効果もあるのです。
実際の例
実際の例としては、iPhone6Plus(1920x1080)で40FPSしか出なかったアプリが、 この設定を有効にするだけで60FPSに改善した例があります。
また、一部Android機のように、 GPU性能の割に解像度が高い(例えば京セラS2で1280x720、S4で1920x1080) 端末では、 元々フル解像度でゲームを動かすことには無理があり、 解像度を下げることで大きくフレームレートが改善します。 S2の場合、対角5インチのサイズで1280x720で、 1280画素ある長辺の長さは4.345インチです。 1280をこれで割ると、294dpiとなります。
iPhoneの326dpiよりも低いですが、 「そもそもこのゲームって、そんなに解像度高くてうれしいの?」 ということをよく考えてみれば、 製品によっては「もう少し低くてもいいな」という判断にもなるでしょう。
お客さんが選べるように選択肢を用意するのも一つの考えかと思いますが、 ほとんどのお客さんにとって適切な設定をデフォルトにするのもまた重要なことです。 画質とフレームレート、電力消費のバランスを鑑みて、 画素密度(dpi)で設定するのは悪くない選択でしょう。 設定一つで済むので実装コストはほぼゼロです。
製品の性質にもよりますが、200から300くらいを設定するのが良いのかな、 と個人的には思います。Nintendo Switchが235dpiであり(Switch Liteは268dpi) それだけあれば十分な気もします。 もし不安があるのであれば、たくさん売れたiPhoneを基準にして上の例のように326 に設定するのも良いでしょう。それでもPlus系での処理落ちを防げます。 その場合も、Androidでは低スペック機に配慮して下げる方が良い気がします (dpi設定はiOSとAndroidを別に持てないので、ビルド前にスクリプトで変更するのが良いでしょう)。
ダイナミックなフォントは解像度が高いほど綺麗になり、 3Dのポリゴンも解像度が高いほど輪郭が綺麗になりますが、 前もって用意したテクスチャは元解像度以上にはなりません。 解像度が高すぎてもボケて見えるだけで、 それは解像度を落として描くのとほとんど変わらないのです。 しかしフレームレートと電力消費は確実に悪化します。
別の方法
お客さんに解像度設定を委ねる場合には、これを使っての設定はできません。 一律になってしまうからです。 設定を見て、 Screen.SetResolution を起動後に呼ぶことになります。
Screenクラスからはdpiも取れますので、FixedDPIを使うのと同じこともできますが、 解像度変更はその場では終わらず次のフレームまでかかりますし、 解像度に依存した処理があると、解像度が変わった時におかしくなる危険もありますから、 注意しましょう。起動直後のみの反映が安全ですが、すぐに確認できないので利便性は落ちます。 設定画面を作るコストの問題もありますから、 製品の性質やお客さんにとっての価値を考えた上で、 良い選択をしてください。
なお、お客さんに設定して頂けるのであれば、 かなり攻めた設定(768x432まで解像度を下げるなど)ができ、 電気が気になる方(例えば私)や、低性能の機種をお使いの方(例えば私)に とってはうれしいのではないかと思います。 過去参加した製品 では、768x432で20fpsという省エネ設定ができるようにしましたが、 完全に私のためでした。
代表的な機械の画素密度
以下に代表的な機械のDPIを表にしておきます。 「この機械はドット粗いなあ」と思う機械よりは上げたいですが、 「これ以上細かくても差がわからないよ」「そもそもそんな高解像度で素材作ってないよ」 という場合には下げて良いかと思います。 素材の解像度が上がれば容量も増えて、通信料金やスマホのストレージにも 悪影響を与えますから、何事も程々のバランスが良いでしょう。
機種対角インチ解像度DPI
| iPhone 5S,SE | 4 | 1136x640 | 326 |
| iPhone 6, 6S, 7, 8 | 4.7 | 1334x750 | 326 |
| iPhone 6Plus, 6S Plus, 7Plus, 8Plus | 5.5 | 1920x1080 | 406 |
| iPhoneX, XS, 11Pro | 5.85 | 2436x1125 | 458 |
| iPhoneXS Max, 11ProMax | 6.46 | 2688x1242 | 458 |
| iPhoneXR, 11 | 6.06 | 1792x828 | 326 |
| 古めのiPadの多く | 9.7 | 2048x1536 | 264 |
| 今のiPad | 10.5 | 2224x1668 | 264 |
| 対角5インチの16:9機 | 5 | 960x540 | 221 |
| 対角5インチの16:9機 | 5 | 1280x720 | 295 |
| 対角5インチの16:9機 | 5 | 1920x1080 | 442 |
| 対角24インチのFullHDモニタ | 24 | 1920x1080 | 92 |
| Retina MacBookPro 13インチ | 13 | 2560x1600 | 232 |
| Nintendo Switch | 6.2 | 1280x720 | 238 |
| Nintendo Switch Lite | 5.5 | 1280x720 | 268 |
QualitySettingsでの補正
この項目は試していないのですが、たまたま調べたら出てきたので紹介しておきます。
dpi値はQualitySettingsで修正することができるようです。 公式マニュアル にあるように、Resolution Scaling Fixed DPI Factorを設定すれば、 lowやmediumのような設定ごとに、先程設定したdpi値を補正することができるとあります。 0.5を書けば半分になり、例えば326dpiであれば163dpiになって、 解像度が半分になるのでしょう。
機械の性能を見てQualitySettings.SetQualityLevel などを呼んでいる場合には、動的に解像度も変わるのでしょうか? 正常に動くのか、どれくらい処理が止まるのか、といったことはわかりません。
終わりに
今回は小ネタでしたが、下手に最適化で苦労するよりもよほど簡単に効果が上がるので、強くオススメしておきます。
個人的には、多くのゲームのように画面に動きがあるアプリケーションで 300dpiを超えた描画するのは、電池が惜しいと感じます。 もし余力があるのであれば、解像度を上げるよりも、 ライティングなどのピクセルあたりの処理を豪華にする方が、 おそらくは品質も上がるでしょう。
[출처] https://techblog.kayac.com/unity-fixed-dpi
Unityで画素密度を固定する解像度設定(FixedDPI) - KAYAC engineers' blog
こんにちは。技術部平山です。 今回は小ネタで、サンプルもありません。ビルドの解像度設定についてです。 スクリーンショットにあるように、PlayerSettingsのResolution and Presentation の項に、Re
techblog.kayac.com
'Unity3D > Tips' 카테고리의 다른 글
| [펌] VideoPlayer 끝난건지 확인하기 (0) | 2022.11.25 |
|---|---|
| [링크] 유니티 로컬라이징, 태국어 폰트 적용 문제 (0) | 2022.11.01 |
| [Tip] 유니티 최적화 관련 팁(Resolution Scaling) (0) | 2022.10.24 |
| [링크] 오디오(Audio Clip) 설정 팁 (0) | 2022.10.13 |
| [펌] 모바일 게임 성능 최적화: 그래픽과 에셋에 관한 전문가 팁 (1) | 2022.10.07 |