[펌] 이미지 해상도 높이기, 최대 10배로 화질까지 높이는 법
해상도가 낮은 이미지 파일의 경우 확대를 해야 할 경우 심한 노이즈가 발생하거나 화질의 저하가 심각하게 발생하게 됩니다. 최근에는 스마트폰이나 PC 모니터의 해상도가 최소 FHD 에서 최대 4k의 해상도를 사용하는 추세이기 때문에 저해상도의 이미지를 배경으로 사용할 경우 도저히 사용할 수 없을 정도로 뭉개짐이 발생하게 되는 것 입니다. 특히 이미지를 인쇄를 해야 할 경우에는 저해상도 이미지에서의 화질 저하가 심하게 발생하기도 합니다. 마음에 드는 사진을 발견했음에도 해상도가 너무 낮아서 사용하기 어려울 때는 이미지 해상도를 확대시키는 작업을 해주는 것이 좋습니다. 일부 프로그램의 경우 해상도를 억지로 늘리다보니 오히려 화질이 크게 저하되는 경우도 발생하는데요. 딥러닝 기술을 통하여 화질과 해상도를 동시에 개선하는 이미지 해상도 높이기 방법에 대해 알아보겠습니다.
함께 읽으면 좋은 정보
- jpg 용량 줄이기, 화질을 보존하면서 압축하는 방법
- 카톡 동영상 압축 비디오 다이어트 어플이 최고
- usb 기록 삭제 프로그램 usbdeview 다운로드 및 사용법
- lte 속도 측정 어플 설치 없이 곧바로 하는 방법
- 지뢰찾기 사이트 고전 버전 무료로 하는 방법
이미지 해상도 높이기 – Waifu2x
이미지 해상도 높이기 작업은 전용 프로그램을 사용하는 것도 좋지만 waifu2x라는 웹사이트를 사용하는 것이 가장 좋습니다. 온라인상에서 이뤄지는 작업이다 보니 사용이 매우 편리한데다가 딥러닝 기술이 적용되어 해상도를 향상시키면서도 오히려 화질을 개선하는 기능이 적용되어 이습니다. 물론 인터넷만 된다면 누구나 100% 무료로 사용할 수 있습니다.
이미지 해상도 높이기 작업 방법
- 앞에서 첨부한 waifu2x 홈페이지 링크를 클릭하여 해당 웹페이지에 접속합니다.
- 기본 인터페이스가 영어로 설정되어 있으나 크롬 브라우저의 번역 기능을 이용하시면 한글로 사용하실 수도 있습니다.
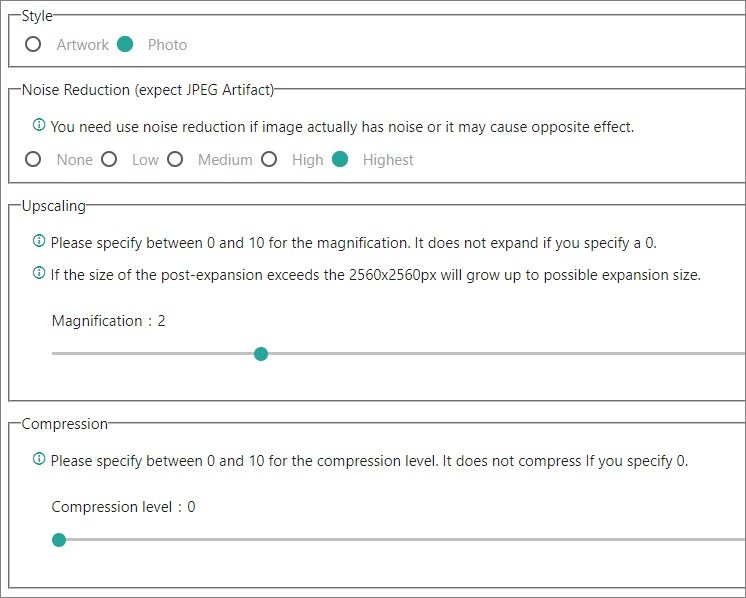
- Style : 업로드한 이미지에 따라 그림 (Artwork) 와 사진(Photo) 중 1개를 선택합니다.
- 노이즈 감소 (Noise Reduction) 기능은 highest로 설정하시면 됩니다.
- 노이즈 감소 기능의 경우 jpeg 이미지에서 사용하는 것을 추천합니다.
- 업스케일링(Upscaling)은 해상도 확대를 의미하며 기본 2배로 설정되어 있습니다.
- 게이지를 우측으로 옮길 수록 더 크게 확대할 수 있으며 최대 10배까지 가능합니다.
- Compression은 이미지 용량을 압축하는 것으로 기본 0으로 설정되어 있으며 필요에 따라서 설정하시면 됩니다.

- 기본 설정을 모두 마치셨다면 이제 이미지를 업로드 하셔야 합니다.
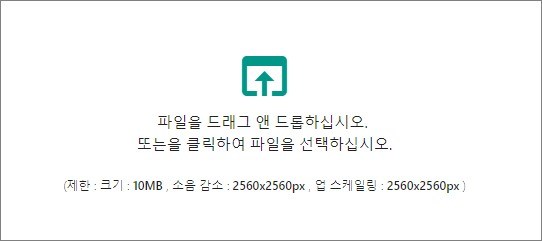
- 화면을 밑으로 내리신 후 아래와 같이 파일 업로드 버튼을 클릭하여 이미지 해상도 높이기 작업이 필요한 파일을 불러오기 합니다.
- 사진 1개당 최대 10mb이하로 사용할 수 있으며, 노이즈 감소와 해상도 확대의 경우 최대 2560×2560 이하의 이미지만 사용할 수 있습니다.

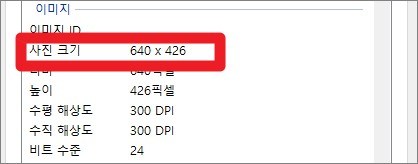
- 제가 이미지 해상도 높이기 작업에 사용한 사진은 아래와 같으며 기본 640×426의 저해상도를 가진 이미지 파일입니다.
- 아래의 이미지를 2배만큼 해상도를 확대하겠습니다.


- 저는 waifu2x를 사용하여 이미지를 2배로 확대하여 1280×853의 해상도로 확대하였습니다.
- 동시에 노이즈 감소 기능을 최대 (Highest)로 설정하였으며 작업 전후의 이미지 화질을 300%로 확대하여 비교해보았습니다.
- 첫번째 사진은 640×426의 기본 저해상도 파일이며 300%로 확대를 하자 심한 화질 저하가 발생하는 것을 알 수 있습니다.
- 두번째 사진은 2배 해상도인 1280×853의 이미지이며 300%로 확대를 했음에도 오히려 화질이 개선되는 것을 알 수 있습니다.


wiafu2x 사용 시 주의사항
waifu2x는 딥러닝 기술을 적용하여 저해상도의 이미지를 높은 해상도로 변환함과 동시에 화질의 개선까지 가능한 웹사이트입니다. 온라인에서 이뤄지는 작업이므로 반드시 인터넷에 연결이 되어 있어야 합니다.
- 여러개의 이미지를 동시에 사용할 경우 작업 시간이 조금 더 소요될 수 있습니다.
- 노이즈가 없는 이미지에 노이즈 감소 기능을 적용할 경우 오히려 뭉개짐 현상이 발생할 수 있습니다.
- 노이즈 감소 기능의 경우 jpeg 확장자에 사용하는 것이 추천됩니다.
- 웹사이트라는 특성상 간혹 접속이 불가능할 때가 있으며, 이럴 경우에는 나중에 다시 접속하는 것을 추천합니다.
[출처]
이미지 해상도 높이기, 최대 10배로 화질까지 높이는 법 - IT Talk
해상도가 낮은 이미지 파일의 경우 확대를 할 때 심한 노이즈가 화질 저하가 발생하게 됩니다. 이럴 경우에는 업스케일링 기능을 이용하는 것이 좋은데요. 최대 10배로 해상도를 늘리면서 화질��
ittalk.co.kr


